app内部模块添加桌面快捷方式
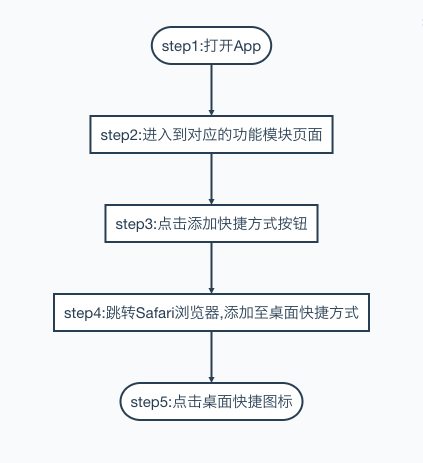
思路:

UIButton *ceshiBtn = [[UIButton alloc]initWithFrame:CGRectMake(100, 100, 60, 60)];
ceshiBtn.backgroundColor = [UIColor blueColor];
[ceshiBtn setTitle:@"快捷方式" forState:UIControlStateNormal];
[ceshiBtn addTarget:self action:@selector(startServer) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:ceshiBtn];
/// 过度网页放在服务端 - (void)startServer { /* 这种方式所有处理都在服务端网页上 App基本不需要写多余的代码.直接跳转到指定的引导url地址就可以了. 缺点就是这种方式添加的桌面快捷方式,在没网的情况下,用户点击桌面上的快捷图标是不能跳转到app里面来的 */
NSString *urlStrWithPort = @"http://n8n233.natappfree.cc/index.html";
[self openUrl:[NSURL URLWithString:urlStrWithPort]]; } - (void)openUrl:(NSURL *)url { if (!url) { return; } if (@available(iOS 10.0, *)) { [[UIApplication sharedApplication] openURL:url options:@{} completionHandler:nil]; } else { [[UIApplication sharedApplication] openURL:url]; } }
http://n8n233.natappfree.cc/index.html页面内容。测试使用后期可能连接不上
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="0;URL= data:text/html;charset=utf-8,%3C%21DOCTYPE%20html%3E%0D%0A%3Chtml%3E%0D%0A%3Chead%3E%0D%0A%20%20%20%20%3Cmeta%20name%3D%22apple-mobile-web-app-capable%22%20content%3D%22yes%22%3E%0D%0A%20%20%20%20%3Cmeta%20name%3D%22apple-mobile-web-app-status-bar-style%22%20content%3D%22black%22%3E%0D%0A%20%20%20%20%3Cmeta%20content%3D%22text%2Fhtml%20charset%3DUTF-8%22%20http-equiv%3D%22Content-Type%22%20%2F%3E%0D%0A%20%20%20%20%3Cmeta%20name%3D%22viewport%22%20content%3D%22width%3Ddevice-width%2Cinitial-scale%3D1.0%2Cuser-scalable%3Dno%22%20%2F%3E%0D%0A%20%20%20%20%3Clink%20rel%3D%27apple-touch-icon%27%20href%3D%27data%3Aimage%2Fjpeg%3Bbase64%2C%2F9j%2F4AAQSkZJRgABAQEASABIAAD%2F2wBDAAcFBQYFBAcGBgYIBwcICxILCwoKCxYPEA0SGhYbGhkWGRgcICgiHB4mHhgZIzAkJiorLS4tGyIyNTEsNSgsLSz%2F2wBDAQcICAsJCxULCxUsHRkdLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCz%2FwAARCAC0ALQDASIAAhEBAxEB%2F8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL%2F8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4%2BTl5ufo6erx8vP09fb3%2BPn6%2F8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL%2F8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3%2BPn6%2F9oADAMBAAIRAxEAPwDnUXgYxU6xmkTgD1q1GAeePxrzTvI0h4%2BtWI4znH609Yg54OKnjjycEg0hjEj7Zxip1jLHnnPanx24J%2BtXIogOcUxEUNsAwJyMVa2Z6gmlCgccYqUICOMcU7XYDQjbeADUirngnFUdV1SPSbUSNG8s8jCOGFOWlc9AKzvD7atB4nvLbVp1lkuLdLlI0%2B5DhipRfp8vNXGNyWzo1UE%2FdNSeXjnjHvVbUNUsNIgEl9dxQDsCck%2FQdT%2BFZn%2FCTTXrtFo%2BjXt5KFBLyxm3jX0yz%2F0Bp8oXN4JnqOPanhR04I96w9Bu9Zk1u%2F0%2FVxaloo4pk%2Bz5wgfcNpJ6%2FdrphGcdM%2FWny2EmQhMjgfjQY%2BhIz71OEyenNLsb1%2FOiwXIiq4A5xSeVxwas7AOoyaDGSOnH60nELlby%2BPUUnlnqRVkRhe1BQdCMUON9guVcZPrTTF9auGM9RnFNMTdf50lHQdyl5THpgD6UVe8k45AopezFzHmESMDxjFWEXj9cU%2BKIYAPH49anSE5AA6e9Q3c0CIZ6Hj61eij455pIbcdyM1bSLn%2FClYBIkC59PWp1UgAilWPpwcVMqEduKpWEc54gbVrfVtMeyu44YJmaFxJHvQsRlc9xnBHB7ipIvEsdlcfZNdgOmzL0mOTBL%2Fuvj9Dip%2FEt9pcenSWd7c%2BXNIoaNY1MkisDkMFHPBAP4VuW9tHqOkol7DHOs0Q8xHTAORzwen41qlpqQ32MXw%2FZnVrv%2FhIbxDumXFnEx%2F1UXZv95uv0wKvav4fn1G9trmz1F9PljR4ndEDMyMQSBnocqOfrW1BaxwwJDDGsccYCqqjgAdBU6jBoTsxGNpXhPStLk8%2BG3EtyT81zMd8rH3Y%2F0rcEZ%2FOnKOB1GKkA56mn6iObvfD%2Bqf29NqWk6nFbm5jSOVJrfzR8ucEYYY%2B8aPL8UWUJeafS75VG5iyPAQB%2BLCunHTpTjEGUqRkEUwON0Xx%2FoWo6ZFc3Wo2VjK%2B7MMlypZcEjnp1HP41tWGuaVqZP2HU7W6I6iORWP6Vd%2FsjTlXAsLUD%2Friv%2BFct420rTwmkbLO3hml1KCPzUjCsF3ZOCOeQtO19hXsdeqA%2Bg%2BtO2D60g3cYFOHPv9KQ7jSnPC0bAeo%2FWpACaXaewNAXIStIBUxGDjOTS4XpQBWKrnrRU%2BPY0UwPNokLKOM%2B9WooTj0%2FCkgiBHOefyq2ibeAMfSuRaGwsad%2B3061ajQDqB%2BFNRMjkGrUaFei8VVhCpHkensTipRFwP8AGlUDqRzVHXdVk0qzi%2Bzw%2BddXUq28CscLvbpk9gOtXGImznnt5vCuuGK1VNWfVJdxtmH%2BkKD1O%2FkFB%2FtYx613qx8YxWZoWhrpiyTyym81C45uLlxgsfQeijsK21UHvVvuQRBOADxT1UHG3r61IRtPXNPAyO%2BKadxDAh9c0oU9xT9uPU0oB4ycfWqQhMHHGMU7PHTFBA9M0nRuBQAqgY5qnq2jWGt2X2PULZLiDcH2tngjoRjvVvkngU4BiOgoEcu3hnUdOhxouu3ECr0gvB9oix6ZPzD86i%2F4S2bSbu3s%2FEWnvZyXMgihuIG82GVj2H8S%2FQj8a6XUrr7Bpk92Lea58lC%2FlQjc7%2BwHrXOeF7dfELReKL6SOaeRStrAp3JaJnleR9%2F1P4UxNnUKOuPypckce9SBfSkZRnOcmkO4wHJ9BSEDP9alUcdMUNnGNvHrQFyIg%2BtFPwfWigZwcUY4zmrqRALyaZFHuUelXIk7AZrk6Gw2OMg4%2FWrKRkfWnLGDwCP5VYSId%2F0qkJsYnIxjOPesHxYV1GGLQba3W5vrv503EgW4B%2F1pI5GD0x1NbmpT%2FYNLuLwQySmGNnEaKSzYHQCuO8M69Pb6laxTaLevfazKWmuZk8pVAGdqhvmKoOPr9a1irohnbaPYy6fpkFrNdyXksa4aeX7zn1NX%2BM0oU45GaeuQc9MUxCKOeBSjGeQSaqanqljpNm13fXCQRKcbm6k%2BgHc%2BwrG0nxTc6l4hTT30iezhlt2uI5Z2AcqGC8oORknue1WkTc6YHA5GQKbnP0qhfa7pWl5N%2FqNrbEc4llCn8qhtvFOh3mnPfw6pbG1jYo0pfaoYDJGT9aAua21cctShR61yV38QdPiRZLWz1C%2FjeRYlkitysbMxwAGbAPJ7Zrq1finYGSBRj1pyrjpx%2BdIDke9LwOvWkTcD15NcjIR4V8Y%2BdwNJ1pwHPaC6xgH2DgY%2Bo96675cf41wmsaRJr3jeXSNZ1O5WwkgW5s7e3cRq21hvDHGSQcEfX2qlqDZ3QIPfj2o2%2B1AwBgUA%2B2aQBRgelHPpRtz3oAMDuDRRjHc0UhnJQxnAOKtIrdAOKZEPlHGD9KtRj16VymzY%2BNT%2BVWY1yMECmoMHgY96njUE8nmqS0JHInAJHSuasLm1udf1DXLyeOO1tSbK1aRgqgLzIwz6tx%2FwGuoeDzomQkoHBG4HBH0rC0nwB4e0xUP2EXksfSW6YynPUnB4H4CtI26ibKLfEnw8t5JE8syQJEZftTR7YmGcDaTy2TwMDnFZviDxL4rks4J9Jso7CO6YrbJMvmzzYRnB29FBC9OTz2rspPC%2Bjza0mryWMUl5HEIkd%2BQijPReg6nnFUvECAeIfDeAB%2Fpr4H%2FbCStUkQZ%2Bi6Ze6g0XiHxOqxzRpmC1bGy1XHLH%2FbPc9ulU761bVvFk9zp%2Fieygt5LZbaQQuGuFUEswQ5wM7hzyelVPiZZz6%2FKNLXxVpukWK%2F62KSXEkj9cMMjjBBx7%2FSvNV%2BFUe5y3jPQ1UMMETjlfXrwfaqST6ibPddH8MaBp6iSxsbdpO9wwEkjnvlzkk0228FeH7TUZr9NKhe6mkMrSSZkIYnJI3ZA%2FCofAeg2fh7wtFY2F%2Buow72czqwIZie2CQO1bt3MsEDDzY4pCp2GQgAtjikFzG8Q%2BGI9fmsXN9dWf2JzIv2cqCzEYzyDggZxj1rH8QaS%2Fhzw7canY6nqomtdrjzLtpVPzDO5WyMYzXmsen%2FFm8vJJlvLyDfuf95cqifQDPHsK7DwP4M8WfbbqTxXqjXVjdWhgNs1yZC27rnsCBnn3qrW6iuej2d7BeQ%2BZbzJOgJUsjBhkcEce9WAffNcnp%2FgX%2FhHLNP8AhHbySC4TJdZyXiueSfnHY843Lz9ak03xvaTa6dC1K3k03WFAIgdg6yZz9xh16d8GoA6O8na2sZrhIzKYkZwgOC2BnFcbZf294tv9C16OztLCzgbzlY3BklkidMFcBcDOR1PUVt6p4njstTTSrSxuNS1J1DG3hAAjQ%2FxOzcKP507wTp17pXhWCzvoVt5Ink2xhw%2B1C7FRkegIFML3N3BHfFJk4p5%2BlNIJPtSAT60fWnDPfFIaAG5x3opdoPb9aKQHOQrkD5hircMf%2B1%2BVVoOVH%2BFXY1OK5UbslUetWEU49qijHTvU6Alsng1pHaxLJFH1%2FGplGPao1H51MoyOatEBnHauQ8QWkmueMtN0%2B1vJbV9Pie8kmhAJQsNiDkEc%2FPx6CuvOFU%2Blc74bIl1rxDcn%2FWfbhDn%2FAGUiTA%2F8eJ%2FGtEBgQb7Pwt4h1UWtve6lHezbnkiDY2sE3bRzgKu7FZfhrU7bW%2FGEdrY3%2FwDaywM5vXawijt9m3goQu7O7GOT0NdxqPgnQ9Sv5b6a3liu5cFpred4mJxjPykc1Ba%2FD3w5bFnNpJcsxyTcTPLk%2BuCcfpTuhMyLG4aw8W67b%2BHtPjuGC25mgMnkRrIQ%2BWB2nnaEzgVV0yDT73xJrkniu304X0bRbIppBJHHEYx9wuBxkHJx1rcv7qw8N6pp%2Bm6bFZaf9pY3FyxVY1EKDBJ9ySoH41s3eh6VqzRzXtja3ZUfK0sSuQPYkUCPD4T4dvNWJsWFxqyzlXsGsle3mzJgIhA%2BXC%2FxfjXf3tvpfg%2Fxfp89jaywwSWtw0sFqrvvIMYXCDjOW7DvXSy%2BB%2FDcoJGj2kbH%2BOGMRsP%2BBLg0aV4L0TQ9R%2B26dbyRTCNowDM7gBiCcBicdB0p3QGHB4%2Bmj8UQabqel%2F2Xb3CEpJO5DI3VQ%2FG0Fh23EjHNUtD8KWfilp%2FFVxNdWt9eXLyW1zbylHSAfKgx0IIXPI70eOrm68Q3UHgxtNnha%2BuVJum2mNoUIdmXBznAx0HNegwQR2ttFBDGEijUIiKOFAHAo2Ec5o3hi%2F03xJcand6w1%2Bs1sluA0IRvlYkFivBIyR0FdIQMcd6XORSZAFIBM%2FX8qaRzzmncZzn9KXB9RSsO43rwDRt9KXkemBQCO%2F6UBcYck9qKfhTRRoFznYScA5q5H0yarQrhRgfXNW4xiuVG5OmB9asqOlQJz0GT9KsL7itEiGPVVPWpAB7ikGOvrTweatLQVhrAGuSuZj4T8WPeTMo0fWXUSOeBb3AG0En%2B64AGfUe9df1PFRXVnb39pLbXcCTwSrteNxuUj3Bq0yR4dW6EHPelPXj9a5yLw9qOhkDQr0SWi9LK9Ysq%2ByScsv0OR9Kc%2FikWBC61pt5px%2F56CPz4T%2FwNM4%2FECgRqXunadqWwX1lbXWwnb50QfH0yKuqqKoCrtAGAB0Fee3b%2BBtRvpbqTxPJFJO29lXU3iU8j%2BHIA%2BldOPGPhoKP%2BJ9p2B%2F09J%2FjVWEbmar31%2Fb6fZTXd3OkEEK7ndjgAVgS%2BOtJm%2Fd6X9o1e4PAjsoi%2F5twoHuTSWvh%2B%2FwBau4tQ8SuCsT%2BZBpsTZiiI6Fz%2FAMtG%2FQdvWglITw3bT6prFz4nvIXgE8fkWUMi7WjgBzuI7M55x2AFdSSMcc0HA%2FwpCfQUMaY0mmHPpTz7008c5pFbCE8YzxSZz3NBxjpmkJI9qAegdeg70ZPrS8kUAUWAQn3zRRgj%2BH9aKLInmMeJcAcVajAxwOfpUES8f4VbjQkdeK5ToJEX%2FIqZBg9KaiccCplHbrVpkscvJpwFAAI9KMY61oQLjilHA54pB9MUv40BuL%2FnpXNeKvGVl4bgdBBLqF%2BEMi2lupZ9o6s2M7V9zUmpa7d3V9caZ4ftkuruDAmnmYrBbsRkBiOWbvtH4kVh%2BHk8TaJayx3XhtL7UJ3L3F4L6MCYk8HkZAAwAMcVXmSZWs6D4g8UXGl65AunORFC8aoS8Qbzg5yerAKoyR71uaX4p0G51Y6VqWnwadqcbCNldEaJpOu1JBwTgg4ODz0rm7y58WeHNWisdM0j7Na6uzkW0U6TeSw%2BZ3iyVC8ZODxn8q6a10q6l8NyaTB4chgtmUk%2F2pOrmRz1ZhHuyxPOciq6DOvVEUBUQKAMYAxTh6dK4rwxcaj4UMPh%2FwASziZZH22F8CTHJnpCSeQw7Z6jvxXa4z2xSFuJzSdTzilwfWkxk9gaAG596O9KR75pM8YxjPvQJsQjJyKMZPalyD0zmjA7CgGJj2o%2FKl5H0oGevagHoJj%2FADmil6etFAcpkxDAGePwq0g6c%2FlVSLJAOM%2B9W0ZsAA%2FlXIjpJ1FTpnHFRRnjFTLwOTWkTNj16cn8qdjPNNB4Hel%2FCrJAgj8aZIdsbMcYHPSn9%2FSsPxpdyWXgrVJYW2zNCY4z6M5Cj9WFND6FbwMVTwhb38zKJL93u5HPGWkckfoQPwrpwQfrXJ65aRQ2PhvQ4lAia8hj2j%2B5Epk%2F9piurAGBgCqsQcFrVtq9z8YNCY3Ih0yK3lliVSCXIAEgYe%2B5PwFd6TXB694iSP4taFpcNu808UUizEEAKsoGCPXHl5P1ru%2BgqgMrxNp8Wq%2BGdQtJE3loGMfqrgZUg9iCARTfC98%2Bp%2BE9KvZH8ySe1jd2x1baM%2FrmqWiknxZ4mRiSRPARk9FMK8D8c0nghBbaPd2A4Syv7iBB6L5hZR%2BTChiR0RHHBpP5U%2F8ACk7dKQdRoJ9KQjninMcCk%2FDigLjSuO1JgelS4x0NJg%2FnQPcaAD0o2n1pwAA%2B7RxQAzHuaKdz2Y4ooDQw4c4A3Crcbdu9U4D8o%2Fwq2hGPSuRG%2BxZjPqc1YUd%2BKqoSTU6McYxWqZDLA6ZxTu3PNRp%2BNPB9BmqVhBjI9q5zxW4uL3RdJHIvL1Xcf7EQMh%2FVVFdLnI5rkPES3Nv4%2FwDDF8XjFlumtnyMkSOmV%2FPbj8aqO4mP1i6aT4keHLFFDbI7m5fj7o2BAfzYj8a6zJHXiuP0IvqXxI8QaicNDZpFp0J9CB5kg%2FNh%2BVdhj6mnsK5yV09pH8U9P3PGs0mlzqMkbmxLGQB36bj%2BddUMZwa4C38Oif4wXdzNKkggjS%2FRjF%2B8yymIR7ifuDaxwO59q9C280wOZ0%2F918QddjxgS29rN9T%2B8X%2F2UUeGTs1nxJB3XUd%2F%2FfUMZpnmeV8WDAwx9o0kMp9dkpyP%2FHxR4edP%2BE38Uwpn5Jbdj%2BMIH%2FstMR0wB7UEc04nB5oPNIkZSH0p3FIaAEx6daTnNO4x0pDQO4LkjmjFApfxosK43aPWinFeaKNB3ZzcJHHWrkfKjvVSDkA%2B1Wo8e9caOgtRkAetTqfyquvHFTKccVaEydWxUgOeMGokPNSA4PWtUQOHHrWD41sri98J3P2QL9qgaO4iJO0Bo3D9e3ANbwz6Vl%2BKra4vPCGrW1oXFxLaSKm1dxyVPAHrTW4jJ%2BGloIfA9pcbzJLevJdyMzZYs7E8n1xgfhXXgVxfhLxJ4bsPD%2Bn6XHf29nLFCqtBcZhffj5vlfBJzmuri1C1njDR3ELg91cEU2tRWOD1FNaf4yWot2lt7c26HchXy5rdCTIG77t7qB9c16JjmuVurmOD4ladvI%2F0rTpoojnjcroxH5fyrp%2FMTHLDH1qxM5nxdIml6pouvPIEitrj7LNnoI5sLn8GCH86b4LgW6fVfERzv1e5Ypk%2F8sY8pHj6gE%2FjS%2BPL7SH8G6paX09s7y27rDCzKXeTadm1epOcYxW7otp9h0KxtfJWHyYETy16KQo4FAi0R6D8aTB9akOcU0mkCsRkGjGRT%2Bvak%2BlILIZ360bjTiARzSHApisGP%2F1UmKcM4pDmkVYOPSikIPvRQOxzcIyv0qynSiiuRG5bi5YCrCdBRRViJk55pynKiiitEQx4GBTs80UUxI5TUrG11X4lWdtewR3ENtp0lwiSKGXezqhJB68D9TWhL4J8M3B3SaFYZJ5IgVf5CiimSiJ%2Fh34Wllgm%2FsmFHt23LsyueCMHHUe1WrrwP4auowsuj22P9hNn8sUUVSE9znotA0nRPippsen6dbW6y6bMWCxjqrpg%2FXkjNd2SaKKroJjaAKKKQxjHBHFBoooGthGGCBSEdqKKRIo6CnACiil1GG0UUUVQj%2F%2FZ%27%3E%0D%0A%20%20%20%20%3Ctitle%3E%E6%88%91%E7%9A%84%E5%BA%94%E7%94%A8%3C%2Ftitle%3E%0D%0A%3C%2Fhead%3E%0D%0A%3Cbody%3E%0D%0A%20%20%20%20%3Ca%20href%3D%22dreamoatestzdb%3A%2F%2F%22%20id%3D%22qbt%22%20style%3D%22display%3Anone%22%3E%3C%2Fa%3E%0D%0A%20%20%20%20%3Cspan%20id%3D%22msg%22%3E%3C%2Fspan%3E%0D%0A%3C%2Fbody%3E%0D%0A%3Cscript%3E%0D%0A%20%20%20%20if%20%28window.navigator.standalone%20%3D%3D%20true%29%0D%0A%20%20%20%20%7B%0D%0A%20%20%20%20%20%20%20%20var%20lnk%20%3D%20document.getElementById%28%22qbt%22%29.click%28%29%3B%0D%0A%20%20%20%20%7D%0D%0A%20%20%20%20else%0D%0A%20%20%20%20%7B%0D%0A%20%20%20%20%20%20%20%20document.getElementById%28%22msg%22%29.innerHTML%3D%27%3Cdiv%20style%3D%22font-size%3A12px%22%3E%E8%BF%99%E9%87%8C%E5%8F%AF%E4%BB%A5%E6%B7%BB%E5%8A%A0%E5%BC%95%E5%AF%BC%E9%A1%B5%E9%9D%A2%3C%2Fdiv%3E%27%3B%0D%0A%20%20%20%20%7D%0D%0A%0D%0A%0D%0A%3C%2Fscript%3E%0D%0A%3C%2Fhtml%3E%0D%0A%0D%0A">
<title>我的应用</title>
</head>
<body>
<a href="dreamoatestzdb://" id="qbt" style="display:none"></a>
<span id="msg"></span>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号