一:模版语法传值
1.模板语法两个书写方式
{{}}:变量相关
{%%}:逻辑相关
1.fro循环
2.反向解析配置load
# 模板文件中取值一律使用点语法 .
2.模板语法
你要知道render支持两种给html文件传值的方式
1.python所有的基本数据类型 函数名 类名 对象都可以被传到html上
2.针对函数名和类名 模版语法会自动加括号调用(但是不支持传递额外的参数)
3.模版语法如何获取容器类型里面的数据 统一采用句点符 .
.key
.index
.key.index.index.key
# 句点符与索引结合使用
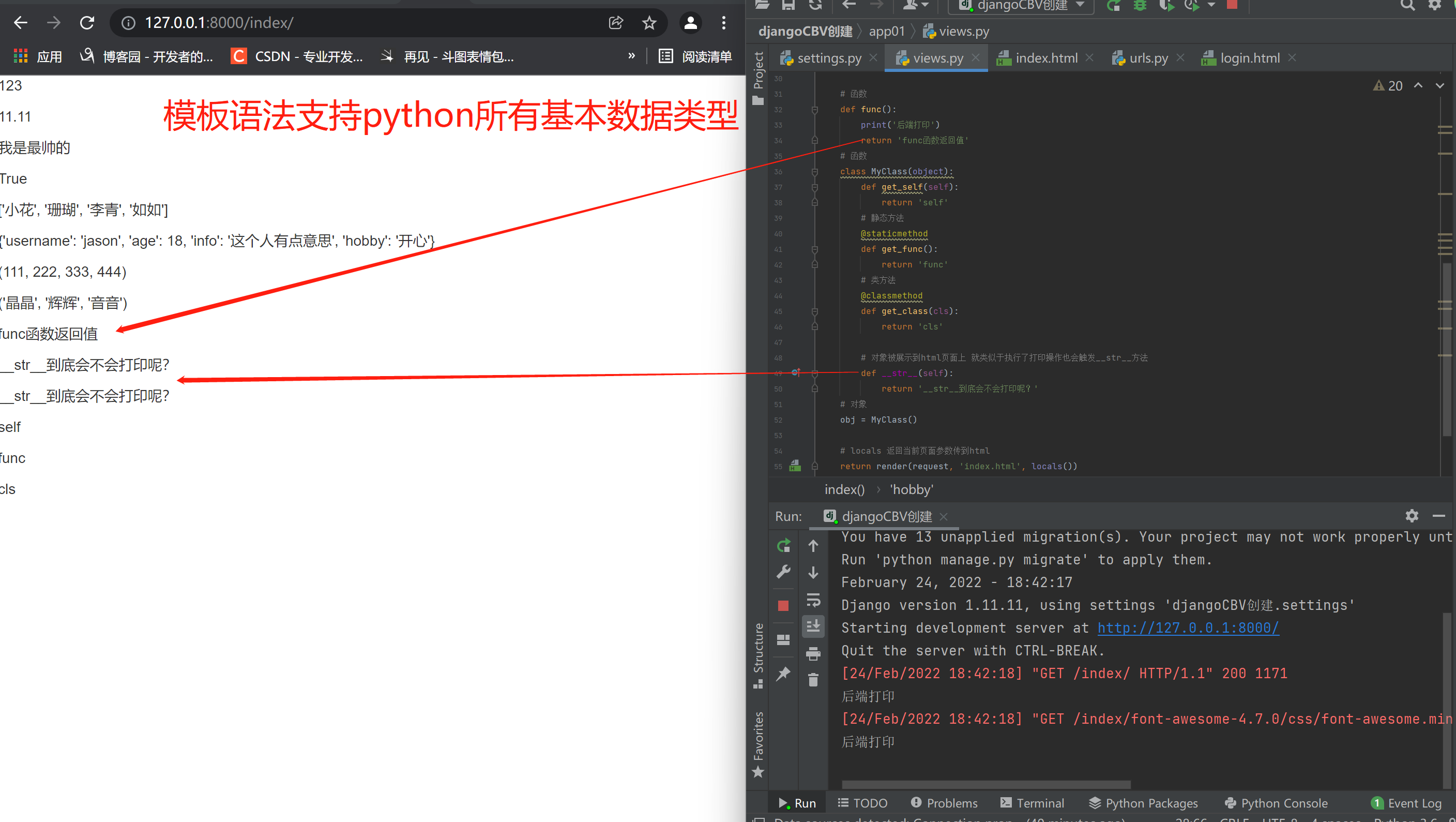
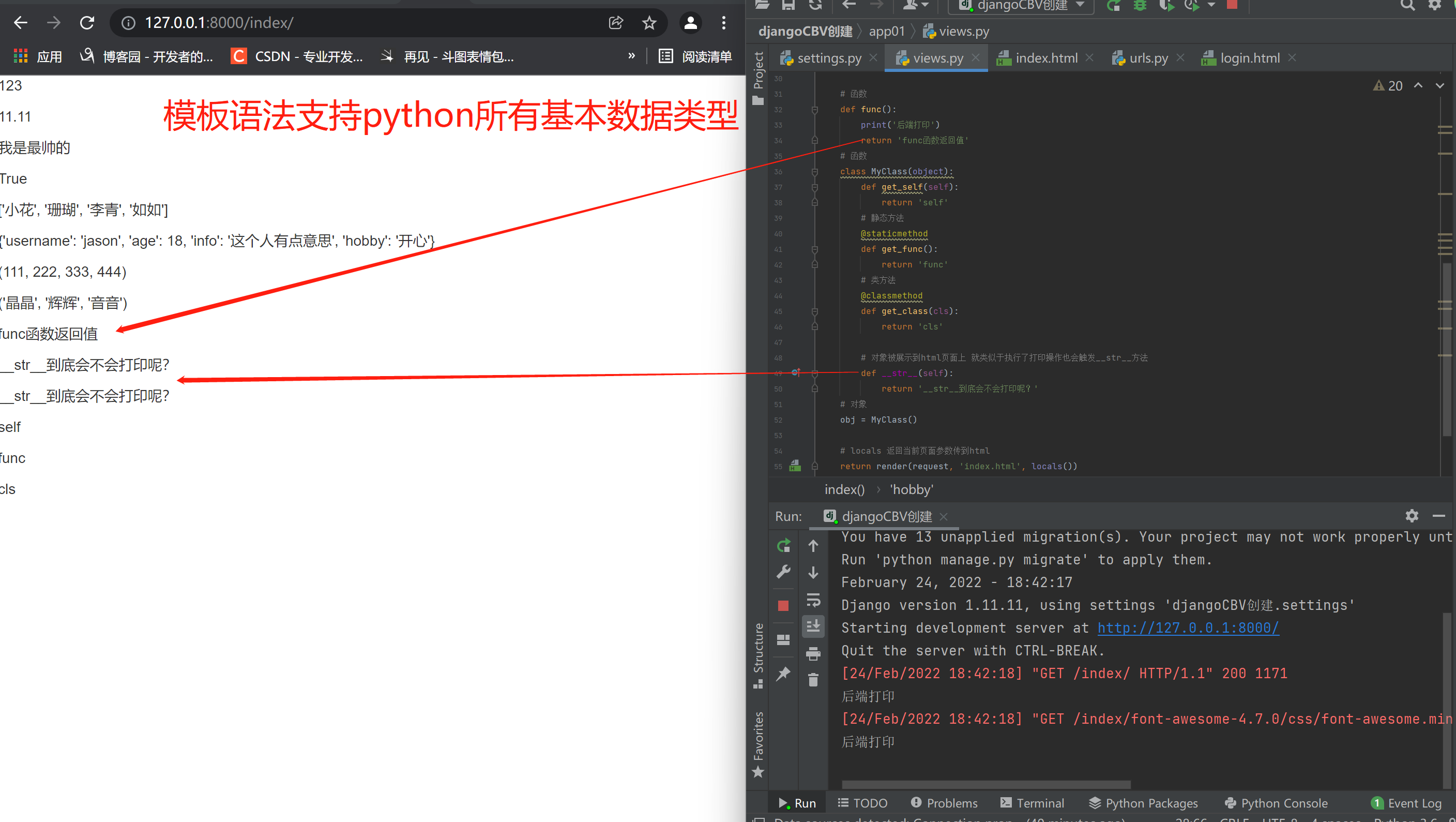
3.测试模板语法是否可以把python支持的基本数据类型传入到前端
def index(request):
# 模板语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我是最帅的'
b = True
l = ['小花', '珊瑚', '李青', '如如']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}
se = ('晶晶','辉辉', '音音')
# 函数
def func():
print('后端打印')
return 'func函数返回值'
# 函数
class MyClass(object):
def get_self(self):
return 'self'
# 静态方法
@staticmethod
def get_func():
return 'func'
# 类方法
@classmethod
def get_class(cls):
return 'cls'
# 对象被展示到html页面上 就类似于执行了打印操作也会触发__str__方法
def __str__(self):
return '__str__到底会不会打印呢?'
