使用Photoshop画一个圆锥体
一、准备工作
软件环境:PhotoshopCS6
实验目的:通过运用变换和选区工具,画出一个圆锥体
二、实验步骤
1,新建文件

2,前景色设置为黑色,并进行填充(快捷键 Alt+Delete)

3,创建一个新图层


4,选择矩形工具,做一个矩形选区

5,选择渐变工具,效果选 橙-黄橙-橙 渐变

6,按住shift键,对刚选择的矩形选区进行从左往右的渐变

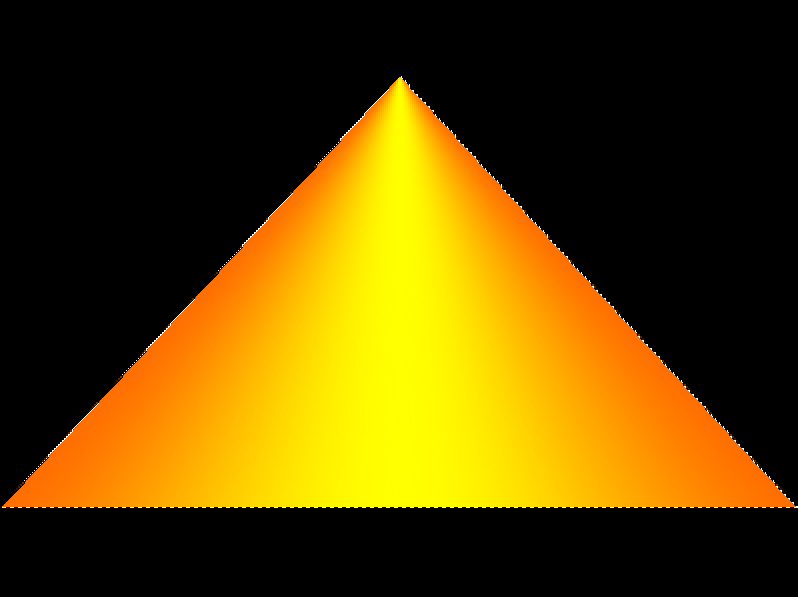
7,在上方菜单栏里,通过 编辑->变换->透视,将矩形变为三角形后提交

8,在菜单栏里,通过 选择->存储选区 进行保存
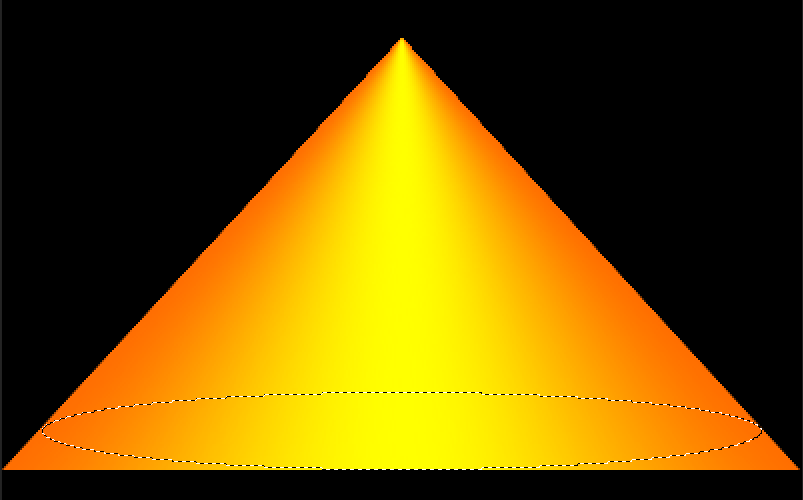
9,选择椭圆工具,画一个椭圆并与三角形的三个边相切

10,选择矩形工具,并选择 添加到选区

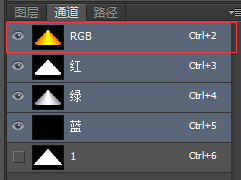
11,在菜单栏里 选择->反向,其目的是选取三角形左右两个剩余的角;然后在通道里选择RGB通道,接着按Delete键,删除反向后的选区


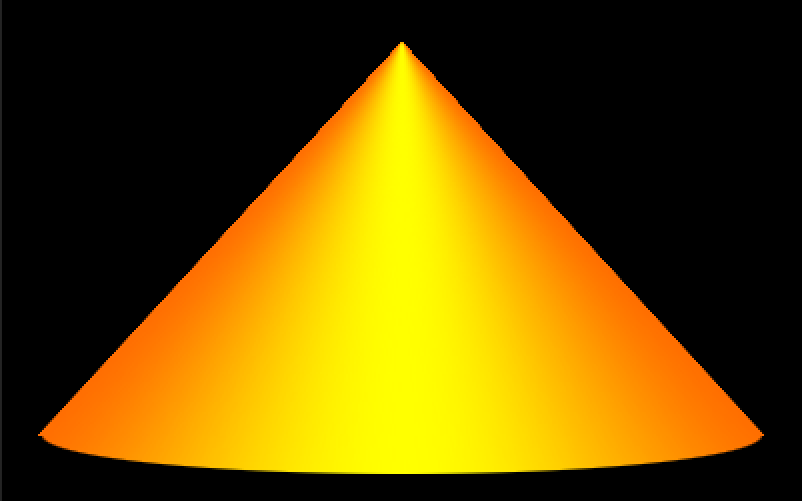
至此,一个圆锥体就完成了!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号