大家看下面的例子
var context = document.getElementById('canvas').getContext('2d');
context.lineWidth = 1;
context.beginPath();
context.moveTo(50, 10);
context.lineTo(450, 10);
context.stroke();
context.beginPath();
context.moveTo(50.5, 50.5);
context.lineTo(450.5, 50.5);
context.stroke();
可以看到

我们会发现上面线条宽度比下面要宽,可是我们设置的context.lineWidth = 1;,为什么会出现这种情况呢?
下面让我们看看什么是像素边界
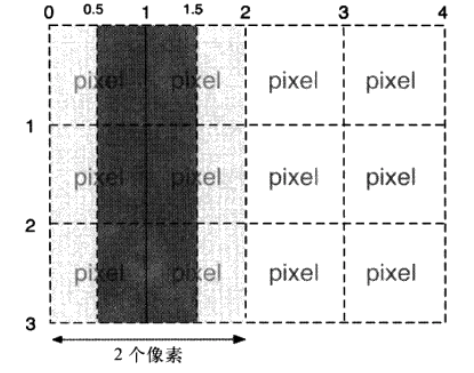
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际上会占据2个像素的宽度。
如果在像素边界处绘制一条1像素宽的垂直线段,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
可是在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以左右两个方向上的半个像素都被扩展为1个像素。
可是我们如何来绘制1像素的线段呢?
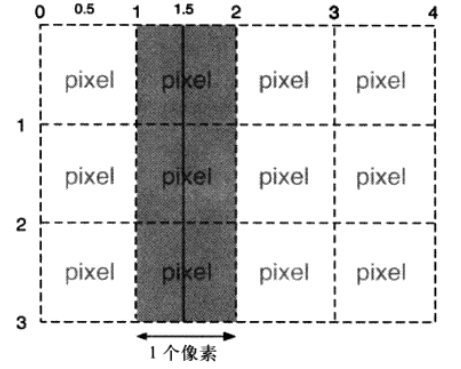
我们可以把1个像素绘制在某两个像素之间的一个像素正中间,这样的话,中线左右两端的那半个像素就不会再延伸了,它们合起来恰好占据1个像素。

在像素边界处绘制线段

在某个像素范围内绘制线段


