3ds Max 中的导航控件SteeringWheels入门介绍
介绍
软件环境:3d Max2015
SteeringWheels 3D导航控件也可以说是“追踪菜单”,通过它们可以使用户从单一的工具访问不同的2D和3D导航工具。SteeringWheels可分成多个称为“楔形体”的部分,轮子上的每个楔形体都代表一种导航工具,可以使用不同的方式平移、缩放或操纵场景的当前视图。
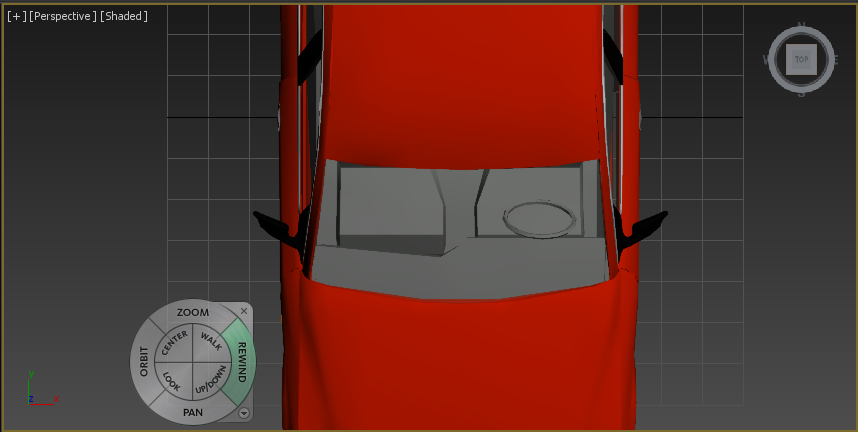
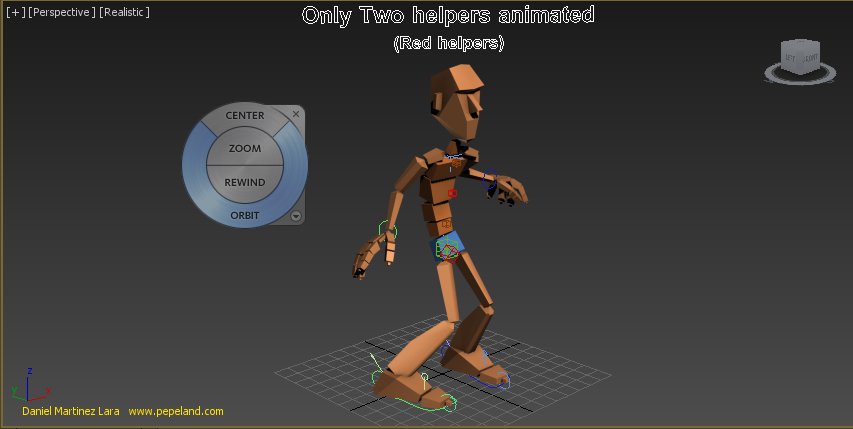
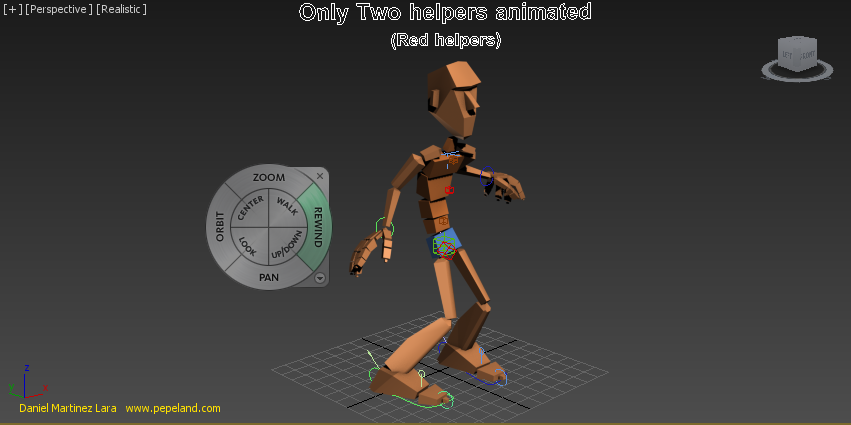
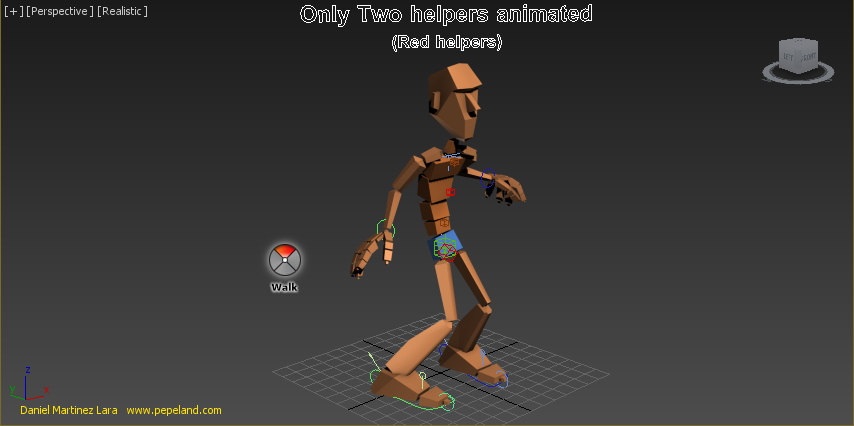
SteeringWheels也称作“轮子”,它可以通过将许多公用导航工具组合到单一界面中来节省用户的时间,第一次在“透视”视图中显示SteeringWheels时,SteeringWheels将随着光标的位置而进行移动

