nginx解决跨域
一、被调用服务器nginx转发
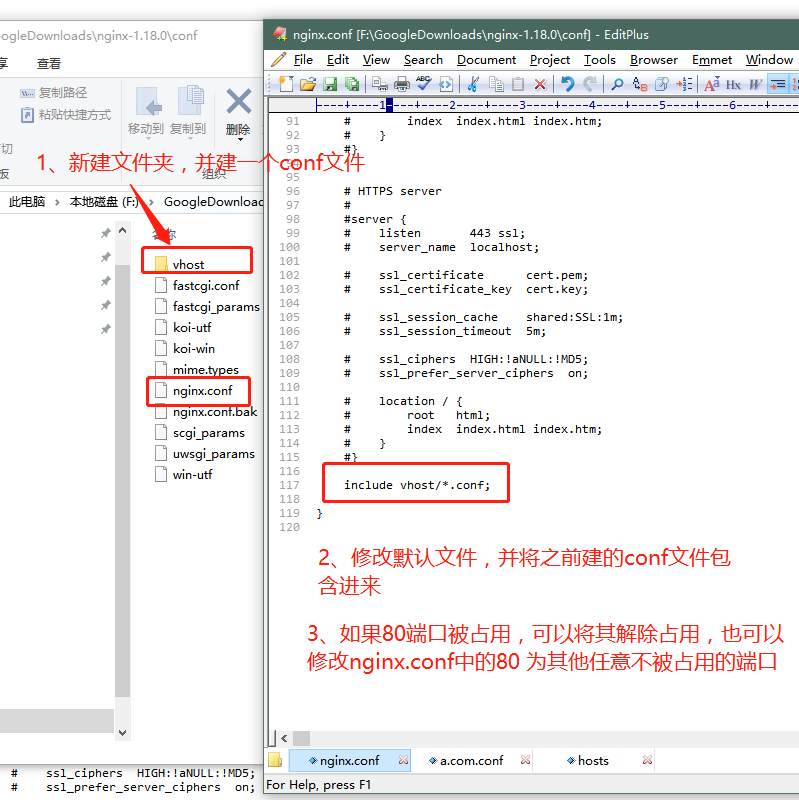
1、配置nginx默认 conf
include vhost/*.conf;

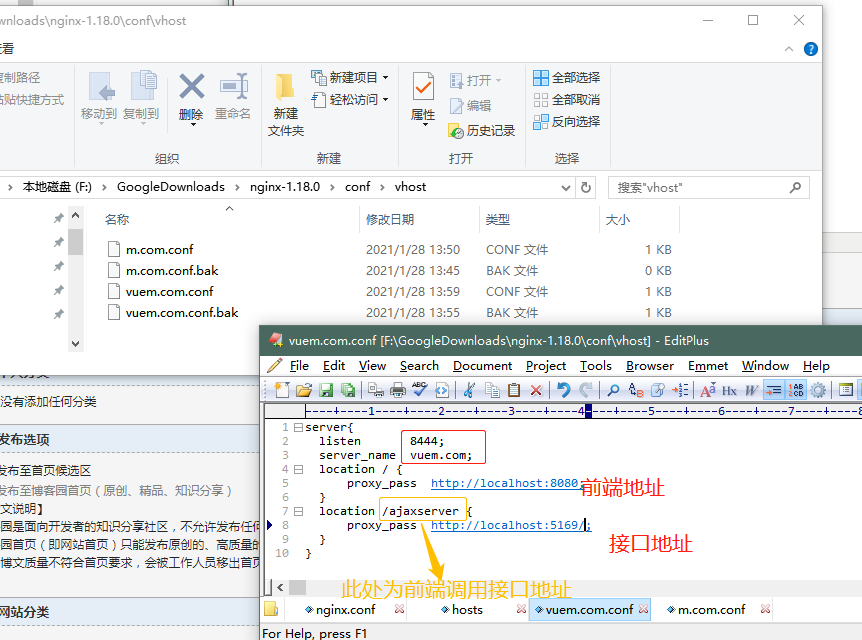
2、配置转发conf


#告诉浏览器允许跨域访问的方法 add_header Access-Control-Allow-Methods *; # 告诉浏览器缓存OPTIONS预检请求1小时 add_header Access-Control-Max-Age 3600; #允许带有cookie访问 add_header Access-Control-Allow-Credentials true; #注意 * 不能满足带有cookie的访问,Origin 必须是全匹配,这里通过变量获取 add_header Access-Control-Allow-Origin $http_origin; #设置支持所有的自定义请求头 add_header Access-Control-Allow-Headers $http_access_control_request_headers; #如果预检请求,则返回成功,不需要转发到后端 if ($request_method = OPTIONS){ return 200; }
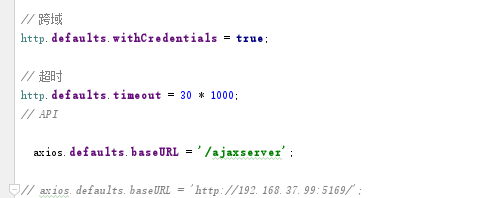
3、vue 填写接口地址

4、如果选择host文件配置ip 域名,如 127.0.0.1 m.com
则第二步的server_name 修改为m.com ,第三步给前端的地址修改为m.com:8333
如果80端口没被占用则 第二步的listen如果设置为80,第三步给前端的地址则可以是m.com
浏览器(根据域名)->host(找到对应ip的机器)->nginx(拦截,解析域名转发至proxy_pass)
5、浏览器访问地址 http://localhost:8080/#/login
二、调用服务器nginx转发
1、配置nginx conf

2、前端地址调用改为 /ajaxserver

3、浏览器访问地址 http://vuem.com:8444



 浙公网安备 33010602011771号
浙公网安备 33010602011771号