Angular03 将数据添加到组件中
准备:已经搭建好angular-cli环境、知道如何创建组件
一、将一个数据添加到组件中
1 创建一个新的组件 user-item

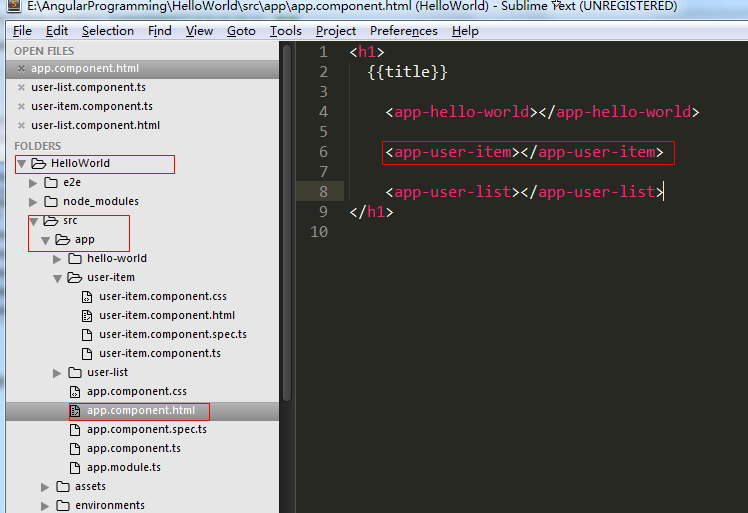
2 将组件添加到静态模板中

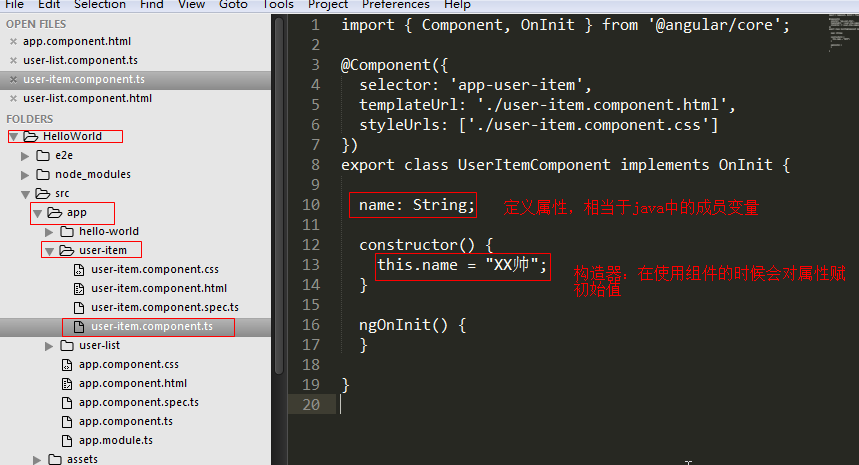
3 为组件添加属性,并利用构造器赋值

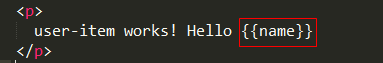
4 修改组件的模板
在模板中显示属性的值
格式
{{属性名}}

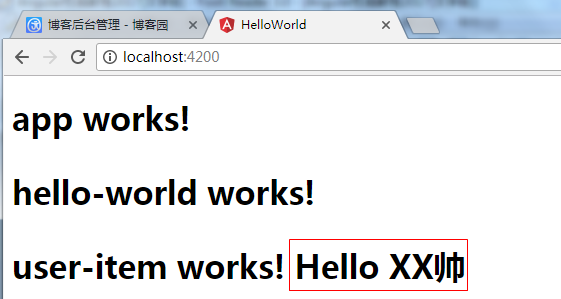
5 打开HTTP服务,刷新浏览器

二、将多个数据同时添加到组件中,而且只用一个属性变量
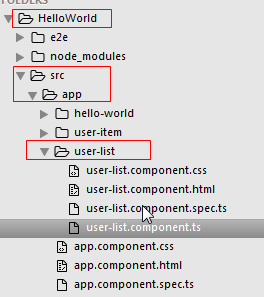
1 创建一个 app-user-list 组件

