分页控件AspnetPager的用法,巩固用
首先,先用repeater的分页
转载请注明 http://netsos.cnblogs.com/
private void RepeaterBind()
{
using (SqlConnection con = new SqlConnection("server=.;uid=sa;pwd=123;database=db_shopping"))
{
SqlDataAdapter da = new SqlDataAdapter("select * from tb_product", con);
DataSet ds = new DataSet();
da.Fill(ds);
AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
da.Fill(ds,AspNetPager1.PageSize*(AspNetPager1.CurrentPageIndex-1),AspNetPager1.PageSize,"tbpager");
Repeater1.DataSource = ds.Tables["tbpager"].DefaultView;
Repeater1.DataBind();
}
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
RepeaterBind();
}
{
using (SqlConnection con = new SqlConnection("server=.;uid=sa;pwd=123;database=db_shopping"))
{
SqlDataAdapter da = new SqlDataAdapter("select * from tb_product", con);
DataSet ds = new DataSet();
da.Fill(ds);
AspNetPager1.RecordCount = ds.Tables[0].Rows.Count;
da.Fill(ds,AspNetPager1.PageSize*(AspNetPager1.CurrentPageIndex-1),AspNetPager1.PageSize,"tbpager");
Repeater1.DataSource = ds.Tables["tbpager"].DefaultView;
Repeater1.DataBind();
}
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
RepeaterBind();
}
转载请注明 http://netsos.cnblogs.com/
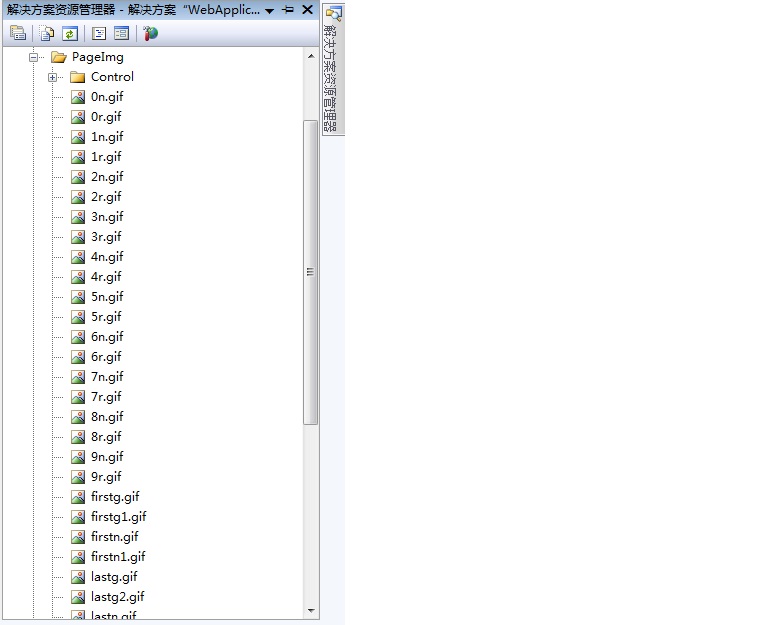
如果用图片文件夹中的页码图片,如PageImg
需要配置以下分页控件的属性面板
ImagePath:PageImg/
ButtonImageNameExtension:n
CpiButtonImageNameExtension:n
DisabledButtonImageNameExtension:n
转载请注明 http://netsos.cnblogs.com/
MoreButtonType:Image
NavigationButtonType:Image
NumericButtonType:Image
PagingButtonType:Image
那么就配置好了。
再个就是GridView之类的
就是在paging 改变事件中 加入这个就可以,或者利用自带的PageDataSource,也可实现
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
AspNetPager1.CurrentIndex=e.NewPageIndex
}
{
AspNetPager1.CurrentIndex=e.NewPageIndex
}
转载请注明 http://netsos.cnblogs.com/
还有一个 必须掌握的,就是给分页加一个样式
上面的属性设置重置
我们有很多样式可以用,比如 咱们园子的页码样式,,也可以用它来实现
分页的风格样式
===== 网易风格 =====
.anpager .cpb {background:#1F3A87 none repeat scroll 0 0;border:1px solid #CCCCCC;color:#FFFFFF;font-weight:bold;margin:5px 4px 0 0;padding:4px 5px 0;}
.anpager a {background:#FFFFFF none repeat scroll 0 0;border:1px solid #CCCCCC;color:#1F3A87;margin:5px 4px 0 0;padding:4px 5px 0;text-decoration:none}
.anpager a:hover{background:#1F3A87 none repeat scroll 0 0;border:1px solid #1F3A87;color:#FFFFFF;}
属性设置:CssClass="anpager" CurrentPageButtonClass="cpb"
===== 拍拍网风格 =====
.paginator { font: 11px Arial, Helvetica, sans-serif;padding:10px 20px 10px 0; margin: 0px;}
.paginator a {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;margin-right:2px}
.paginator a:visited {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;}
.paginator .cpb {padding: 1px 6px;font-weight: bold; font-size: 13px;border:none}
.paginator a:hover {color: #fff; background: #ffa501;border-color:#ffa501;text-decoration: none;}
属性设置:CssClass="paginator" CurrentPageButtonClass="cpb"
===== 迅雷风格 =====
.pages { color: #999; }
.pages a, .pages .cpb { text-decoration:none;float: left; padding: 0 5px; border: 1px solid #ddd;background: #ffff;margin:0 2px; font-size:11px; color:#000;}