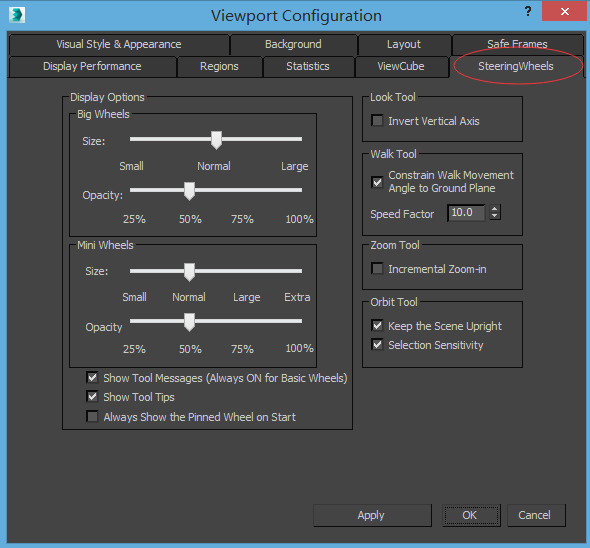
单击“透视”视图左上角的“+”命令,在弹出的下拉菜单中执行“SteeringWheels>配置”命令,即可弹出“视口配置”对话框,接着单击“SteeringWheels”选项卡,即可对SteeringWheels的属性进行详细设置


