FTP服务器的配置与实现
一、准备工作
实验目的:完成FTP服务器的配置,并能熟练操作。
环境搭建:
- 虚拟机 vmware workstation
- windows2003镜像文件
- Serv-U
- 主机
二、步骤
1,在虚拟机中下载好sever-u软件,并安装

提示:安装过程一律默认点下一步即可,在此就不赘述了。
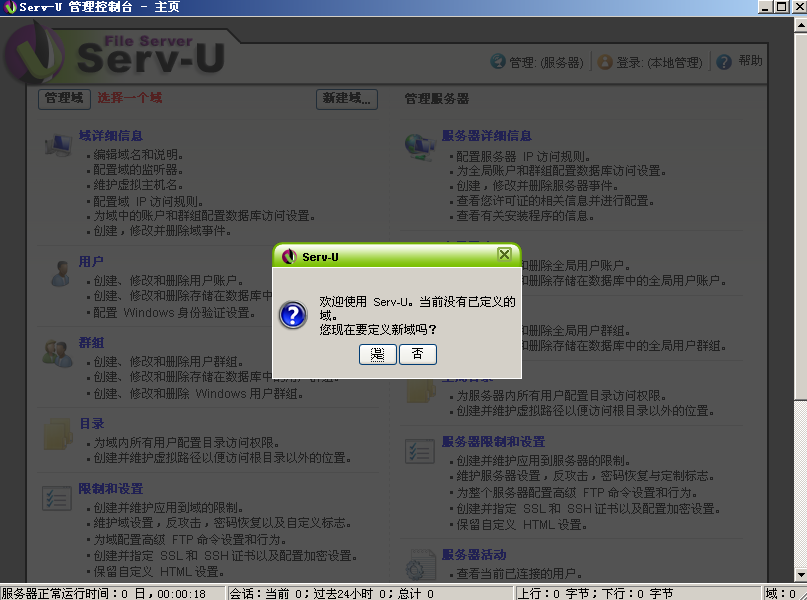
2,在管理控制台主页设置:建立域名->选择可用的IP地址
(1)定义新域,点击“是”。


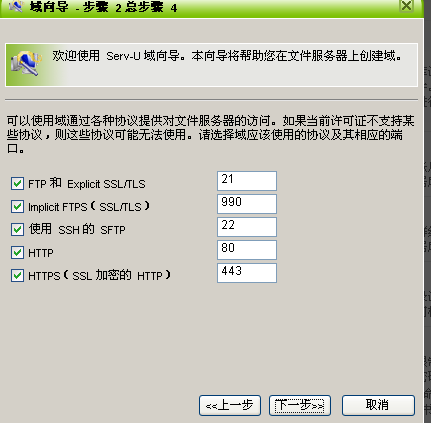
提示:域名之前最好不要加www.的字符。

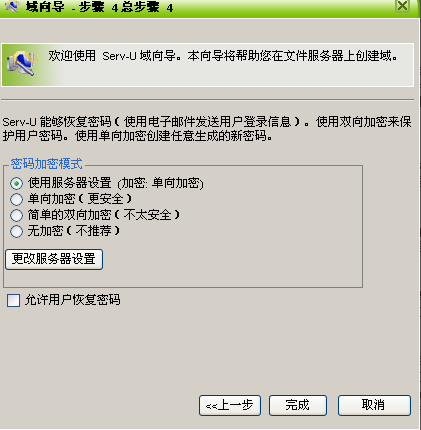
此处默认即可,点击下一步。
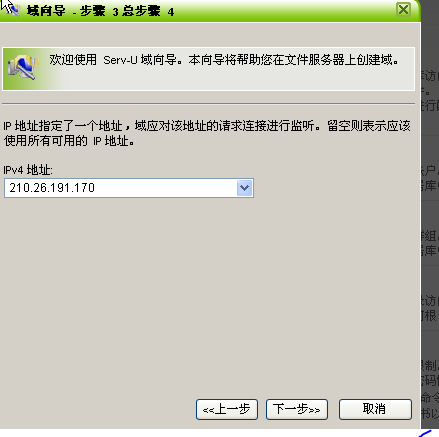
(2)选择本虚拟机的IP地址