# 对象
obj = MyClass()
# locals 返回当前页面参数传到html
return render(request, 'index.html', locals())
4.index.html
<p>{{ n }}</p>
<p>{{ f }}</p>
<p>{{ s }}</p>
<p>{{ b }}</p>
<p>{{ l }}</p>
<p>{{ d }}</p>
<p>{{ t }}</p>
<p>{{ se }}</p>
{#传递函数名会自动加括号调用 但是模板语法不支持给函数传额外的参数#}
<p>{{ func }}</p>
{#传类名的时候也会自动加括号调用(实列化) 生成对象#}
<p>{{ MyClass }}</p>
{#内部能够自动判断出当前的变量名是否可以加括号调用 如果可以就会自动执行 针对的是函数名和类名#}
<p>{{ obj }}</p>
{#模板语法支持对象调用类方法#}
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_func }}</p>
<p>{{ obj.get_class }}</p>

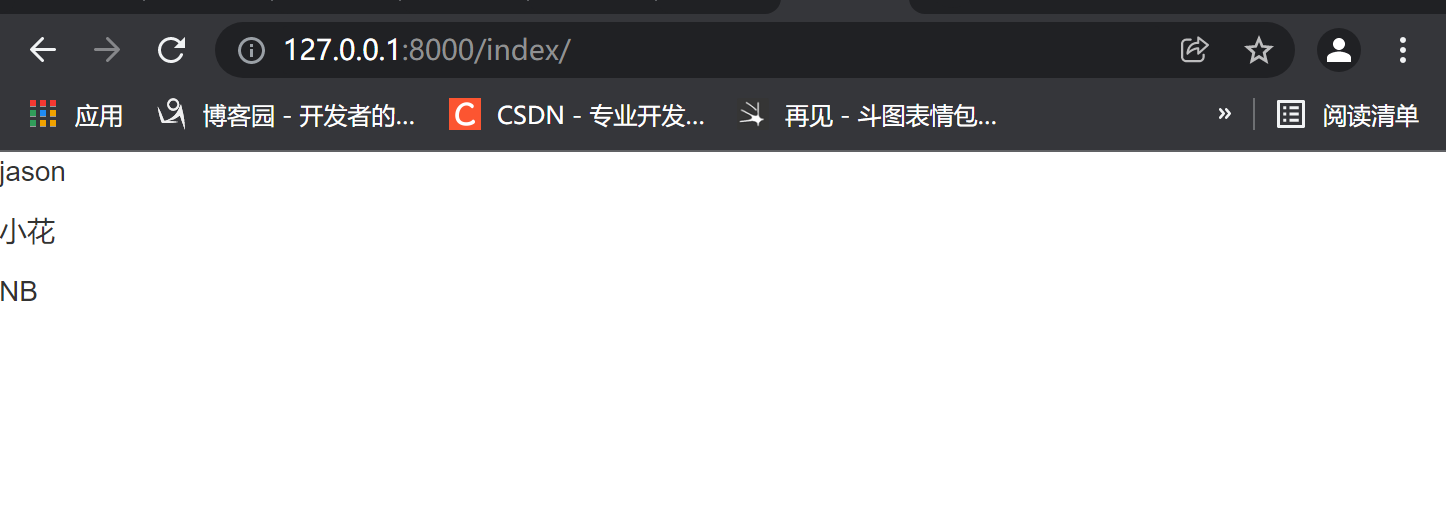
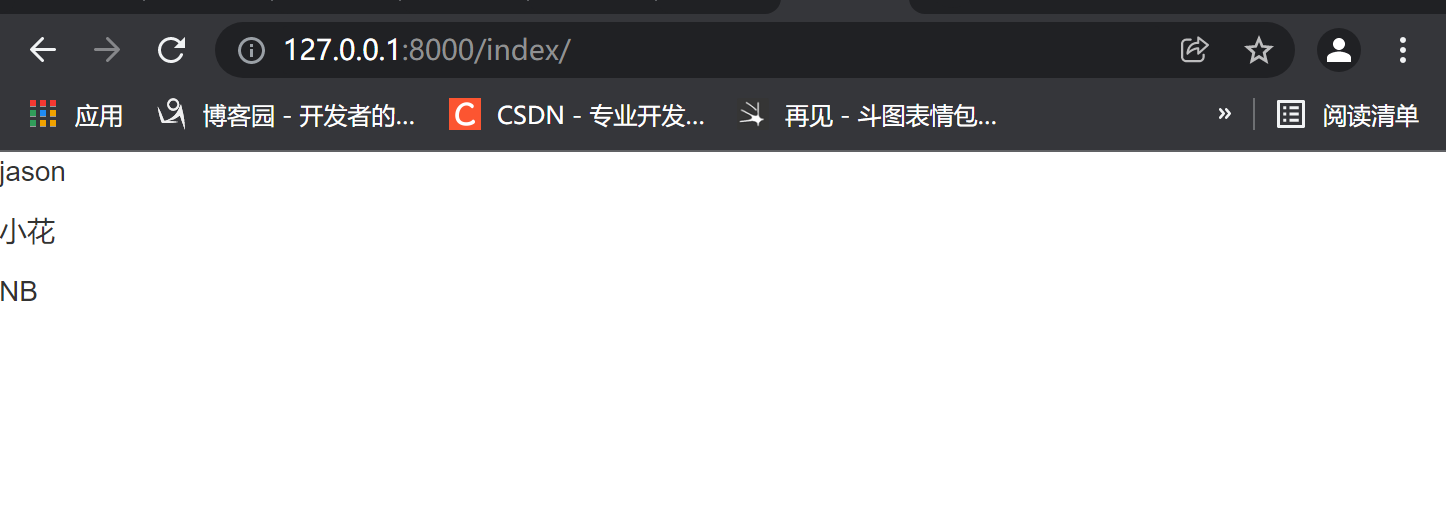
5.django模板语法取值方式
{#django模板语法的取值 是固定的格式 只能采用"句点符"#}
<p>{{ d.username }}</p>
<p>{{ l.0 }}</p>
<p>{{ d.hobby.3.info }}</p>
{#既可以点键也可以点索引 还可以两者混用#}

二:过滤器(过滤器只能最多有两个参数)
1.模板语法过滤器
过滤器就类似于是模板语法内置的 内置方法
模板语法提供了一些内置方法,以助于快速的处理数据(过滤器最多只能有两个参数)
2.基本语法
{{ 变量|过滤器:参数}}
过滤器:会自动将竖杠左侧的变量当做第一个参数交给过滤器处理,右侧的当做第二个参数。
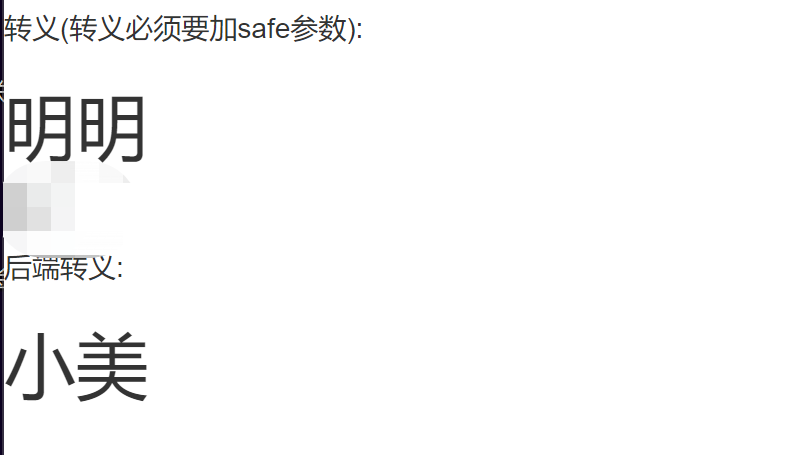
3.过滤器中 转义(注意 重中之重)
# 前端
|safe