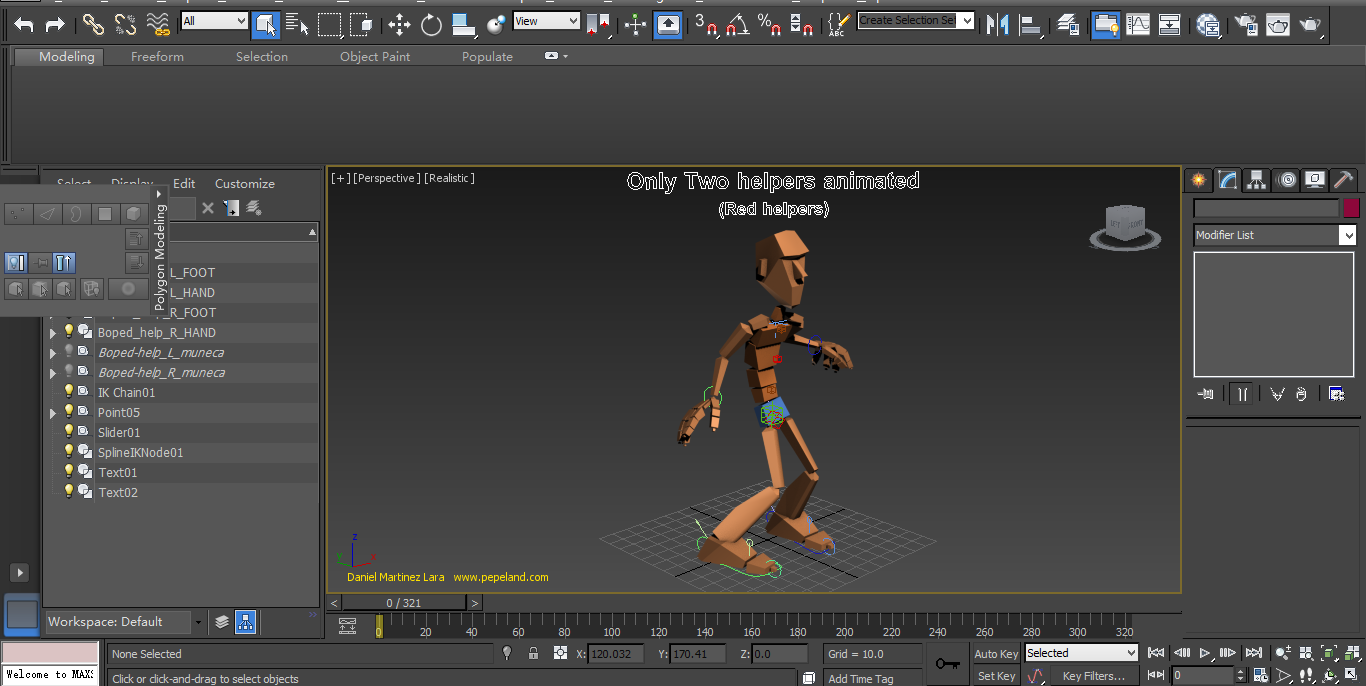
第一步:启动3d Max,打开场景文件

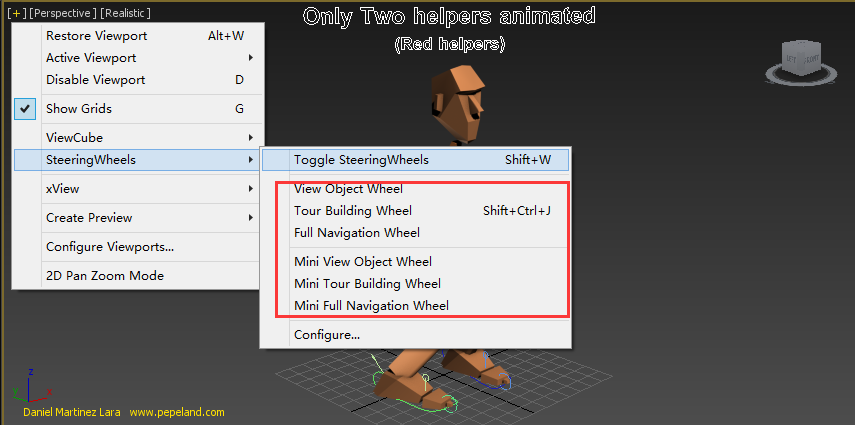
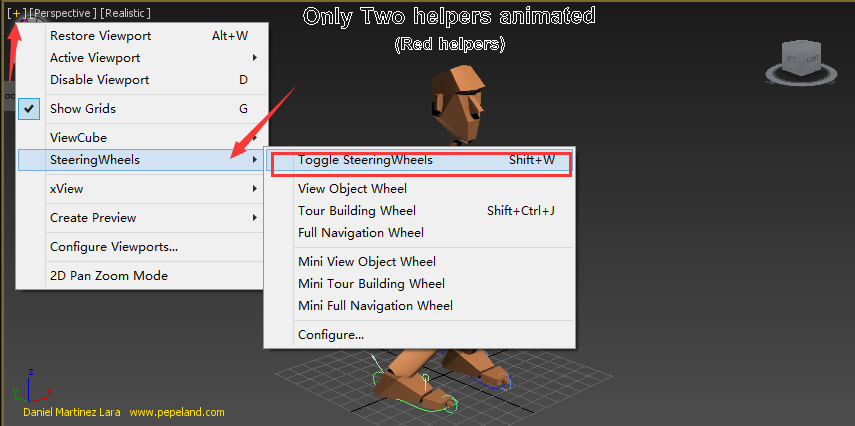
第二步:对SteeringWheels的显示方式进行切换
共有六个不同轮子名称来进行对SteeringWheels的显示方式切换