点击完成。至此我们已成功建立了一个可用的域名!
3,为该域添加用户
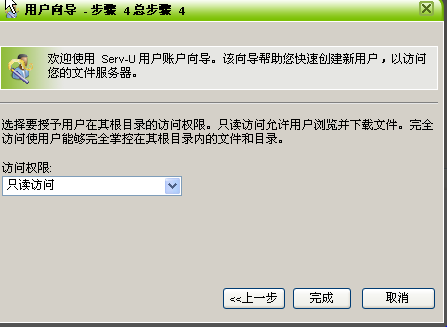
(1)设置用户ID和登录密码


(2)添加根目录(相当于给该用户在文件服务器中安置了一个房子)


点击完成。

至此我们已成功为该域添加了一个用户!
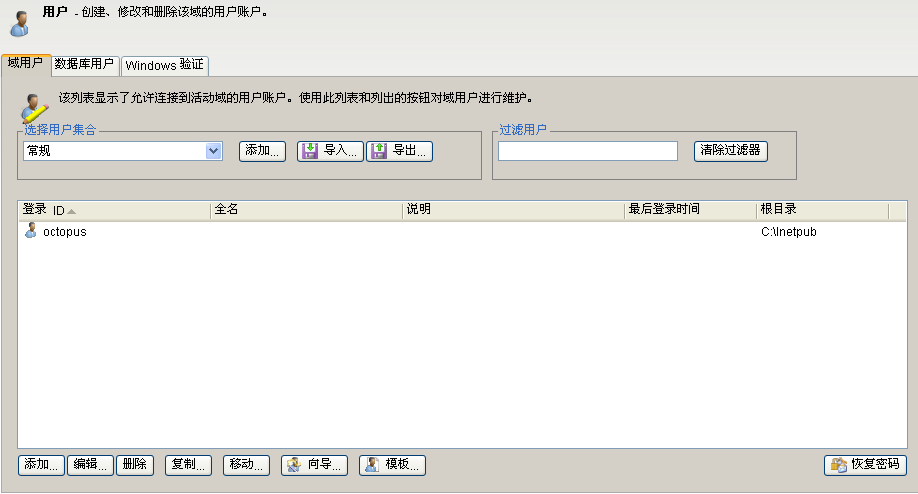
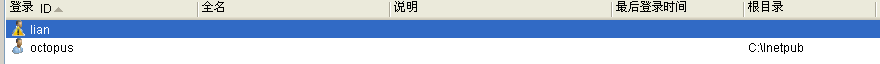
4,添加用户,设置ID为 lian,密码为1234 并保存


我们发现,用户lian图标带黄色感叹号,表明不可用,说明该用户不可以登录该服务器。

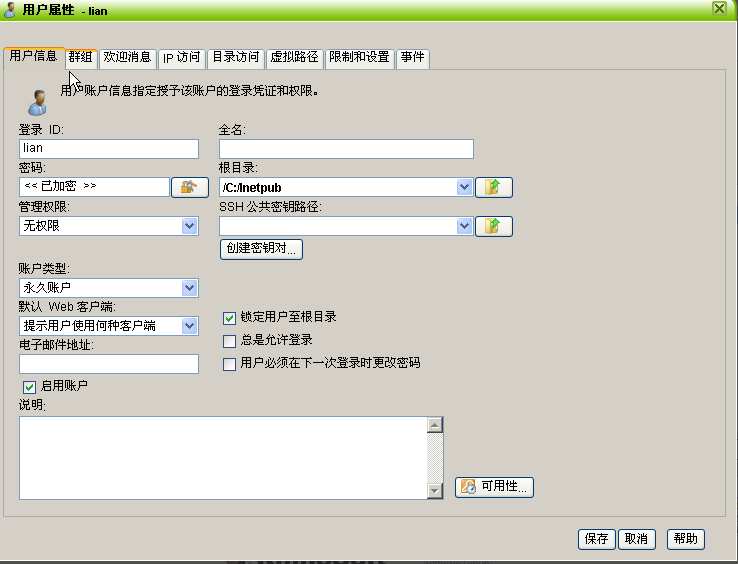
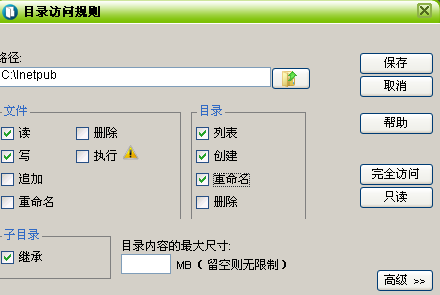
5,解放方案——编辑用户lian的属性,在目录访问中将路径与根目录设为一致,并修改文件和目录的操作属性

