HTML img标签
6.1 路径
- 6.1.1绝对路径
- 即本地资源管理器中的路径(限制很大)
<!-- 绝对路径 -->
<img src="E:\img\1.png">
- 6.1.2相对路径:
- " ./ "代表当前目录,可省略。
- " ../ "代表上级目录,可迭代。
<!-- 本目录下相对路径 -->
<img src="./img/1.png">
<!-- 上一级目录下相对路径 -->
<img src="../img/1.png">
6.2 属性
- src:源地址
- title:鼠标悬停时的提示信息
- alt:图片加载失败提示信息
- width:宽度,不设置则为auto(等比例缩放)
- height:高度,不设置则为auto(等比例缩放)
6.3 img标签练习
<img
src="./img/东北哈尔滨.jpg"
title="图片悬停提示"
width="200px"
height="100px"
>
<img src="./img/2.png" alt="图片加载失败提示">
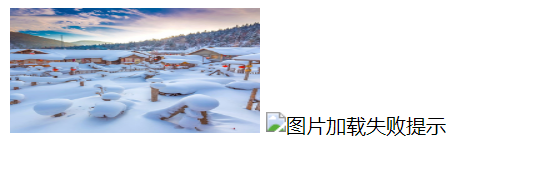
6.4 效果预览





 浙公网安备 33010602011771号
浙公网安备 33010602011771号