| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11480 |
| 团队名称 | <栋哥说的都队> |
| 这个作业的目标 | 限时分工爆肝完成任务 |
目录
PSP 表格
| PSP 2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 1 | 1 |
| Development | 开发 | 120 | 150 |
| Analysis | 需求分析 (包括学习新技术) | 0 | 0 |
| Design Spec | 生成设计文档 | 10 | 10 |
| Design Review | 设计复审 | 10 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| Design | 具体设计 | 0 | 0 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 176 | 206 |
团队分工
| 限时编程分工 | |
|---|---|
| 前端 | 陈新平 陈锦辉 李辰钰 林江鸿 史金易 张孚楠 姜博 吴端己 |
| 后端 | 兰杰 黄展 程灵飞 |
成员总结
写在前面的话
- 负责后端的主要同学有相应的开发经验,所以后端开发进度相对于其他的较快,功能实现和代码完整度也比较高,已经部署至服务器上,由前端调用。
- 负责前端的同学准备好了框架和基本页面在等待后端的接口,等待的时间比较久,所以实现完整度不高,需要进一步完善
- 大部分同学代码学习进度还达不到直接写项目的水平,尽可能根据分工在学习
程灵飞
这次限时编程不仅要写代码,还要统筹小组工作,还要认真学习党课,我人没了
兰杰