在此设置用户lian对文件只有读和写的权限,对目录只有创建和列表的权限。


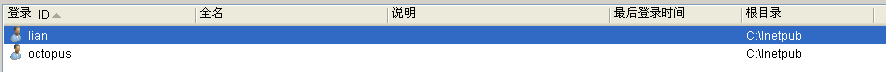
设置完成,我们发现用户lian图标中的黄色感叹号已经小时,说明问题已解决,用户可以登录该服务器了。
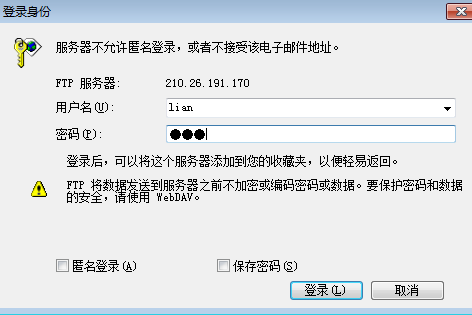
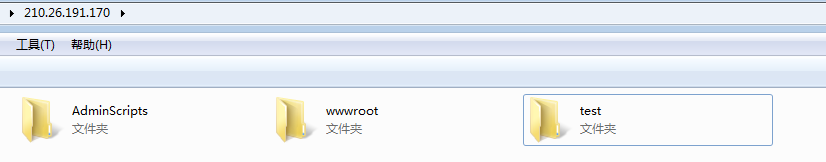
6,在主机中使用用户lian登录服务器



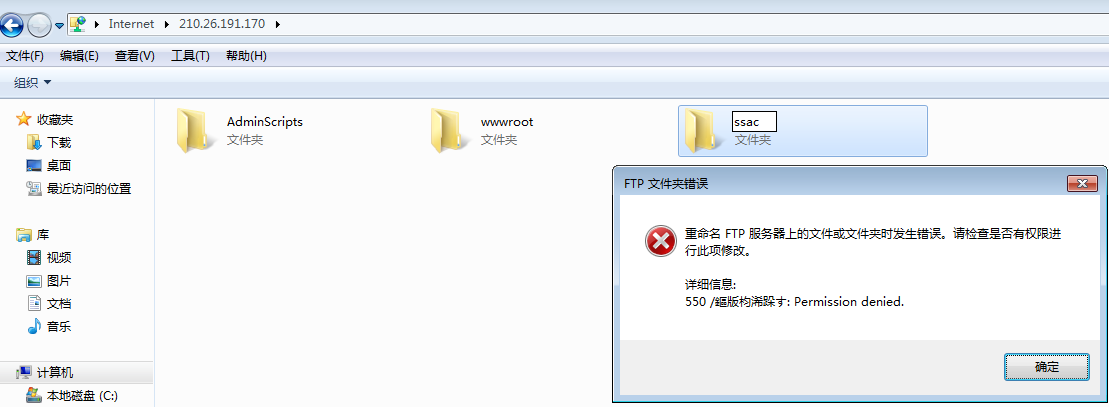
通过该操作我们发现用户lian对文件夹没有重命名的权限,为此我们可以返回虚拟机中对lian用户的目录权限做修改。

此时我们勾选了目录权限中的重命名,然后再次回到主机中进行验证。


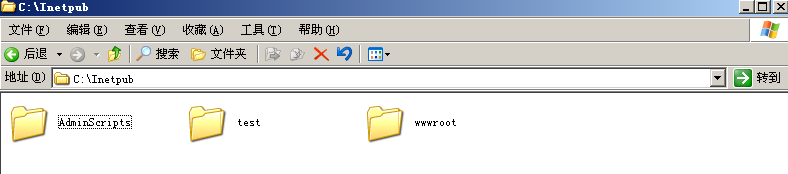
验证成功!我们在主机登录的服务器中新建的test文件夹同时在虚拟机windows2003中用户lian的根目录下生成。
至此,我们已完成FTP服务器配置和实现!
三、总结
本次实验让我掌握了创建一个服务器的整个过程,同时对用户的操作也有所了解。
不过在这里要提醒一下,在虚拟机里创建服务器之前,还应该对虚拟机的网络进行配置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号