1-Vue - Eslint
目录
about
安装与卸载
install
npm install eslint --save
npm install vite-plugin-eslint --save
关闭eslint规则
vue3
可以在项目根目录下新建一个.eslintignore文件,然后文件中,写个*就完了。
*
常见报错
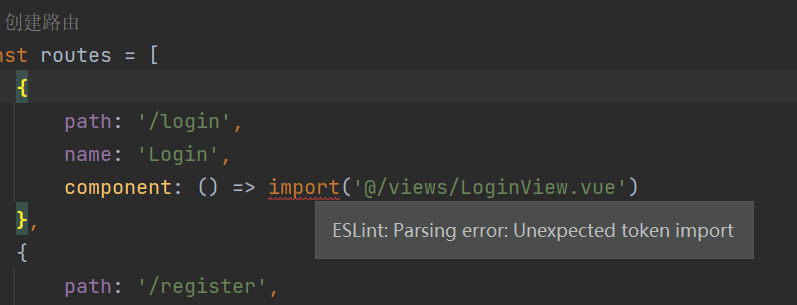
eslint:parsing error: unexpected token import

解决方案:
- eslint 配置 babel-eslint 插件:
cnpm install babel-eslint --save
2.在package.json中配置 eslintConfig 属性
- 在package.json中配置 eslintConfig 属性
"eslintConfig": {
"parser": "babel-eslint"
}
参考:https://blog.csdn.net/qq_38244874/article/details/110475920
https://www.cnblogs.com/AhuntSun-blog/p/13581728.html
https://eslint.org/docs/latest/user-guide/configuring
https://eslint.org/docs/latest/user-guide/configuring/rules#configuring-rules
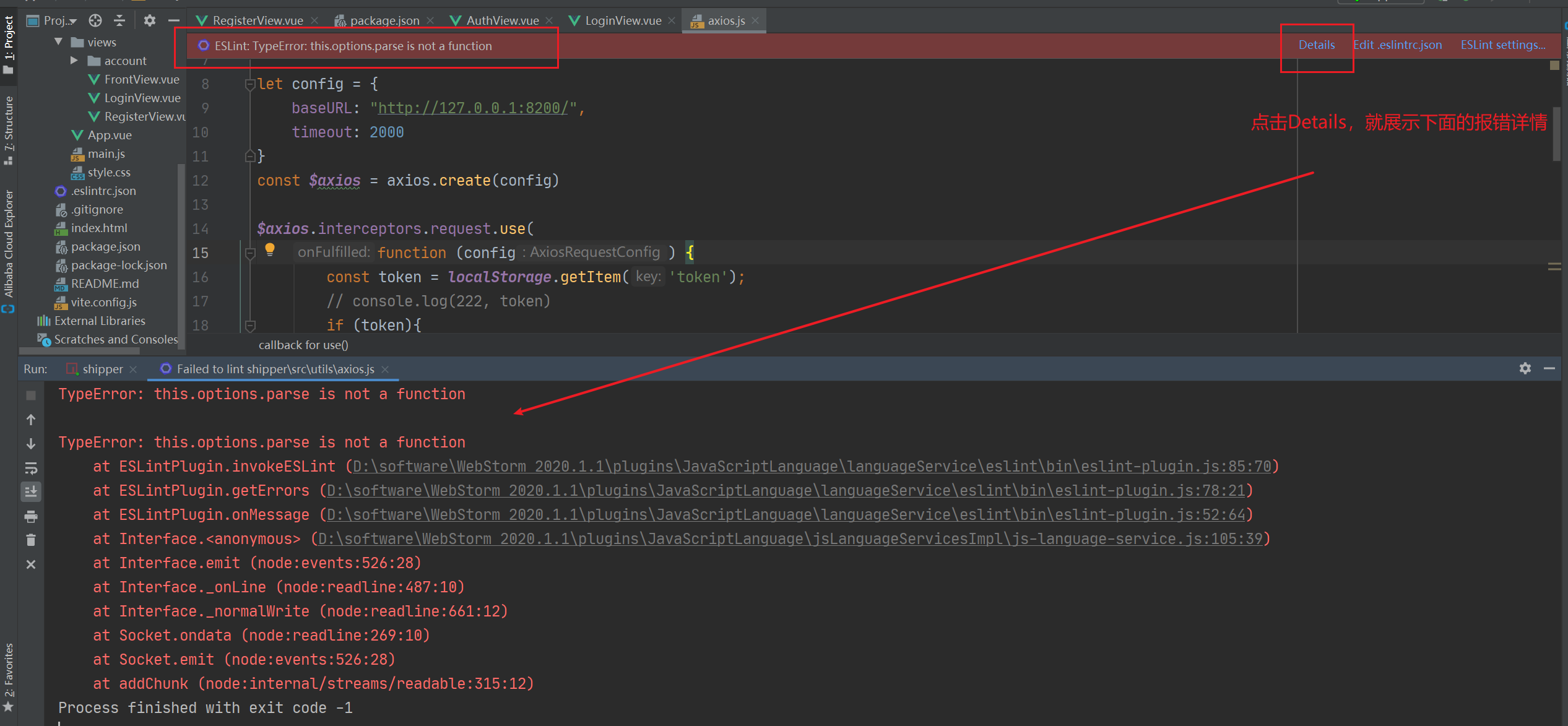
TypeError: this.options.parse is not a function
vue3 + eslint8.28.0
这个报错提示是这样的:

