nodejs(第二篇):nodejs和JavaScript组成区别、nodejs写出helloword、使用Sublime Text 3作为nodejs的开发工具、nodejs的核心模块
一、nodejs和JavaScript组成区别
node.js=V8+内置基本模块(大多用JavaScript编写),类似JRE=JVM+java标准库
node.js诞生之前,JavaScript只能运行于浏览器,现在也可以在服务器端运行于node.js
浏览器端js和服务器端nodejs中的js组成区别
浏览器端:
-
ECMAScript,描述了JavaScript语言的语法和基本对象
-
文档对象模型(DOM),描述处理网页内容的方法和接口
-
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
服务器端:
-
ECMAScript
-
node.js内置模块:文件系统I/O、网络(HTTP、TCP、UDP、DNS、TLS/SSL等)、二进制数据流、加密算法、数据流等等
二、nodejs写出helloword
使用Node执行js脚本文件
1.创建编写JavaScript脚本文件helloworld.js
写入内容
var hi = 'hello world !' console.log(hi)
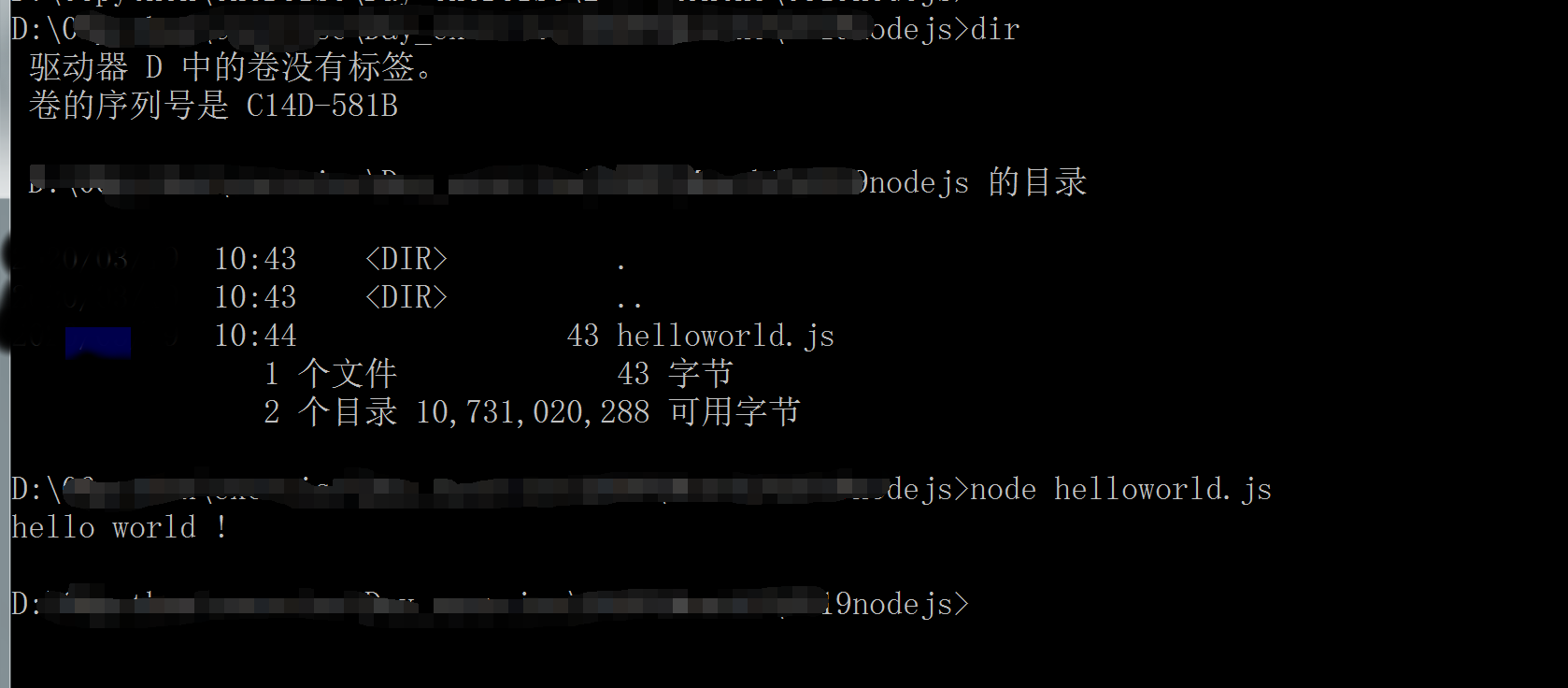
2.打开终端,定位到脚本文件所属目录,Windows下也可以按住shift+右键进入

