使用Photoshop实现雪花飘落的效果
一、准备工作
软件环境:PhotoshopCS5
实验目的:雪花飘落的效果
二、实验步骤
1,打开素材图片并将原图层复制

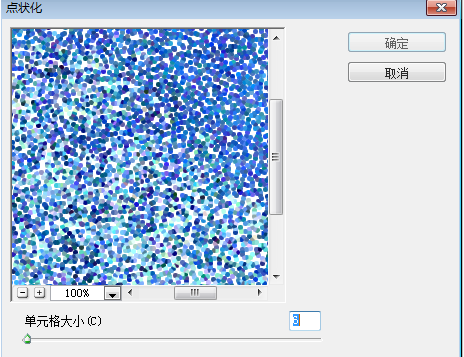
2,在菜单栏内选择:滤镜->像素化->点状化,单元格大小选6
提示:单元格大小越大,雪花越密。

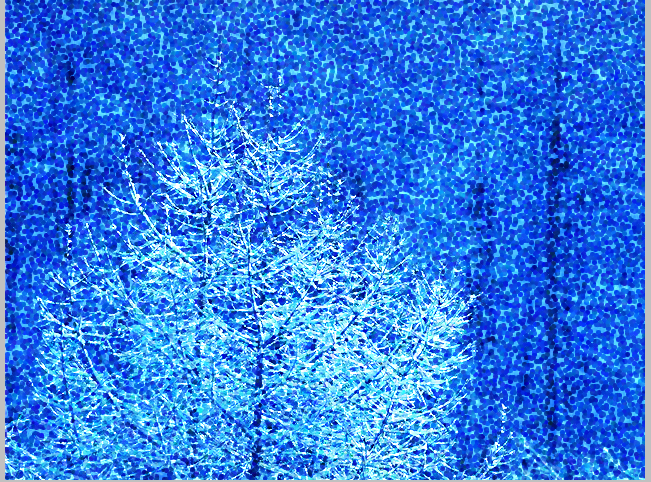
3,在右栏内图层模式选择叠加模式

此时的效果

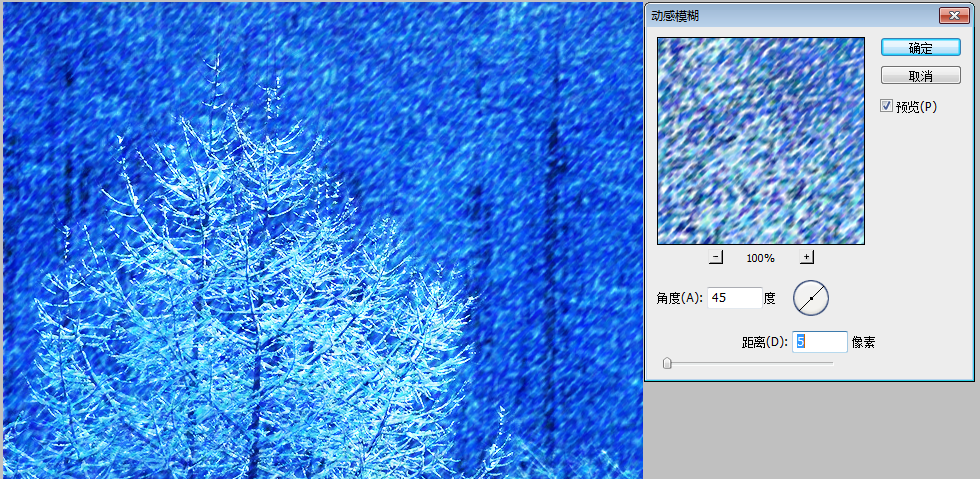
4,在菜单栏内选择:滤镜->模糊->动感模糊

提示:像素越大, 雪片越小,下雪的速度越快; 角度越大,风吹得越大
实现的效果如下

至此,我们已实现雪花落下的效果。
~~~~~有彩蛋
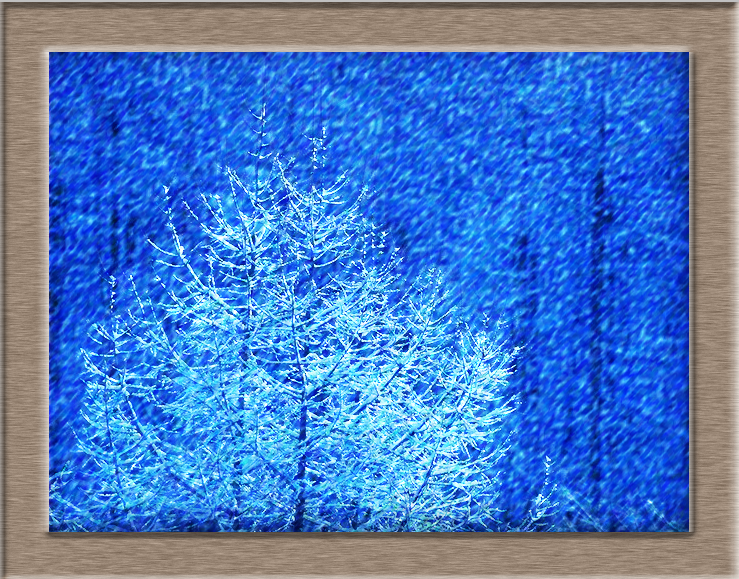
如果想给照片加一个木质相框:
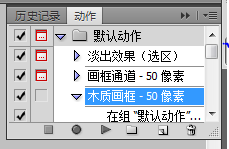
选择右上栏:动作->木质相框->播放
提示:播放按钮是下面一个方向朝右的三角形

效果

总结
此次实验让我学会了使用Photoshop对图片进行加工,实现雪花落下效果的实现,同时也get了一项加木质相框的新技能!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号