.pages a:hover { background-color: #E61636; color:#fff;border:1px solid #E61636; text-decoration:none;}
.pages .cpb { font-weight: bold; color: #fff; background: #E61636; border:1px solid #E61636;}
属性设置:CssClass="pages" CurrentPageButtonClass="cpb"
===== 网易风格 =====
.anpager .cpb {background:#1F3A87 none repeat scroll 0 0;border:1px solid #CCCCCC;color:#FFFFFF;font-weight:bold;margin:5px 4px 0 0;padding:4px 5px 0;}
.anpager a {background:#FFFFFF none repeat scroll 0 0;border:1px solid #CCCCCC;color:#1F3A87;margin:5px 4px 0 0;padding:4px 5px 0;text-decoration:none}
.anpager a:hover{background:#1F3A87 none repeat scroll 0 0;border:1px solid #1F3A87;color:#FFFFFF;}
属性设置:CssClass="anpager" CurrentPageButtonClass="cpb"
===== 拍拍网风格 =====
.paginator { font: 11px Arial, Helvetica, sans-serif;padding:10px 20px 10px 0; margin: 0px;}
.paginator a {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;margin-right:2px}
.paginator a:visited {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;}
.paginator .cpb {padding: 1px 6px;font-weight: bold; font-size: 13px;border:none}
.paginator a:hover {color: #fff; background: #ffa501;border-color:#ffa501;text-decoration: none;}
属性设置:CssClass="paginator" CurrentPageButtonClass="cpb"
===== 迅雷风格 =====
.pages { color: #999; }
.pages a, .pages .cpb { text-decoration:none;float: left; padding: 0 5px; border: 1px solid #ddd;background: #ffff;margin:0 2px; font-size:11px; color:#000;}
.pages a:hover { background-color: #E61636; color:#fff;border:1px solid #E61636; text-decoration:none;}
.pages .cpb { font-weight: bold; color: #fff; background: #E61636; border:1px solid #E61636;}
属性设置:CssClass="pages" CurrentPageButtonClass="cpb"
转载请注明 http://netsos.cnblogs.com/
AspnetPager的参考属性
 属性介绍
属性介绍
基本属性:
AlwaysShow:
默认情况下,当要分页的数据只有一页时,AspNetPager默认会自动危险期而不在页面上显示任何可见内容,将此属性值设为true时,即使总页数只有一页,AspNetPager也将显示分页导航元素。
FirstPageText:
获取或设置为第一页按钮显示的文本。
LastPageText:
获取或设置为最后一页按钮显示的文本。
NextPageText:
获取或设置为下一页按钮显示的文本。
PrevPageText:
获取或设置为上一页按钮显示的文本。
PageSize:
获取或设置每页显示的项数。(该值获取或设置数据呈现控件每次要显示数据表中的的数据的项数,AspNetPager根据该值和 RecordCount 来计算显示所有数据需要的总页数,即 PageCount的值。 )
CssClass:
应用于控件的css类名
CurrentPageButtonClass:
获取或设置AspNetPager分页控件当前页导航按钮的级联样式表 (CSS) 类。
PageIndexBoxType:
或者或设置页索引框的显示类型,可以是允许用户手工输入的文本框和只能选择的下拉框。
ShowBoxThreshold:
当 ShowPageIndexBox 设为Auto(默认)并且要分页的数据的总页数达到该值时会自动显示页索引输入文本框,默认值为30。该选项当 ShowPageIndexBox 设为Never或Always时没有任何作用。
AlwaysShow:
默认情况下,当要分页的数据只有一页时,AspNetPager默认会自动危险期而不在页面上显示任何可见内容,将此属性值设为true时,即使总页数只有一页,AspNetPager也将显示分页导航元素。
FirstPageText:
获取或设置为第一页按钮显示的文本。
LastPageText:
获取或设置为最后一页按钮显示的文本。
NextPageText:
获取或设置为下一页按钮显示的文本。
PrevPageText:
获取或设置为上一页按钮显示的文本。
PageSize:
获取或设置每页显示的项数。(该值获取或设置数据呈现控件每次要显示数据表中的的数据的项数,AspNetPager根据该值和 RecordCount 来计算显示所有数据需要的总页数,即 PageCount的值。 )
CssClass:
应用于控件的css类名
CurrentPageButtonClass:
获取或设置AspNetPager分页控件当前页导航按钮的级联样式表 (CSS) 类。
PageIndexBoxType:
或者或设置页索引框的显示类型,可以是允许用户手工输入的文本框和只能选择的下拉框。
ShowBoxThreshold:
当 ShowPageIndexBox 设为Auto(默认)并且要分页的数据的总页数达到该值时会自动显示页索引输入文本框,默认值为30。该选项当 ShowPageIndexBox 设为Never或Always时没有任何作用。
转载请注明 http://netsos.cnblogs.com/





 浙公网安备 33010602011771号
浙公网安备 33010602011771号