3.输入 node 文件名 来执行对应的脚本文件

三、使用Sublime Text 3作为nodejs的开发工具
每次创建一个js文件,然后在命令提示行里输入node 文件名执行比较麻烦,这里采用Sublime Text 3作为nodejs的开发工具。
Windows下安装Sublime Text 3
环境介绍
-
电脑系统:Windows 7-64位;
-
编辑器:Sublime Text3;
1、下载Sublime Text3安装
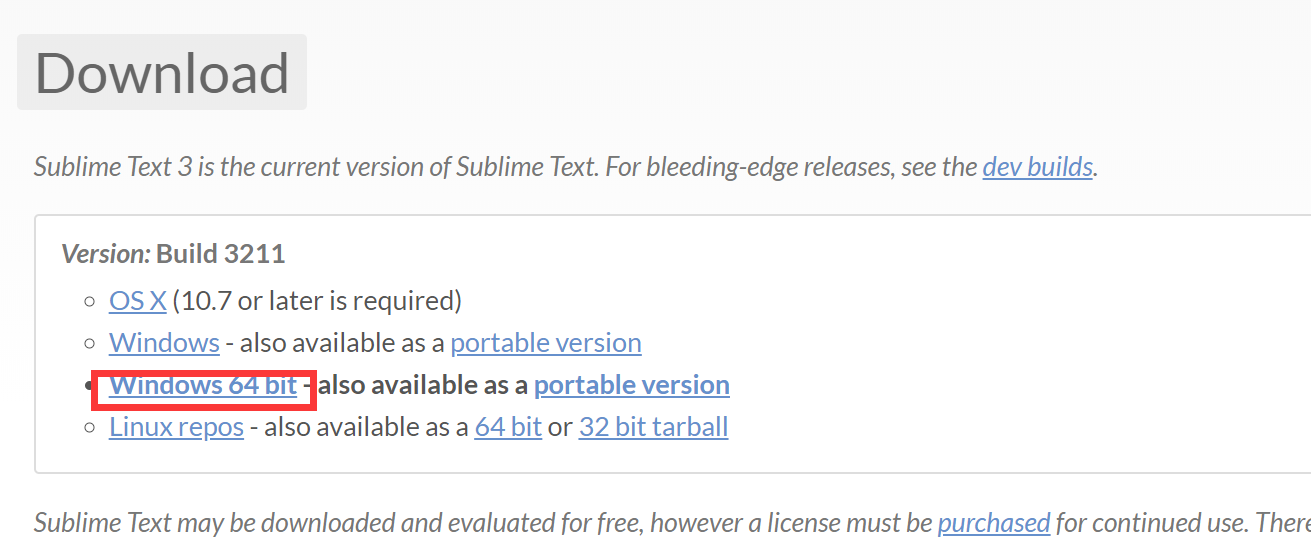
下载地址https://www.sublimetext.com/3
下载安装文件,直接点击默认进行安装

2、下载Nodejs插件,下载地址为:https://github.com/tanepiper/SublimeText-Nodejs
下载zip压缩包后解压,文件名改为 Nodejs

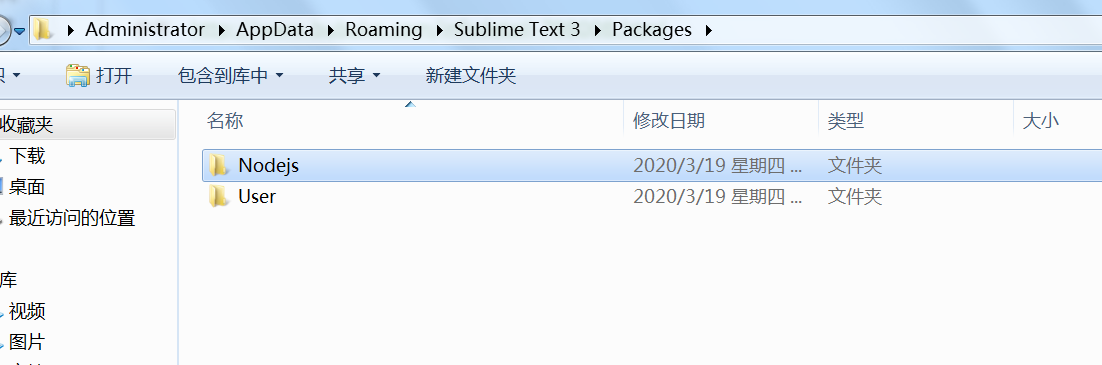
3、打开Sublime Text3,点击菜单“Perferences” =>“Browse Packages”打开“Packages”文件夹,并将第2步的Nodejs文件夹剪切进来

