javascript: 事件冒泡机制
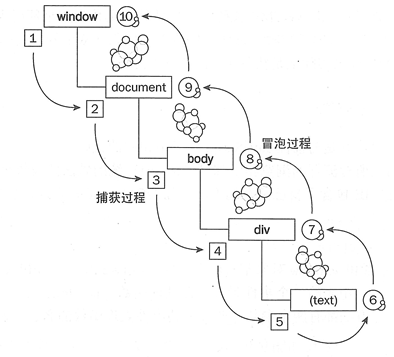
在事件传播期间,有三个阶段:捕获,目标,冒泡。默认情况下,事件处理程序在冒泡阶段进行(除非设置useCapture为true)。

<div onclick="console.log('div')"> <p onclick="console.log('p')"> click here </p> </div>
先打印p 后div
event.target即第二阶段的目标。
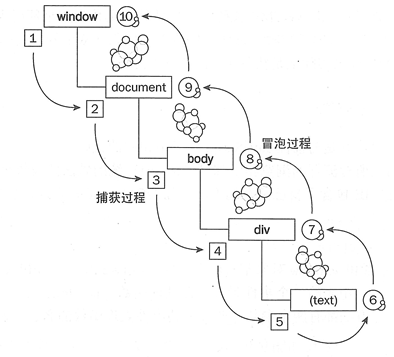
在事件传播期间,有三个阶段:捕获,目标,冒泡。默认情况下,事件处理程序在冒泡阶段进行(除非设置useCapture为true)。

<div onclick="console.log('div')"> <p onclick="console.log('p')"> click here </p> </div>
先打印p 后div
event.target即第二阶段的目标。