这次负责后端,clone队友的项目结果idea没有自动把mapper放在target中,挂机了一上午
黄展
队友clone我的项目后,结果idea不干人事,没有编译mapper中的文件,实属难顶
陈新平
3小时内从0开始的前端体验,刺激
陈锦辉
队友嫌弃我做的页面太丑了,嘤嘤嘤
李辰钰
队友说前端用vue编写,又学到了新的知识
姜博
一大早醒来就编程,太难了,虽然过程难顶,但也学到了新的知识
吴端己
看着队友写代码一目十行,而我还在百度,只能感慨队友tql
林江鸿
第一次做前后端分离的项目,不太懂前后端的数据交互
史金易
对于前后端的编写都不怎么会,花了一上午来面向csdn编程
张孚楠
这次限时编程体验感很好,学到了好多新知识
教师直通车
界面截图
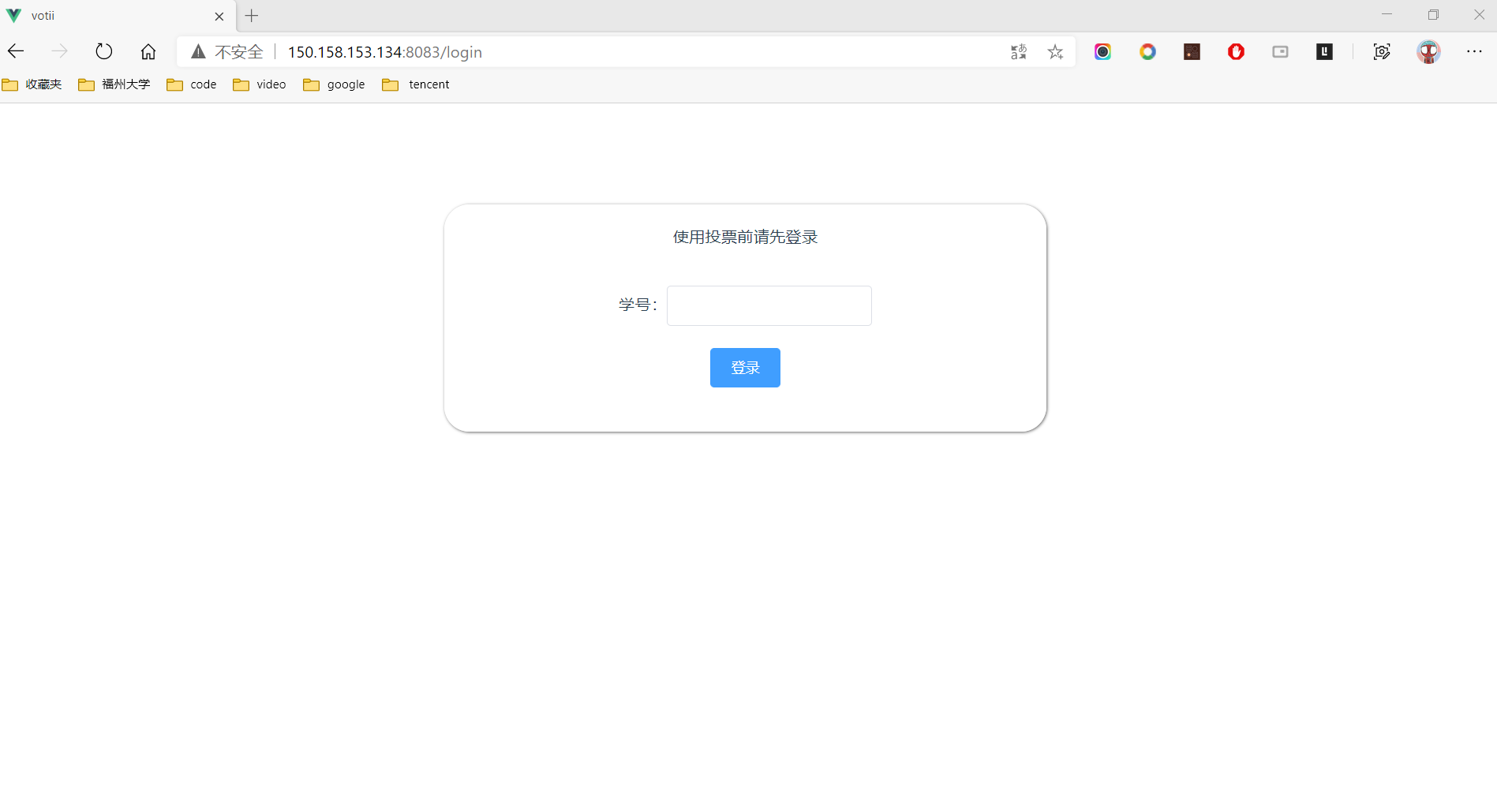
登录界面

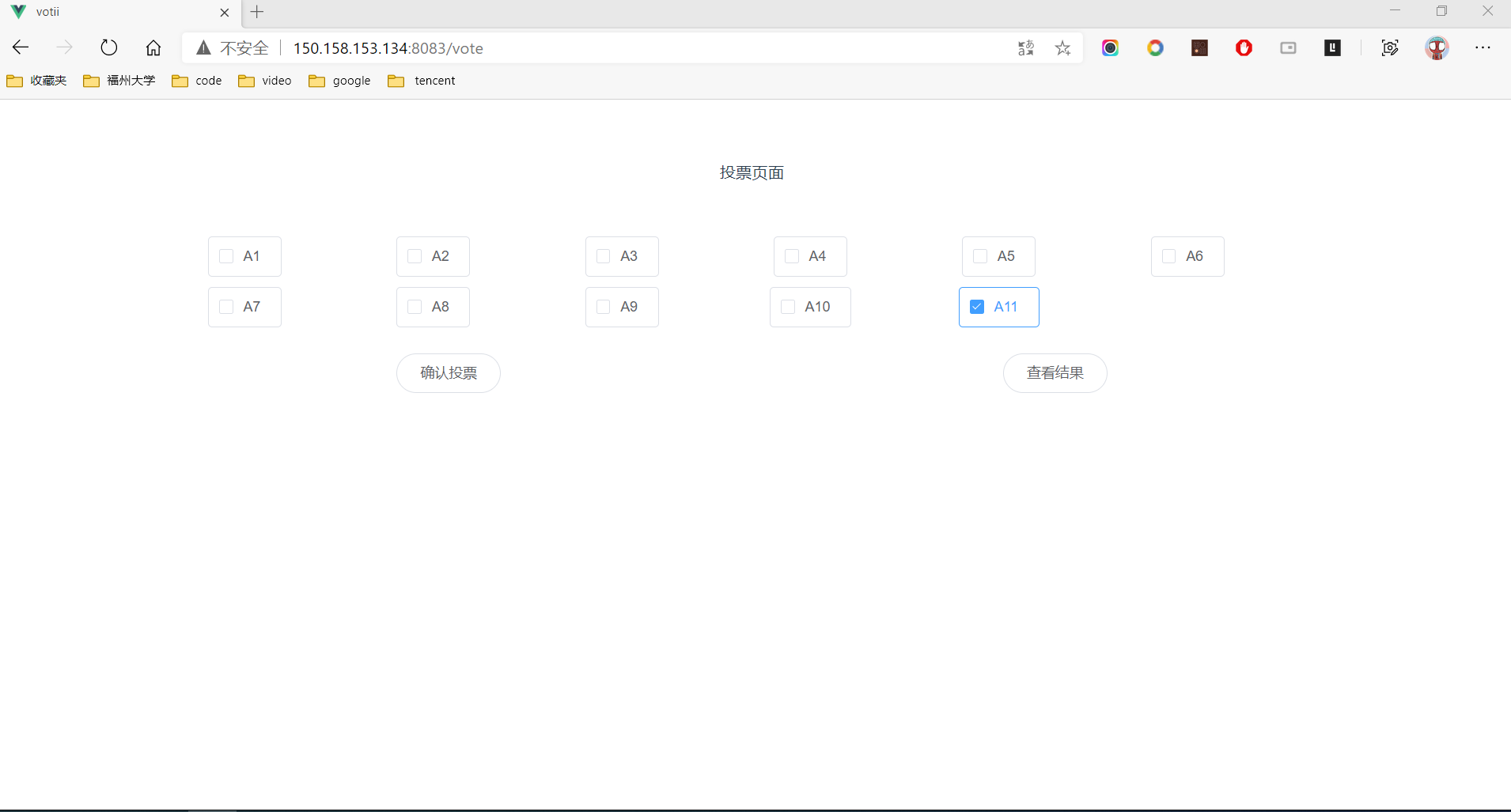