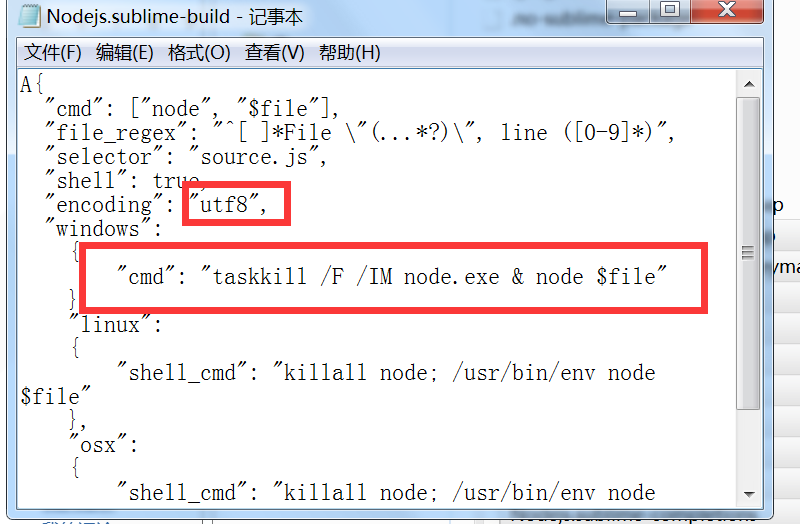
4、打开Nodejs文件夹,打开文件“Nodejs.sublime-build”:
-
将代码 "encoding": "cp1252" 改为 "encoding": "utf8"
-
将代码 "shell_cmd": ["taskkill /F /IM node.exe & node", "$file"] 改为 "cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"]
设置 主要解决 端口占用的问题:重启sublime text之后,配置就算完成了。

5、打开文件“Nodejs.sublime-settings”或者显示为Nodejs:
-
将代码 "node_command": false改为 "node_command": "C:\nodejsnvm\nodejs\node.exe"
-
将代码 "npm_command": false 改为 "npm_command": "C:\nodejsnvm\nodejs\npm.cmd"
-
保存文件
6、编写一个测试文件test.js,按“ctrl+B"运行代码,运行结果如下图所示:
console.log('Server running')

说明:配置成功, 前面的错误提示 是cmd 在启动一个新的node时需要杀掉之前开启的node.exe,如果没有开启 就会提示error 没有找到node.exe进程
四、nodejs的核心模块
1.Node.js为JavaScript提供了很多服务器级别的API,这些API绝大多数被包装到了一个具名的核心模块中,例如文件操作的fs核心模块、HTTP服务构建的http模块、path路径操作模块、os操作系统信息模块等等
2.所有的核心模块在使用的时候都必须手动的使用“require”方法来加载,然后才可以使用
3.举例:
(1)nodejs 读写文件
使用node版本v10.16.3
浏览器中的JavaScript是没有文件操作的能力的,但是node中的JavaScript是具有文件操作的能力的
在node中操作文件需要引入fs模块,fs是node平台提供的核心模块,专门用来操作文件。fs即file-system.
fs模块相关方法
第一步,引入使用到的文件系统模块
var fs = require('fs');
第二步
相关方法
读文件:fs.readFile(file[, options], callback)
* 参数1:要读取的文件路径,必填。
* 参数2:读取文件时的选项,比如:文件编码utf8。选填。
* 参数3:文件读取完毕后的回调函数,必填。回调函数,回调有两个参数 (err, data),其中data是文件的内容(buffer对象),err是错误信息参数,在写入失败时返回。
如果读取文件成功,则 data返回的是数据,error返回的是null。如果失败,那么data返回的是undefined没有数据
,error返回的是错误对象
读文件注意:
* 该操作采用异步执行
* 回调函数有两个参数,分别是err和data
* 如果读取文件时没有指定编码,返回的是二进制数据,如指定编码utf8,会返回指定的编码数据。
* 只要异步操作,回调函数第一个都是错误对象err优先
写文件:fs.writeFile(file, data[, options], callback);
* 参数1:要写入的文件路径,必填。
* 参数2:要写入的数据,必填。
* 参数3:写入文件时的选项,比如:文件编码。
* 参数4:文件写入完毕后的回调函数,必填。
回调函数,如果文件写入成功,error 是 null,如果文件写入失败,error 就是错误对象。
写文件注意:
* 该操作采用异步执行
* 如果文件存在则替换原内容
* 默认写入的文件编码为utf8
* 回调函数有1个参数:err,表示在写入文件的操作过程中是否出错了。
* 如果出错了err != null,成功时 err === null
* 写入文件(文件不存在则自动创建)
示例1:读取文件
var fs = require('fs')
fs.readFile('./data/hello.txt', function (error, data) {
// console.log(data)
// console.log(error)
// console.log(data)
})
如果读取出现乱码,可以添加编码方式,注意文件也必须是同样的编码方式,这里统一使用utf8
var fs = require('fs')
fs.readFile('./data/hello.txt', 'utf8',function (error, data) {
// 在这里就可以通过判断 error 来确认是否有错误发生
if (error) {
console.log('读取文件失败了')
} else {
console.log(data.toString());
console.log(data.toString('utf8'));
}
}
示例2:写文件
var fs = require('fs')
fs.writeFile('./data/你好.md', '大家好,给大家介绍一下,我是Node.js','utf8', function (error) {
// console.log('文件写入成功')
// console.log(error)
if (error) {
console.log('写入失败')
} else {
console.log('写入成功了')
}
})
(2)http网络服务构建核心模块
单一的http服务
使用seblime text 3,在你的项目的根目录下创建一个叫server.js的文件,并写入以下代码:
// 你可以使用 Node 非常轻松的构建一个 Web 服务器
// 在 Node 中专门提供了一个核心模块:http
// http 这个模块的职责就是帮你创建编写服务器的
// 1. 加载 http 核心模块
var http = require('http');
// 2. 使用 http.createServer() 方法创建一个 Web 服务器
// 返回一个 Server 实例
var server = http.createServer();
// 3. 服务器要干嘛?
// 提供服务:对 数据的服务
// 发请求
// 接收请求
// 处理请求
// 给个反馈(发送响应)
server.on('request', function () {
console.log('收到客户端的请求了')
})
// server注册 request 请求事件
// 当客户端请求过来,就会自动触发
//服务器的 request 请求事件,然后执行第二个参数:回调处理函数
// 4. 绑定端口号,启动服务器
server.listen(3000,function(){
console.log('服务器启动成功了,可以通过 http://127.0.0.1:3000/ 来进行访问')
})
按住ctrl+B执行程序