# 后端
from django.utils.safestring import mark_safe
res = mark_safe('<h1>新新</h1>')
4.转义作用:
以后你在全栈项目的时候 前端代码不一定非要在前端页面书写
也可以现在先在后端写好 然后传递给前端页面
5.过滤器内置方法
<h1>过滤器</h1>
<p>统计长度:{{ s|length }}</p>
# 统计长度:5
<p>默认值(第一个参数布尔值是True就展示第一个参数的值否在展示冒号后面的值):{{ b|default:'啥也不是' }}</p>
# 默认值(第一个参数布尔值是True就展示第一个参数的值 否就展示冒号后面的值):True
<p>文件大小:{{ file_size|filesizeformat }}</p>
# 文件大小:1 byte
<p>日期格式化:{{ current_time|date:'Y-m-d H:i:s' }}</p>
# 日期格式:2022-02-24 20:22:54
<p>切片操作(支持步长):{{ l|slice:'0:4:2' }}</p>
# 切片操作(支持步长):['小花', '李青']
<p>切取字符(包含三个点):{{ info|truncatechars:9 }}</p>
# 切取字符(包含三个点):模板语法提供...
<p>切取单词(不包含三个点 按照空格切):{{ egl|truncatewords:9 }}</p>
# 切取单词(不包含三个点 按照空格切):my name is objk my age is 18 and ...
<p>切取单词(不包含三个点 按照空格切):{{ info|truncatewords:9 }}</p>
# 切取单词(不包含三个点 按照空格切):模板语法提供了一些内置方法,以助于快速的处理数据
<p>移除特定的字符:{{ msg|cut:' ' }}</p>
# 移除特定的字符:ILoveYouAndYou?
<p>拼接操作:{{ l|join:'$' }}</p>
# 拼接操作:小花$珊瑚$李青$如如
<p>拼接操作(加法):{{ n|add:10 }}</p>
# 拼接操作(加法):133
<p>拼接操作(加法):{{ s|add:msg }}</p>