投票界面

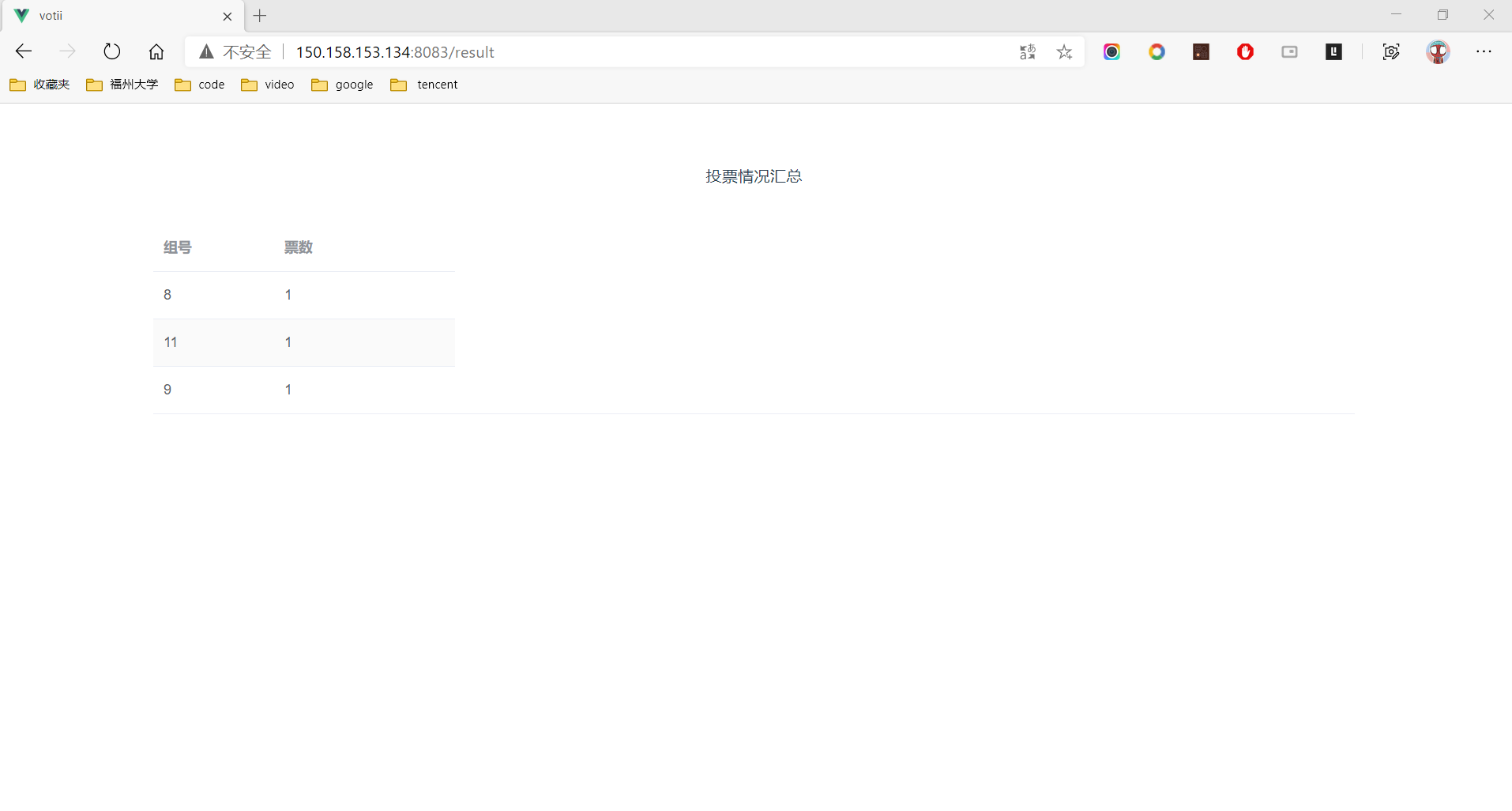
投票汇总界面

附录
程序运行
后端项目已经部署在了服务器上,所以测试web可以只下载前端的项目
前端也已经部署到了服务器上 点此访问,请原谅1Mbps的带宽
GitHub链接
由于前后端分离编程,所以启动了前后端分别一个 repo
点击此处进入前端 repo
点击此处进入后端 repo
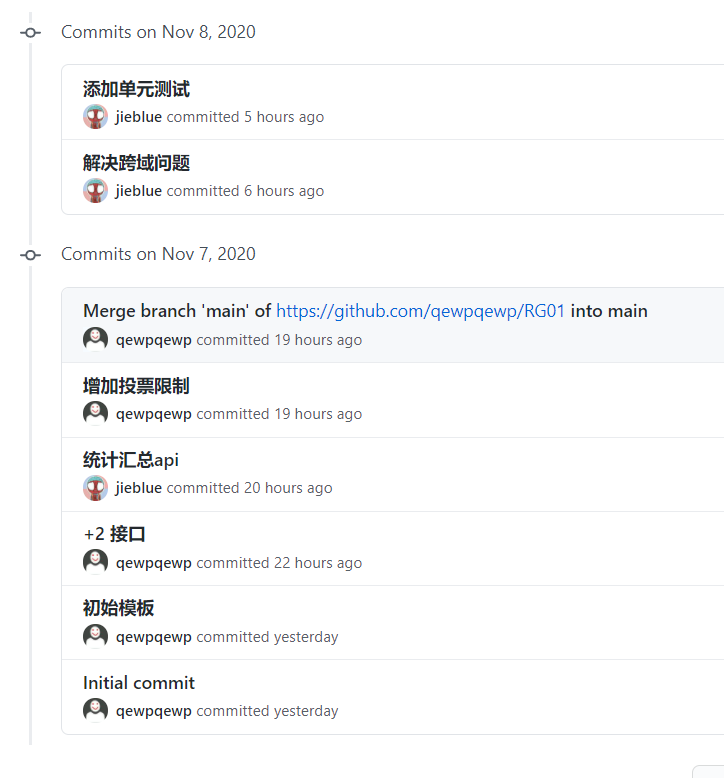
github commit
- 后端commit截图

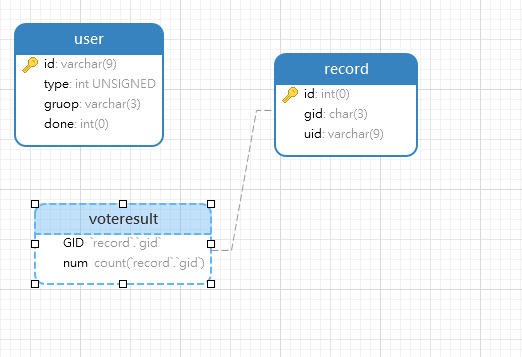
数据库模型

分支树




 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号