此时打开浏览器访问 http://127.0.0.1:3000/ ,可以看到seblime text 3输出区打印

而浏览器页面由于服务没有返回任何数据,一直处于等待的空白页面。

根据不同的请求url路径发送不同的响应内容
var http = require('http')
// 1. 创建 Server
var server = http.createServer()
// 2. 监听 request 请求事件,设置请求处理函数
server.on('request', function (request, response) {
// request 请求事件处理函数,需要接收两个参数:
// request 请求对象
// 请求对象可以用来获取客户端的一些请求信息,例如请求路径
// response 响应对象
// 响应对象可以用来给客户端发送响应消息
console.log('收到请求了,请求路径是:' + request.url)
console.log('请求我的客户端的地址是:', request.socket.remoteAddress, request.socket.remotePort)
// response.write('hello')
// response.write(' world')
// reresponses.end()
// 上面的方式比较麻烦,推荐使用更简单的方式,直接 end 的同时发送响应数据
// response.end('hello nodejs')
// 根据不同的请求路径发送不同的响应结果
// 1. 获取请求路径
// request.url 获取到的是端口号之后的那一部分路径
// 也就是说所有的 url 都是以 / 开头的
// 2. 判断路径处理响应
var url = request.url
if (url === '/') {
response.end('index page')
} else if (url === '/login') {
response.end('login page')
} else if (url === '/users') {
var users = [
{name:'eric',age:20},
{name:'jack',age:30},
{name:'rose',age:29},
{name:'tom',age:18}
]
// 响应内容只能是二进制数据或者字符串
// 数字
// 对象
// 数组
// 布尔值
//如果是数字,对象,数组,布尔值或者其他的,需要转换
//JSON.stringify()将内容转为字符串
//response.end(JSON.stringify(users))
} else {
response.end('404 Not Found.')
}
})
// 3. 绑定端口号,启动服务
server.listen(3000, function () {
console.log('服务器启动成功,可以访问了。。。')
})
(3)os操作系统信息模块
//加载os核心模块
var os=require('os');
//获取当前机器的CPU信息
console.log(os.cpus());
//获取当前机器的内存信息
console.log(os.totalmem());
(4)path路径处理核心模块
//加载path核心模块
var path=require('path');
//输出文件的扩展名
console.log(path.extname('c:code/hello.txt'));
参考资料
[1]https://blog.csdn.net/w_q_1025/article/details/54896346
posted on 2020-03-22 20:13 Nicholas-- 阅读(526) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号