使用Photoshop实现弹簧字效果
一、准备工作
软件环境:PhotoshopCS6
目的:使用路径实现弹簧字效果
二、实验步骤
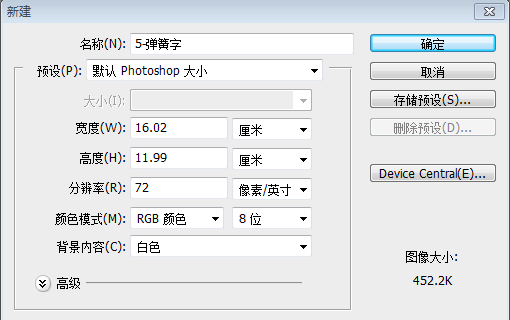
1,新建画布

2,背景改为黑色,快捷键 Alt+Delete
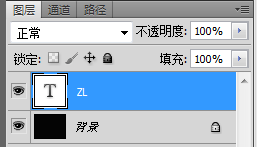
3,键入文字 ,发现文字显示不出来,这时选择左栏调换按钮
,发现文字显示不出来,这时选择左栏调换按钮 

4,选择钢笔工具 ,绘制路径 “Z”和“L”
,绘制路径 “Z”和“L”

温馨提示:如果出现下图情况,请先在画好“Z”后单击左栏的路径选择工具 ,然后在字母周围单击一下即可
,然后在字母周围单击一下即可

5,删除文字图层

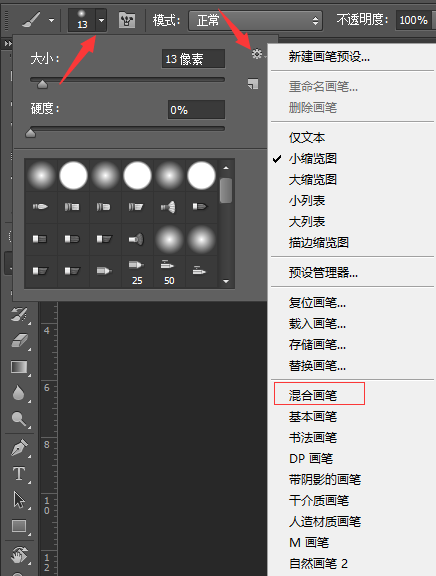
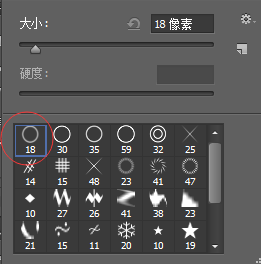
6,单击左栏画笔工具->混合画笔->圆


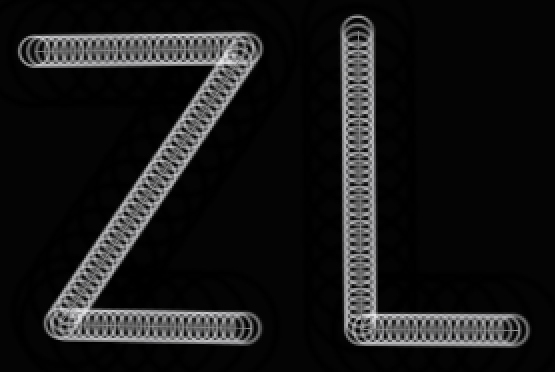
7,单击路径->右击 描边路径(在右下角),效果如下

可以看到中间还有一条线,接下来我们要删除这条线。
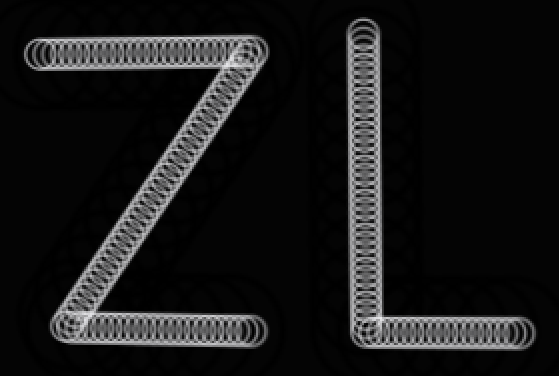
8,删除路径后的效果

总结
此次实验让我掌握了如何使用Photoshop中的路径工具进行艺术字的设计(弹簧字只是其中的一种艺术效果,更多效果可以自行定义)。
实验应注意的地方是在步骤4时选择钢笔工具进行描绘路径时,切记从一个字跳到另一个字时,要先单击路径选择工具在该字周围单击一下,然后才可以接着描绘下一个字的路径。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号