经查,其原因说是eslint的8.28的版本有bug,我选择的解决方式就是降级eslint。
方法1
在项目根目录下打开终端,执行如下命令,降级eslint:
npm install eslint@8.22.0 --save-exact
D:\SCM\shipper>npm install eslint@8.22.0 --save-exact
added 17 packages, removed 3 packages, and changed 2 packages in 4s
方法2
过程如下:
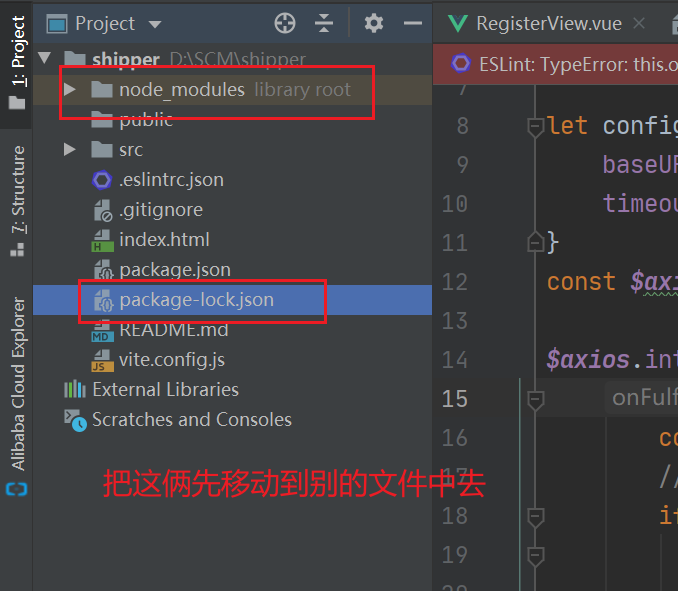
-
首先移走(不是删除,毕竟搞不定还能还原回来)项目根目录下的
node_modules目录和package-lock.json文件。