# 拼接操作(加法):我是最帅的I Love You And You?
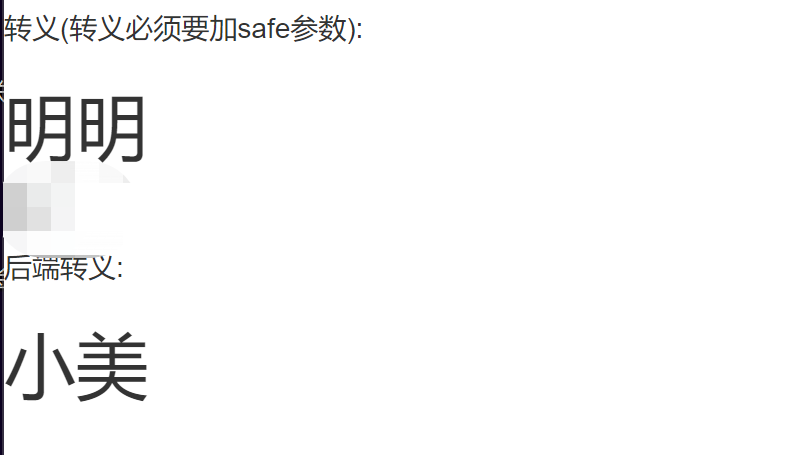
<p>转义(转义必须要加safe参数):{{ hhh|safe }}</p>
<p>转义(后端转义):{{ res }}</p>

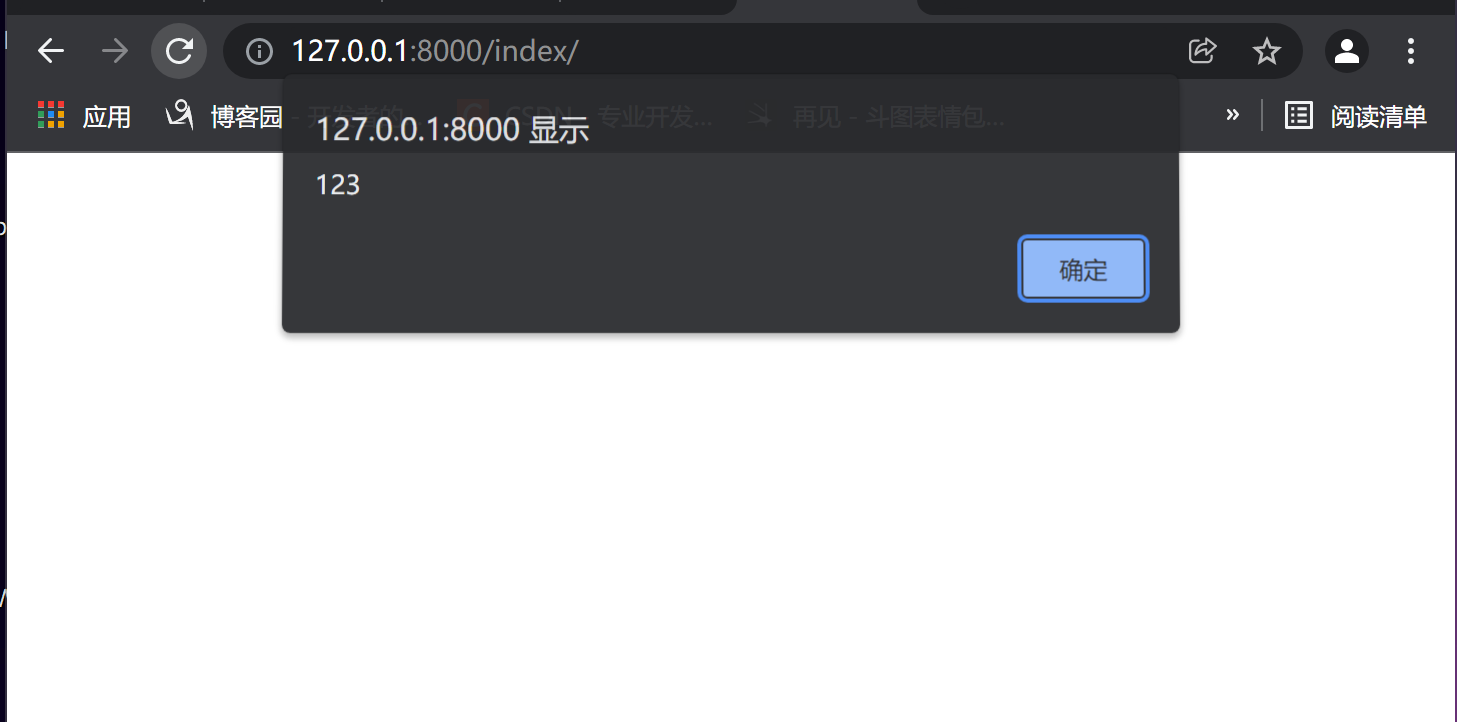
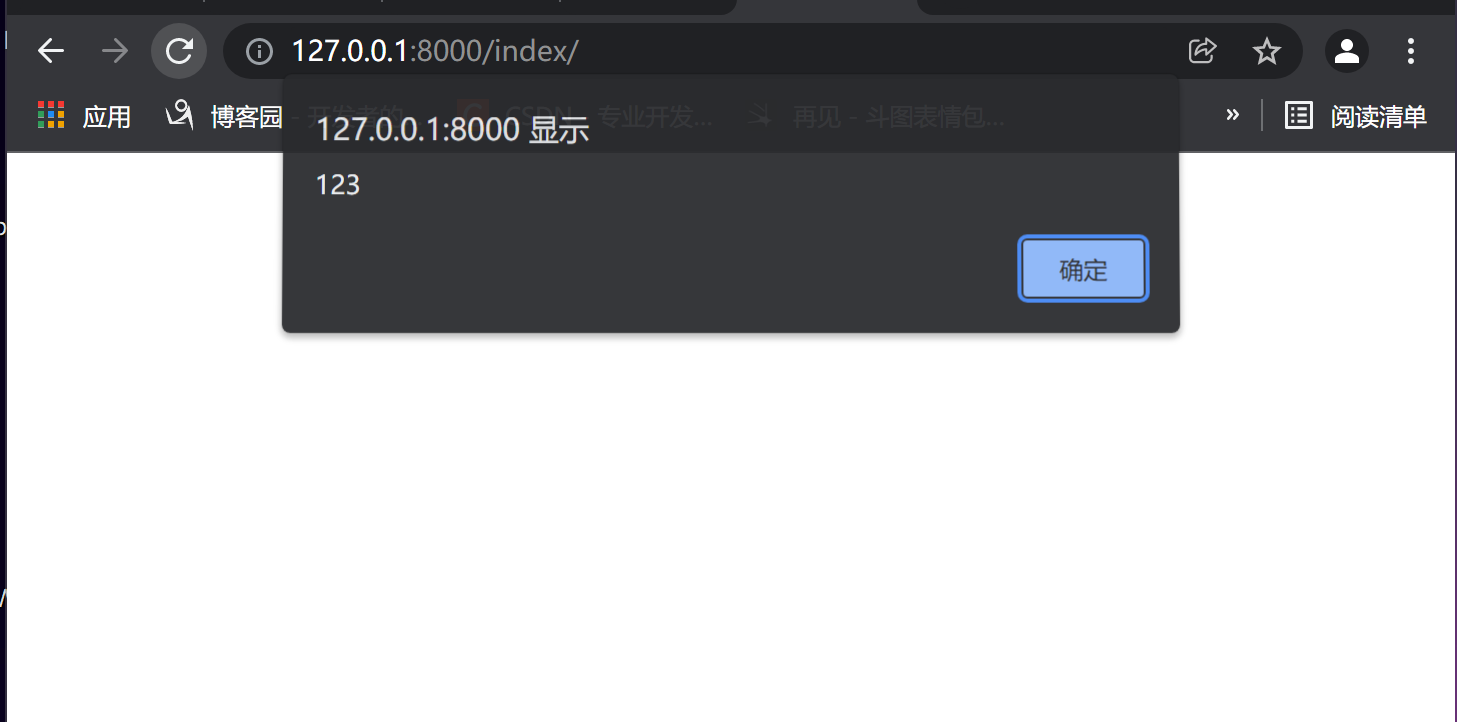
<p>转义:{{ sss|safe }}</p>

6.后端
def index(request):
# 模板语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我是最帅的'
b = True
l = ['小花', '珊瑚', '李青', '如如']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}
se = ('晶晶','辉辉', '音音')
# 函数
def func():
print('后端打印')
return 'func函数返回值'
# 函数
class MyClass(object):
def get_self(self):
return 'self'
# 静态方法
@staticmethod
def get_func():
return 'func'
# 类方法
@classmethod
def get_class(cls):
return 'cls'
# 对象被展示到html页面上 就类似于执行了打印操作也会触发__str__方法
def __str__(self):
return '__str__到底会不会打印呢?'
# 对象
obj = MyClass()
# 文件大小
file_size = 1
# 日期
import datetime
current_time = datetime.datetime.now()
# 字符
info = '模板语法提供了一些内置方法,以助于快速的处理数据'
# 字符
egl = 'my name is objk my age is 18 and i am from China'
# 字符
msg = 'I Love You And You?'
