使用Photoshop合成两张不完整的图片
一、准备工作
软件环境:PhotoshopCS6
目标:将两张不完整的图片合并成一张完整的图片。
二、操作步骤
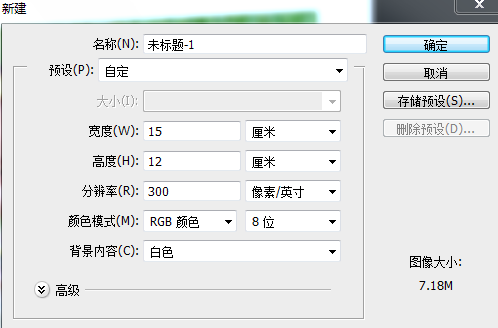
1,新建一张画布,参数:15*12厘米,像素300。

2,对第一张不完整的图片选择魔棒工具,容差值为10,然后在上方菜单栏中点击 选择->反向。如图,我们已经选中了该图片。

3,在菜单栏中点击 编辑->自由变换,角度选 -3度,然后提交。如图,我们已经将图片摆正了。


4,在菜单栏中点击 编辑->拷贝,并将已摆正的图片粘贴到新建的画布中。
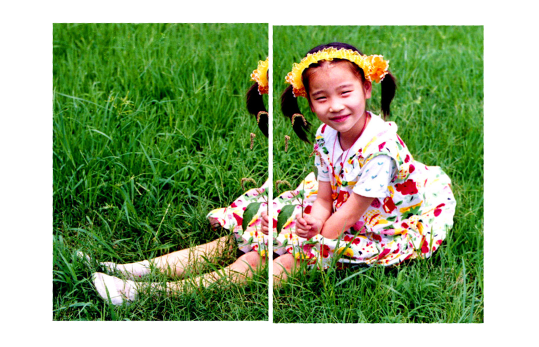
5,对另一张图片重复2~4步骤,最后的效果如下:
注意:根据另一张图片的情况,容差应选为2,旋转角度为 3度。

6,使用左栏的移动工具对图片进行校准,对齐。最后拼接后的效果如下:
提示:此处建议去键盘移动,鼠标太灵活,不好控制。

7,两个图层进行合并。对图层2右击 ->向下合并。
8,使用左栏的裁剪工具,只保留照片本身。

9,这时我们发现,在图片的中央还有一道线。所以我们使用修复画笔工具去掉中间那条线。
提示:动作一定要慢,注意细节的处理。

三、总结
此次实验综合运用了魔棒工具、移动工具、裁剪工具和修复画笔工具。
在魔棒工具中注意容差值的设定,在自由变换中注意角度的转换,移动工具建议用键盘操作,修复画笔工具是一个细活,一定要有耐心,还有注意周围环境的变化。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号