taro3.x: 回到顶部ScrollView实现方式

使用ScrollView,onScroll,scrollTop属性设置Math.random()(0-1)之间实现
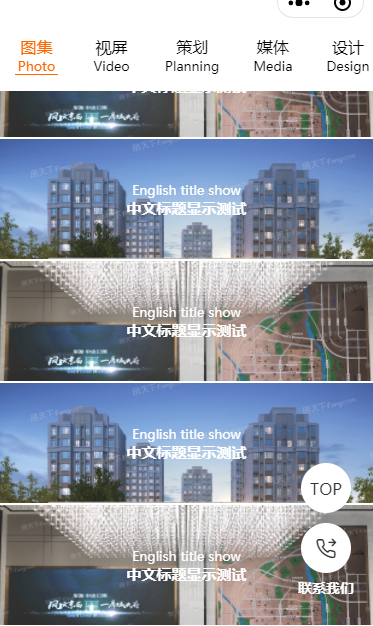
import React, { useState } from 'react' import { View, Input, ScrollView, Text } from '@tarojs/components' import classnames from 'classnames' import NavBar from '@components/navbar' import useNavData from '@hooks/useNavData' import Photos from '@components/photos' import './index.scss' const Index = () => { const { appHeaderHeight, contentHeight } = useNavData() const [scroll, setScroll] = useState<any>({}) const [currentNav, setCurrentNav] = useState<any>({ id: '1', chineseName: '图集', englishName: 'Photo' }) const navData = [ { id: '1', chineseName: '图集', englishName: 'Photo' }, { id: '2', chineseName: '视屏', englishName: 'Video' }, { id: '3', chineseName: '策划', englishName: 'Planning' }, { id: '4', chineseName: '媒体', englishName: 'Media' }, { id: '5', chineseName: '设计', englishName: 'Design' } ] const handleScroll = (e: any) => { const top = e.detail.scrollTop if (top > 200) { setScroll({ ...scroll, fixed: true, style: { top: appHeaderHeight } }) } if (top <= 200 && scroll.fixed) { setScroll({ ...scroll, fixed: false, style: {} }) } } const toTop = () => { setScroll({ top: Math.random(), fixed: false, style: {} }) } const handleNavClick = (item: any) => { setCurrentNav(item) } return ( <View className="index"> <NavBar /> <ScrollView scrollY style={{ maxHeight: contentHeight }} scrollWithAnimation scrollTop={scroll.top} onScroll={handleScroll} > <View className="header"> <View className="logo">logo</View> <View className="title">图集视频案例</View> </View> <View className="search"> <View className="search-content"> <View className="iconfont icon-search"></View> <Input className="search-input" placeholder="搜索"></Input> </View> </View> <View className={classnames('indexnav', scroll.fixed && 'fixed')} style={scroll.style}> <ScrollView scrollX> { navData.map((item: any, index: number) => ( <View key={index} onClick={() => handleNavClick(item)} className={classnames('indexnav-item', currentNav.id === item.id && 'actived')}> <View className="chinese-name">{item.chineseName}</View> <View className="english-name">{item.englishName}</View> </View> )) } </ScrollView> </View> <View className="content"> {currentNav.englishName === 'Photo' && <Photos />} </View> </ScrollView> <View className="action"> { scroll.fixed && <View className="action-item" onClick={toTop}> <View className="item-icon"> <View>TOP</View> </View> </View> } <View className="action-item"> <View className="item-icon"> <View className="iconfont icon-telephone-out"></View> </View> <View className="item-text"> <Text>联系我们</Text> </View> </View> </View> </View> ) } export default Index
const toTop = () => { setScroll({ top: Math.random(), fixed: false, style: {} }) }
.index { .header { display: flex; align-items: center; justify-content: center; margin: 20px 0 40px 0; .title { font-size: $font-40; font-weight: bold; color: $title-color; } } .search { display: flex; align-items: center; justify-content: center; &-content { display: flex; width: 90%; height: 70px; line-height: 70px; background-color: $bg-color; border-radius: $border-radius-base; .iconfont { padding: 0 20px; } .search-input { flex: 1; height: 70px; line-height: 70px; } } } .indexnav { width: 100%; white-space: nowrap; font-size: 0; transition: 0.2s; &-item { min-width: 86px; display: inline-block; font-size: $font-32; text-align: center; margin: 32px; .english-name { font-size: $font-26; } &.actived { color: $search-actived; border-bottom: 1px solid $search-actived; } } } } .action { position: fixed; right: 40px; bottom: 60px; transition: 0.3s; &-item { display: flex; flex-direction: column; justify-content: center; align-items: center; margin-top: 20px; .item-icon { width: 100px; height: 100px; display: flex; flex-direction: column; justify-content: center; align-items: center; overflow: hidden; border-radius: 50%; background-color: $white; box-shadow: 0 0 4px rgba($text-color, 0.3); color: $title-color; .iconfont { font-size: 50px; } } .item-text { font-weight: bold; font-size: $font-basic; margin-top: 10px; color: $white; } } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号