(1)按顺序,第一个为“视图对象轮子”

(2)“漫游建筑轮子”

(3)“完整导航轮子”

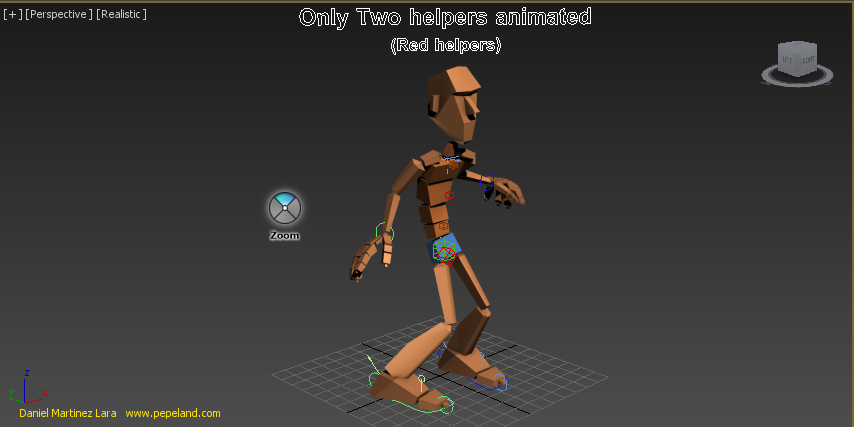
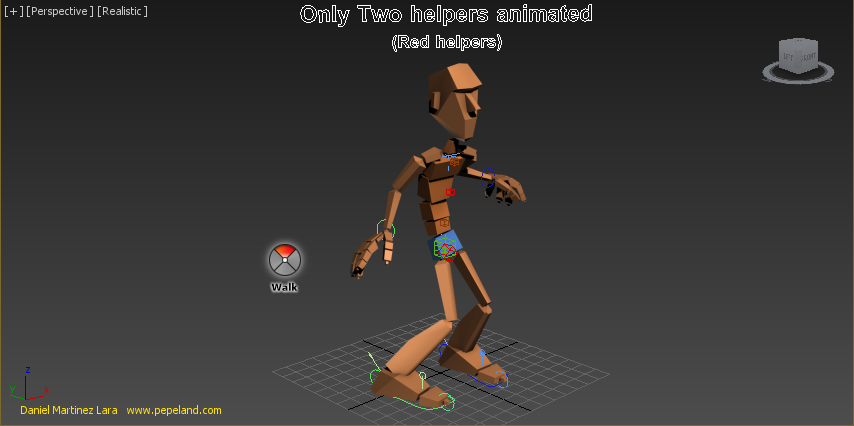
(4)“迷你视图对象轮子”

(5)“迷你漫游建筑轮子”

(6)“迷你完整导航轮子”

提示
控制SteeringWheels图标显示与隐藏的快捷键为 Shift+W。
或者通过“+”>“SteeringWheels>显示SteeringWheels”命令,来控制SteeringWheels图标的显示与隐藏。

版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号