CSS 两列布局 之 左侧适应,右侧固定 3种方式
第一种:左侧用margin-right,右侧float:right
CSS代码:
html, body,ul,li #wrapper { width: 100%; height: 100%; padding: 0; margin: 0; } .left, .right { min-height: 500px; border: 0; } .left { background-color: #999999; margin-right: 151px; } /*左适应右固定第一种*/ .right { background-color: #808080; width: 150px; float: right; } .content { background-color: #CCCCCC; /*padding-right: 150px;*/ /*width: 100%;*/ } .content li{ float: left; width: 150px; }
html代码:
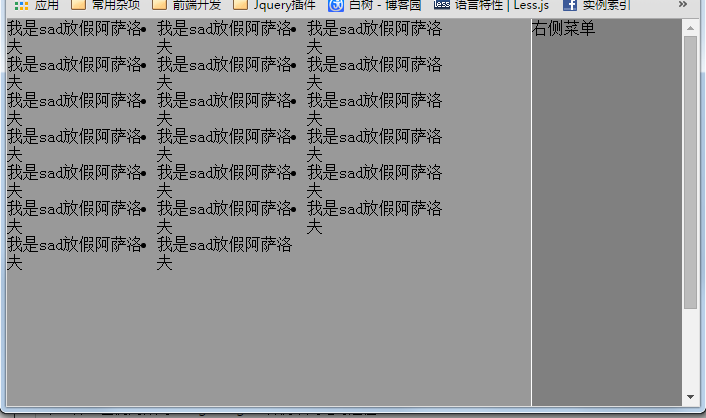
<div id="wrapper"> <div class="right"> 右侧菜单 </div> <div class="left"> <div class="content"> <ul> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> </ul> </div> </div> </div>
第二种:左侧同样用margin-right 右侧采用绝对定位
CSS代码(只需要把第一种注释部分替换即可):
/*左适应右固定第一种*/ /*.right { background-color: #808080; width: 150px; float: right; }*/ /*左适应右固定第二种(把上面的替换为改代码即可)*/ .right { background-color: #808080; width: 150px; position: absolute; top: 0px; right: 0px; }
第三种:左右都浮动 且 右侧用负margin值
CSS代码:
.wrap { overflow: hidden; background: #EEE; } .wrap-right { width: 300px; /*position: relative;*/ float: right; margin-left: -300px; background: #AAA; } .wrap-left { width: 100%; float: left; } .left-con { margin-right: 300px; background: #DDD; } .left-con, .wrap-right { height: 300px; }
HTML代码:
<div class="wrap"> <div class="wrap-left"> <div class="left-con"> 我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc </div> </div> <div class="wrap-right"> <a href="" target="_blank">我是mmmmmm</a> </div> </div>
最终效果:

如果觉得本文适合您且对您有帮助,请一定记得点推荐哟!

|
作者:
JasNature 出处: http://NatureSex.cnblogs.com 本文版权归作者和博客园共有,欢迎转载,但必须保留此段声明,且在文章页面明显位置给出原文连接。 如果本文有什么不妥或者错误的地方,请您一定要在评论中指出,以免误人子弟!非常感谢您的不吝赐教! | ||


 浙公网安备 33010602011771号
浙公网安备 33010602011771号