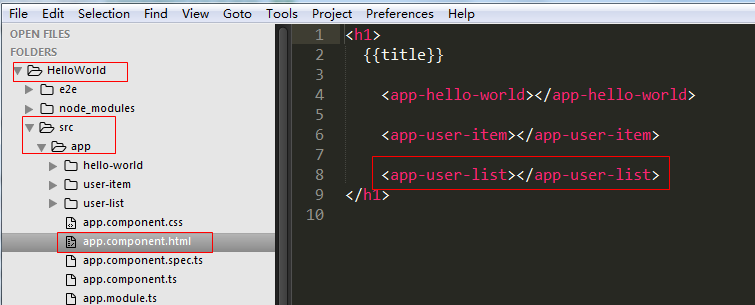
2 将组件添加到静态模板中

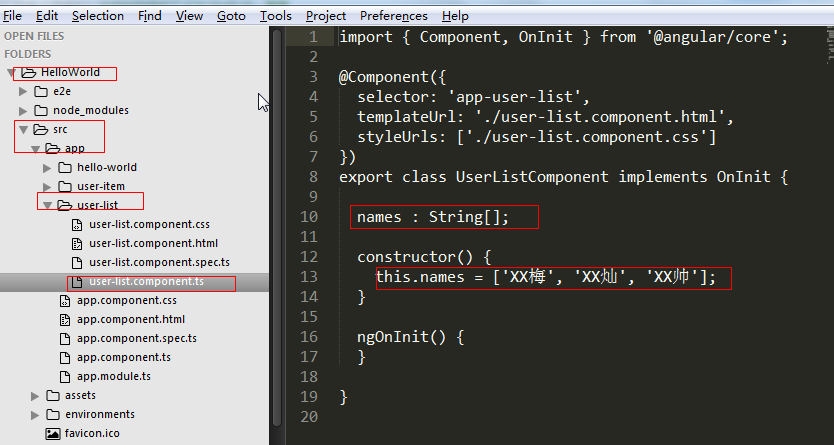
3 为组件添加属性,并在构造器中进行赋值

注意:属性类型是数组类型,将多个数据放到一个数组数组中,在赋值给属性变量
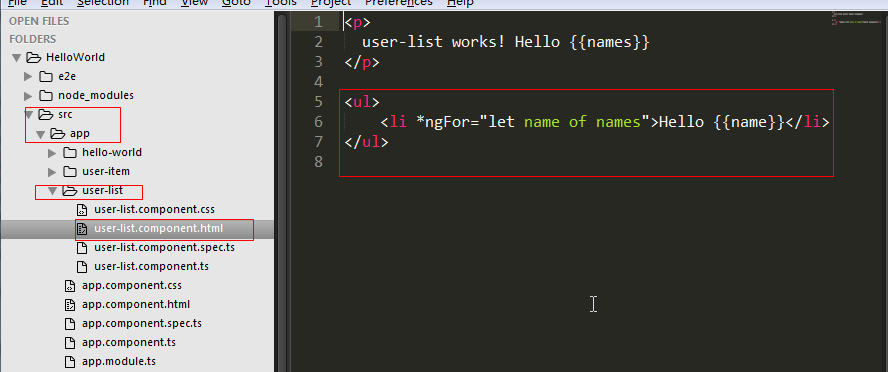
4 修改组件的模板

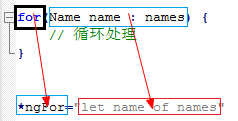
注意:<li *ngFor="let name of names">Hello {{name}}</li> 中的*ngFor="let name of names"代表一个属性, *ngFor 表示要在该属性上使用NgFor指令,NgFor指令类似于一个for循环,其目的是为集合中的每一个条目都新建一个DOM元素;所以,<li *ngFor="let name of names">Hello {{name}}</li>的意思就是为names变量中的每一个元素都新建一个li元素;let name of names表示将names变量中的每一元素循环赋值给name

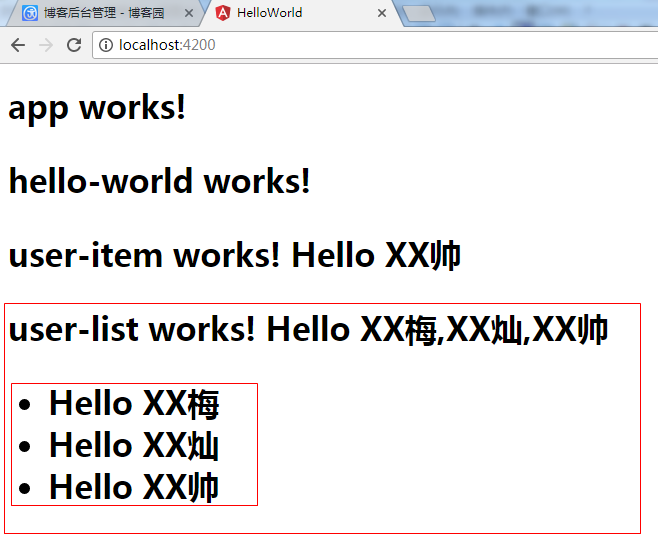
5 打开HTTP服务,刷新浏览器




 浙公网安备 33010602011771号
浙公网安备 33010602011771号