iOS中实现单个页面或特定一些页面支持横竖屏(其他页面只能竖屏)
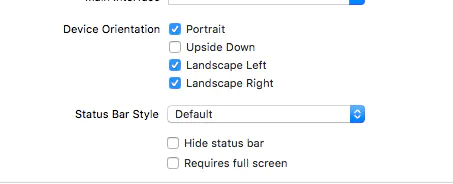
1.首先需要Xcode中选中支持的屏幕方向
2.在Appdelegate中 .h
@property (nonatomic,assign)NSInteger allowRotate;
.m中
//此方法会在设备横竖屏变化的时候调用 - (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window{ if (_allowRotate == 1) { return UIInterfaceOrientationMaskAll; }else{ return (UIInterfaceOrientationMaskPortrait); } } // 返回是否支持设备自动旋转 - (BOOL)shouldAutorotate { if (_allowRotate == 1) { return YES; } return NO; }
3.在需要横屏的vc里面添加方法
viewWillApplear 中
//在视图出现的时候,将allowRotate改为1, AppDelegate * delegate = (AppDelegate *)[UIApplication sharedApplication].delegate; delegate.allowRotate = 1;
viewWillDisappear中
//在视图出现的时候,将allowRotate改为0, AppDelegate * delegate = (AppDelegate *)[UIApplication sharedApplication].delegate; delegate.allowRotate = 0;
写好以上代码之后, 会发现一些问题: 当横屏页面直接点击“返回”按钮退出的时候, 页面依然是横屏, 而我们需要的是仅一个页面可以横屏,测试需要在viewWillDisappear中加入如下代码:
if ([[UIDevice currentDevice] respondsToSelector:@selector(setOrientation:)]) { SEL selector = NSSelectorFromString(@"setOrientation:"); NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:[UIDevice instanceMethodSignatureForSelector:selector]]; [invocation setSelector:selector]; [invocation setTarget:[UIDevice currentDevice]]; int val = UIInterfaceOrientationPortrait; [invocation setArgument:&val atIndex:2]; [invocation invoke]; }
此时就可以使app仅有设置页面支持横竖屏了!
此时如果app要求用户在横屏 竖屏的模式下改变UI(横屏与竖屏对应不同的UI), 可以在以下方法中执行
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration { // do something before rotation if (toInterfaceOrientation == UIInterfaceOrientationLandscapeLeft || toInterfaceOrientation == UIInterfaceOrientationLandscapeRight) { //屏幕从竖屏变为横屏时执行 }else{ //屏幕从横屏变为竖屏时执行 } } - (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation { // do something after rotation
//变化后执行
//旋转后的页面效果写在这里
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号