# 标题
hhh = '<h1>明明</h1>'
# 警告框
sss = '<script>alert(123)</script>'
# 后端转义
from django.utils.safestring import mark_safe
res = mark_safe('<h1>小美<h1>')
# locals 返回当前页面参数传到html
return render(request, 'index.html', locals())
三:标签
1.标签forloop关键字
forloop 模板语法自带的变量名
2.标签for循环
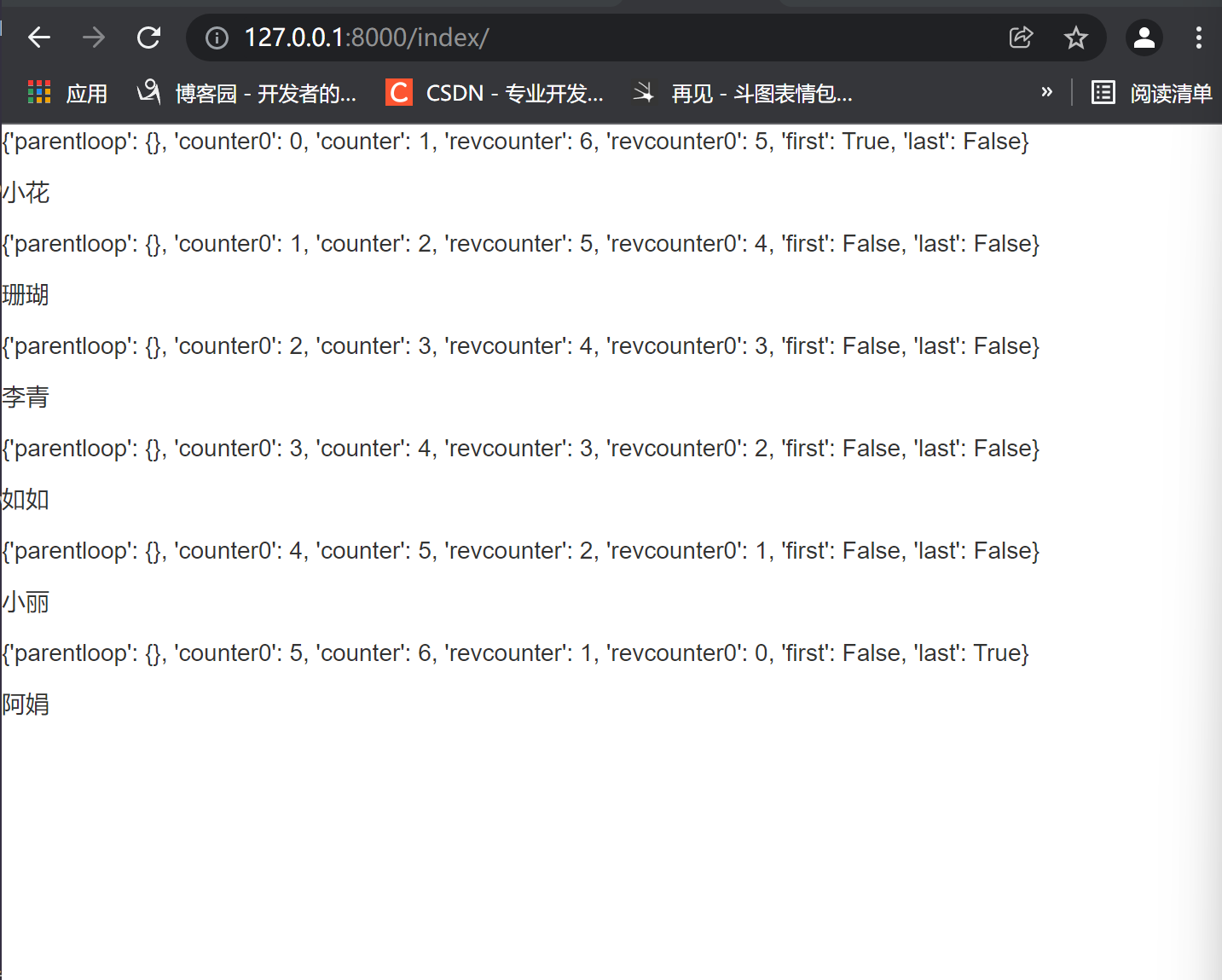
# for循环
{% for foo in l %}
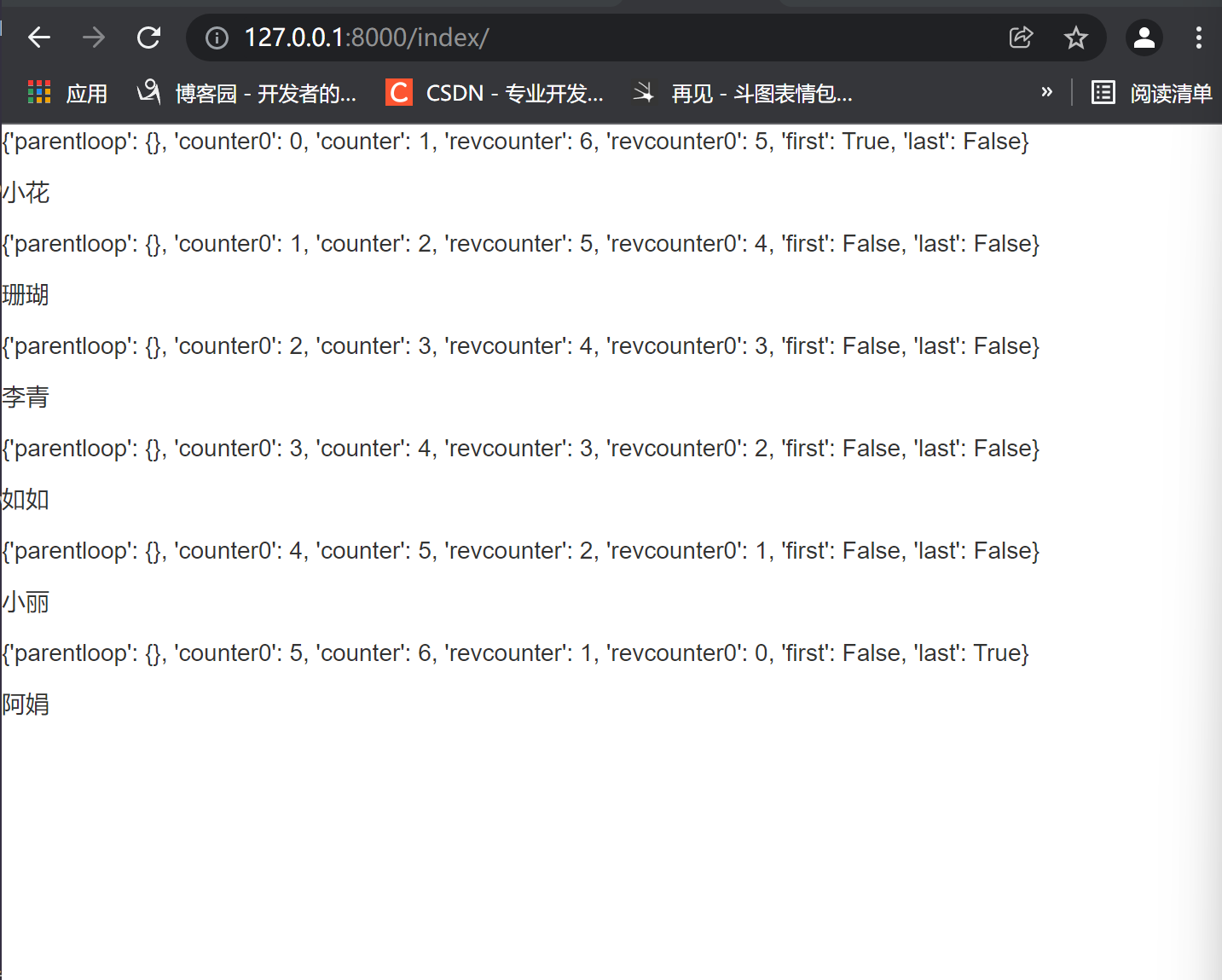
<p>{{ forloop }}</p>
<p>{{ foo }}</p> 一个个元素
{% endfor %}
解析:
forloop内置对象:运行结果解析
'counter0': 从0开始计数
'counter' : 从1开始计数
'first': True,判断循环的开始
'last' : Tues,判断循环的结束

3.标签if判断
# if判断
判断b是True打印
{% if b %}
<p>baby</p>
{% elif s%}
<p>都来把</p>
{% else %}
<p>老baby</p>
{% endif %}
4.标签for与if混合使用