-
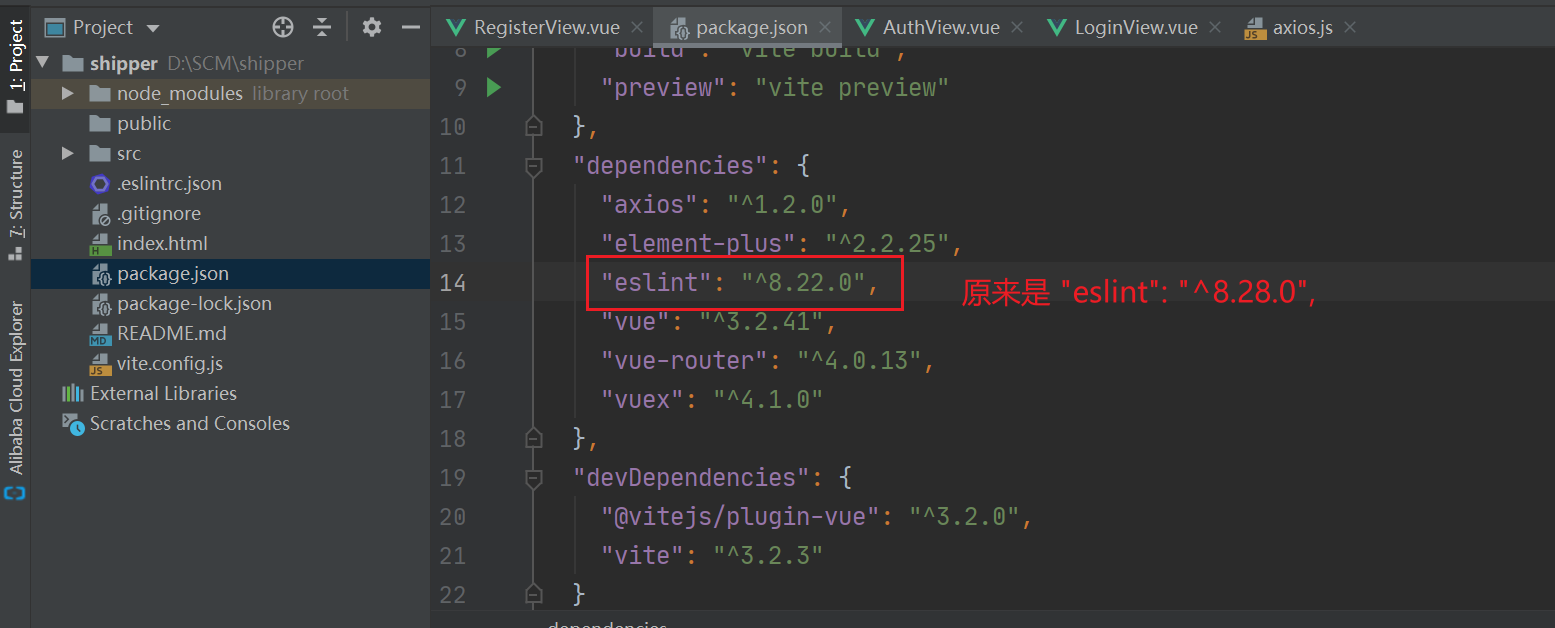
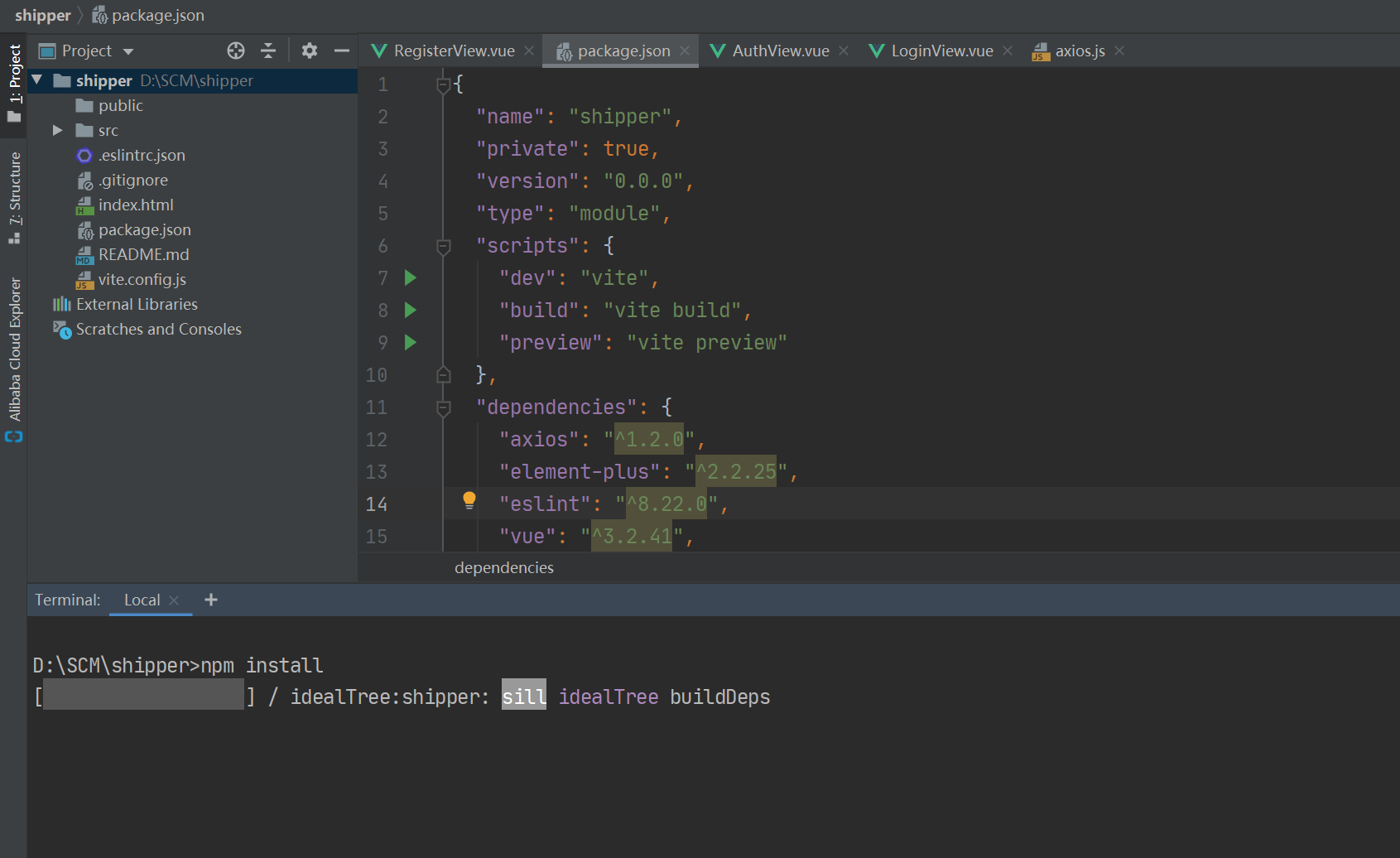
然后修改项目根目录下的
package.json文件,手动调整eslint的版本为8.22.0:

-
在项目根目录下,打开终端执行
npm instll重新下载各个依赖模块即可。

参考:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号