# for与if混合使用
{% for foo in lll %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次啊</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>for循环的可迭代对象内部没有元素 根本没法循环</p>
{% endfor %}
解析:
forloop.first : 判断本次循环是不是第一次,是,就执行下面的代码
forloop.last : 判断本次循环是不是最后一次,是,就执行下面代码
empty : 当你的for循环对象为空的时候会自动走empty代码块的内容

5.处理字典其他方法
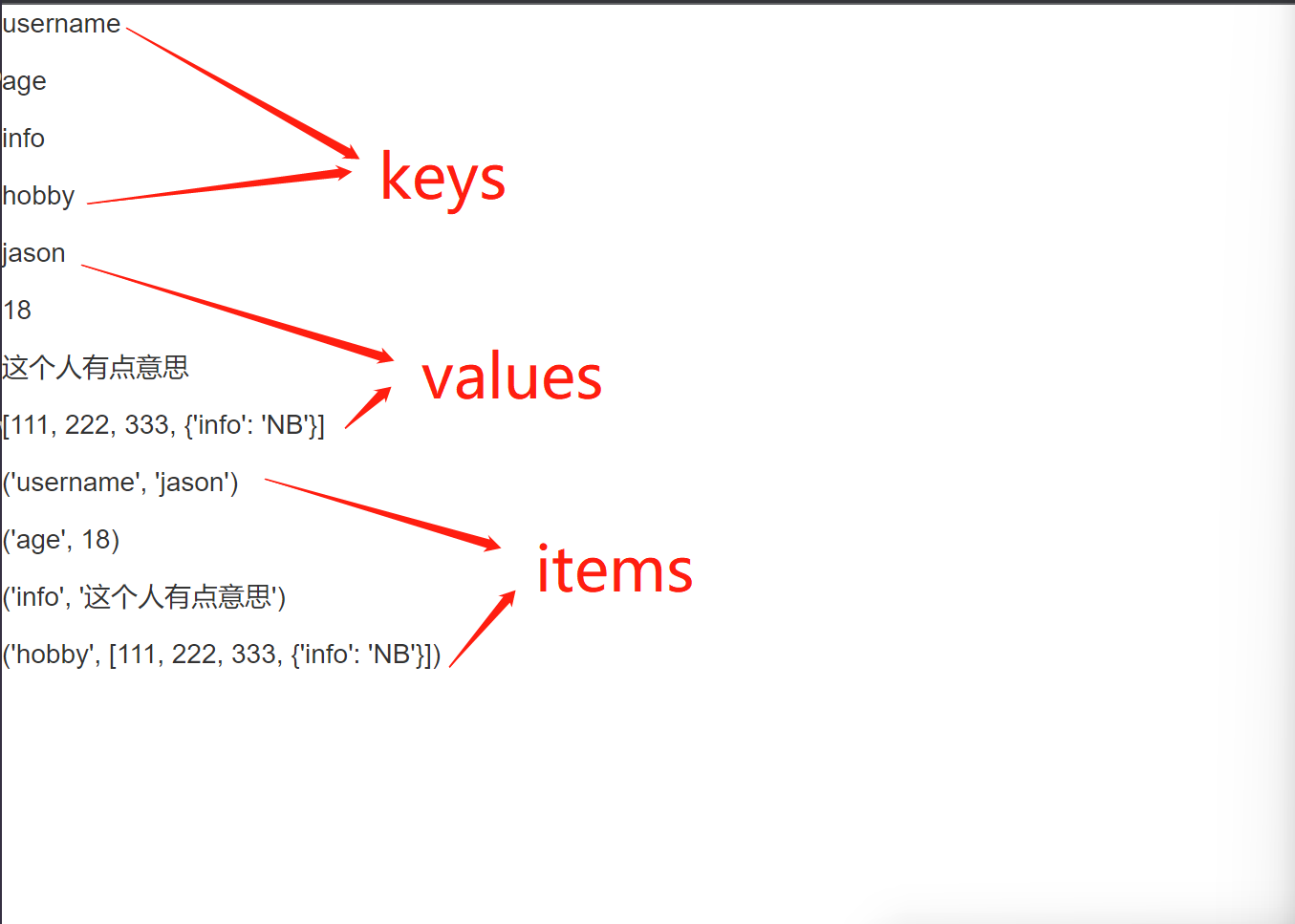
# 处理字典其他方法
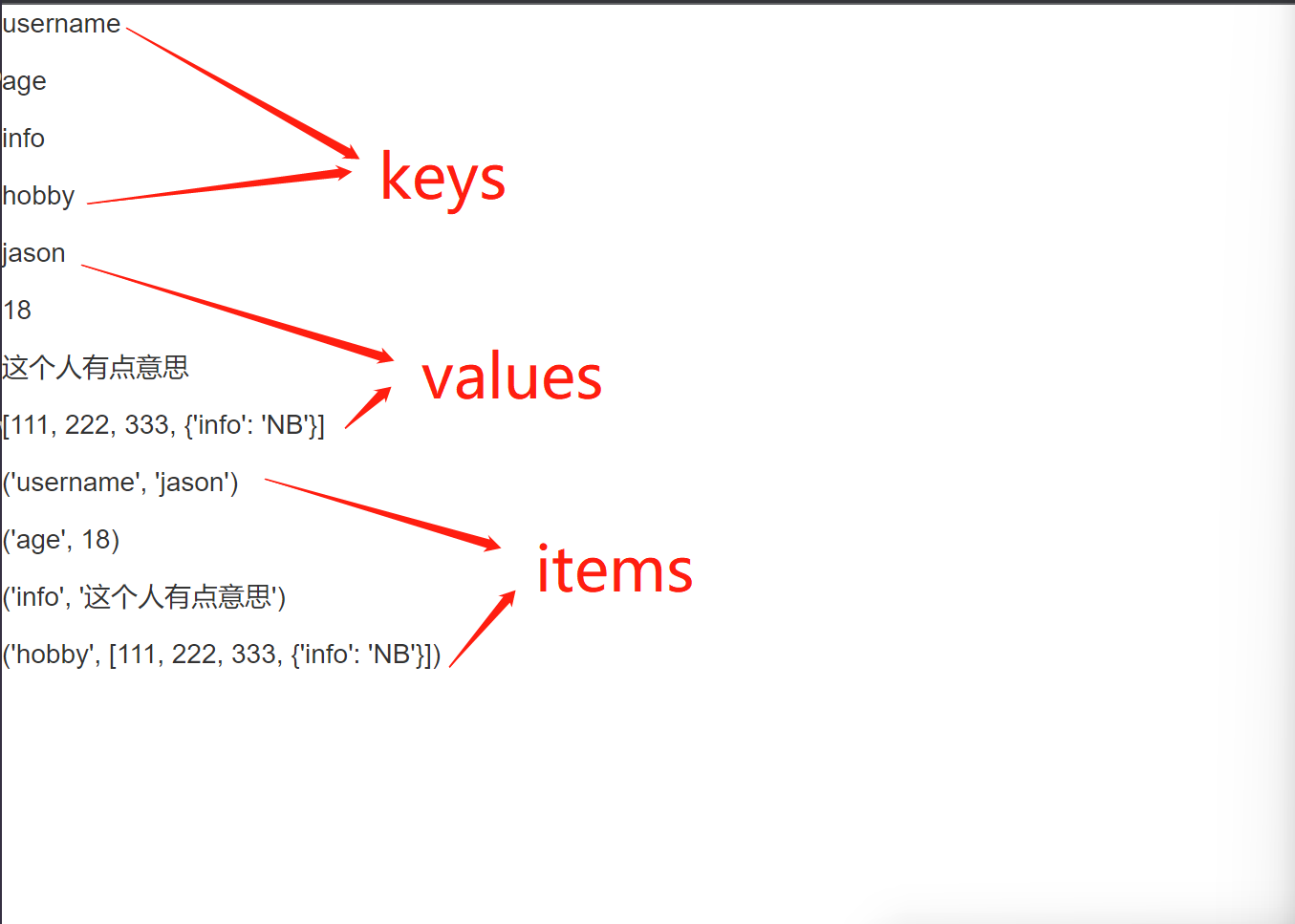
{% for foo in d.keys %}
<p>{{ foo }}</p>
{% endfor %}
{% for foo in d.values %}
<p>{{ foo }}</p>
{% endfor %}
{% for foo in d.items %}
<p>{{ foo }}</p>
{% endfor %}
解析:
.items : 返回可遍历的(键, 值) 元组数组。

6.with起别名
# with起别名
{% with d.hobby.3.info as nb %}
<p>{{ nb }}</p>
在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式
<p>{{ d.hobby.3.info }}</p>
{% endwith %}
解析:
可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式
取别名后原来的名字也能正常使用
命名规范: 只能在with代码块儿的范围之内才能使用别名

7.后端代码
def index(request):
# 模板语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我是最帅的'
b = True
l = ['小花', '珊瑚', '李青', '如如','小丽','阿娟']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思','hobby':[111,222,333,{'info':'NB'}]}
se = ('晶晶','辉辉', '音音')
四:自定义过滤器、标签、inclusion_tag
1.自定义过滤器,标签,inclusion_tog必须要有一下三步准备
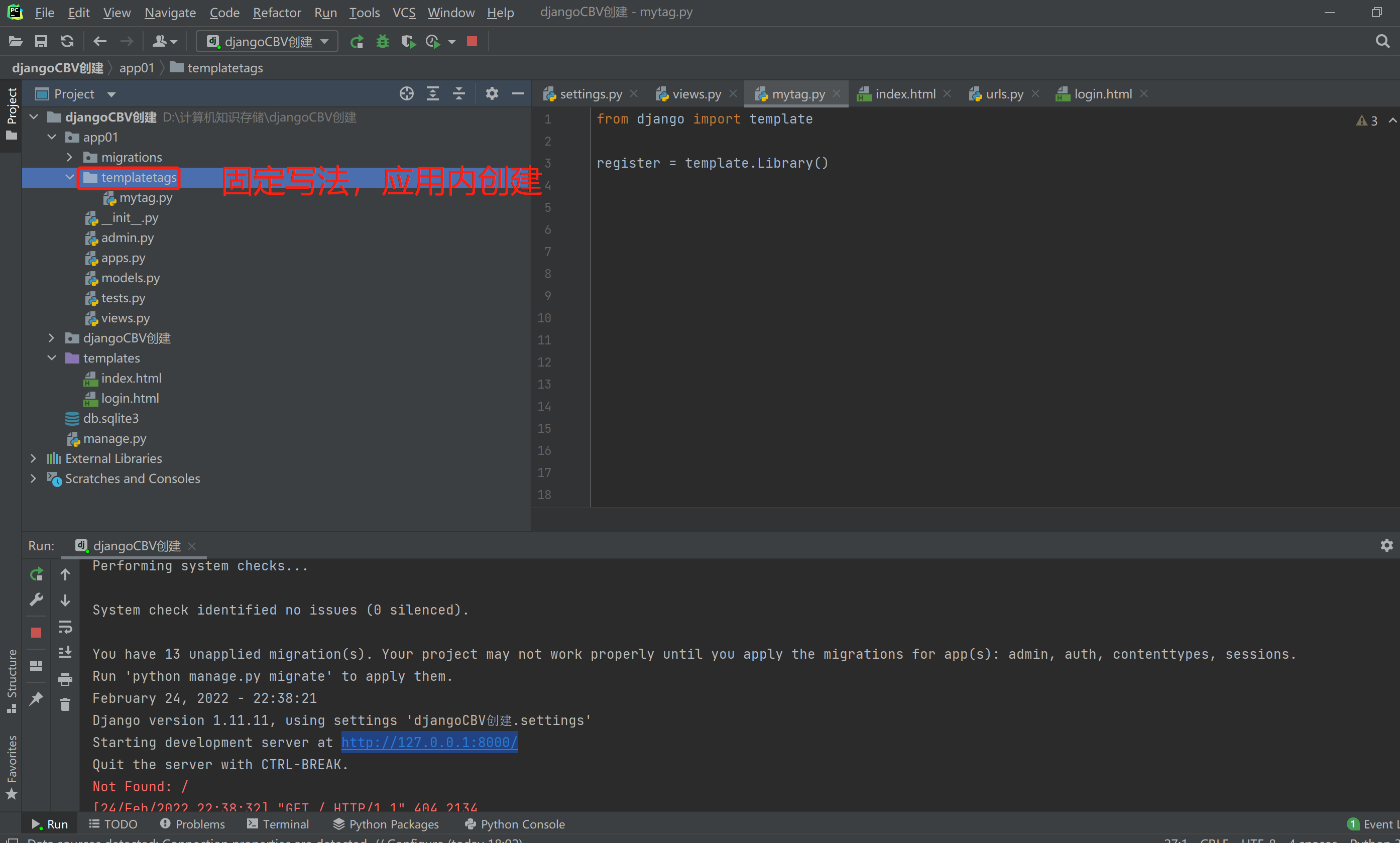
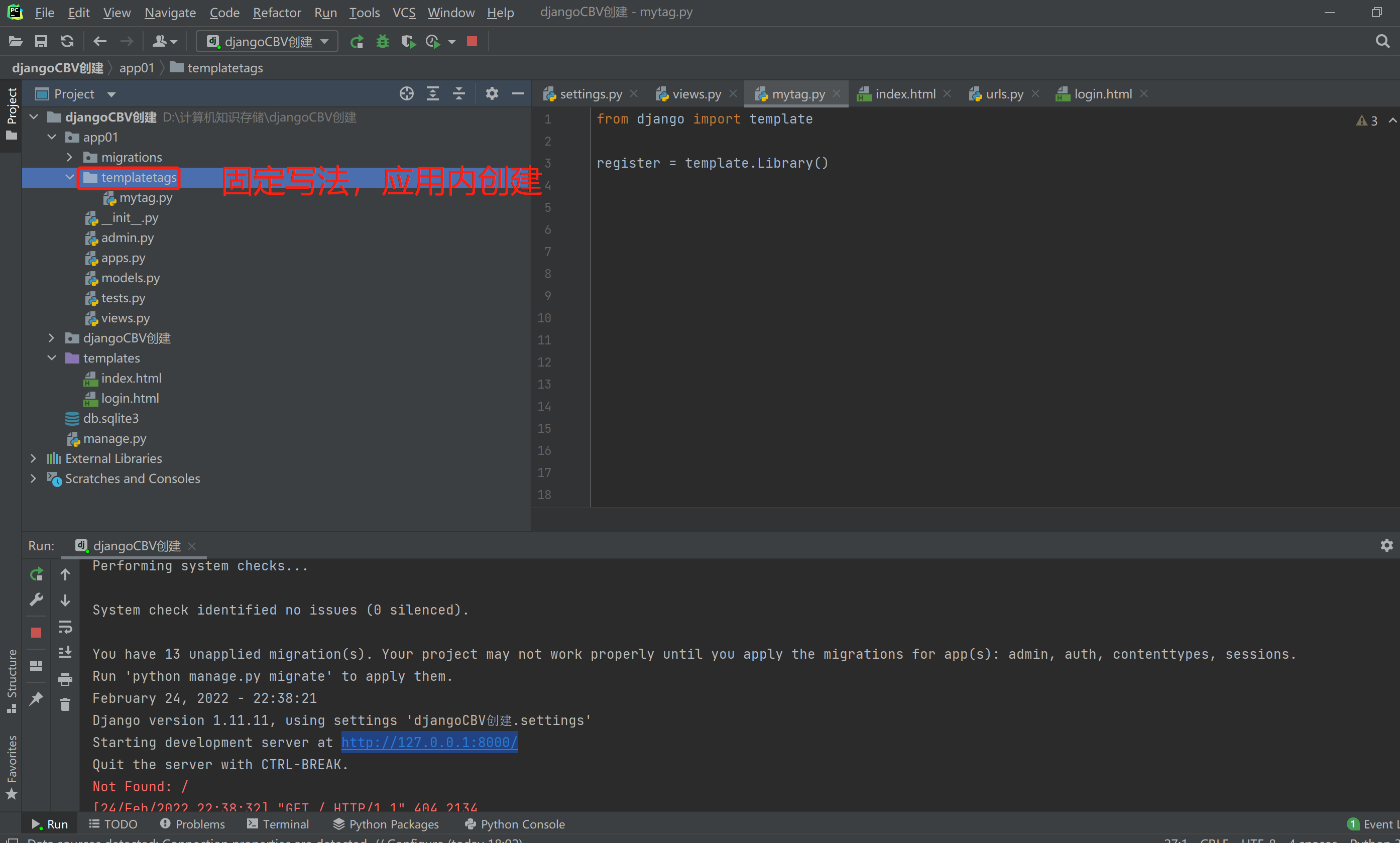
- 1.在应用下创建一个名字 "必须" 叫 "templatetags" 文件夹
- 2.在上述文件夹内创建一个任意名称的py文件,mytag.py
- 3.在该py文件内 "必须" 固定先书写以下两句(单词一个都不能错)
from django import template
register = template.Library()

2.准备好后就可以开始定义
- 必须用register来定义过滤器和标签,inclusion_tag
- 注意register不能写错
3.自定义过滤器filter
# mytag.py
from django import template
register = template.Library()
# 参数 过滤器 过滤器名字
@register.filter(name='baby')
def my_sum(v1, v2):
return v1 + v2
# index.html页面使用
{#加载自定义文件名#}
{% load mytag %}
<p>{{ n|baby:666 }}</p>
# 后端
def index(request):
n = 123
return render(request, 'index.html', locals())
# 渲染结果:766

4.自定义标签(参数可以有多个)
# 自定义标签(参数可以有多个) 类似于自定义函数
# 参数 标签 标签名字
@register.simple_tag(name='plus') # simple_tag 方法 name= 函数名
def index(a,b,c,d): # 形参
return '%s-%s-%s-%s'%(a,b,c,d) # 数据结果
# index.html页面使用
{#第一个参数标签名字 标签多个参数彼此之间空格隔开#}
{#加载自定义模板文件#}
{% load mytag %}
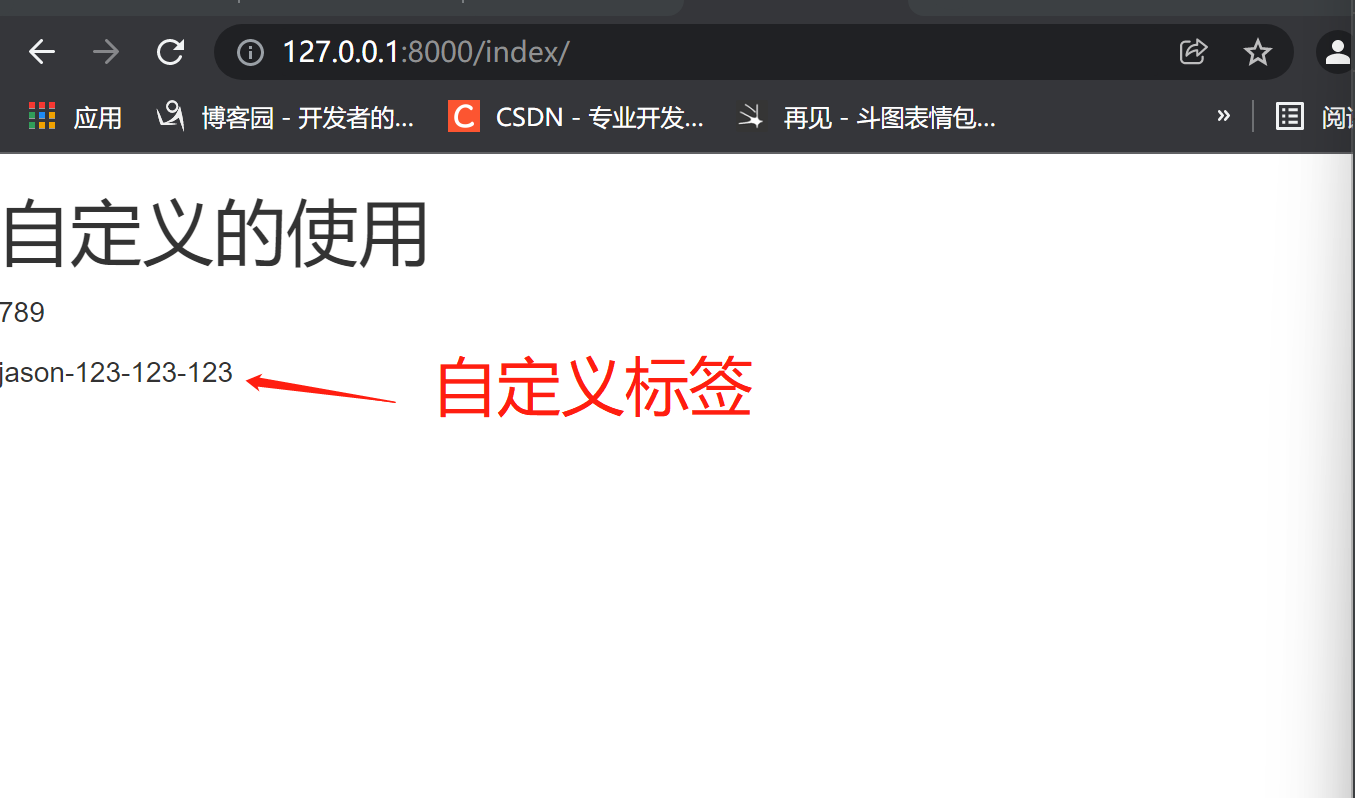
<p>{% plus 'jason' 123 123 123 %}</p> # plus 调用 传参
# 渲染结果: jason-123-123-123

5.自定义inclusion_tag
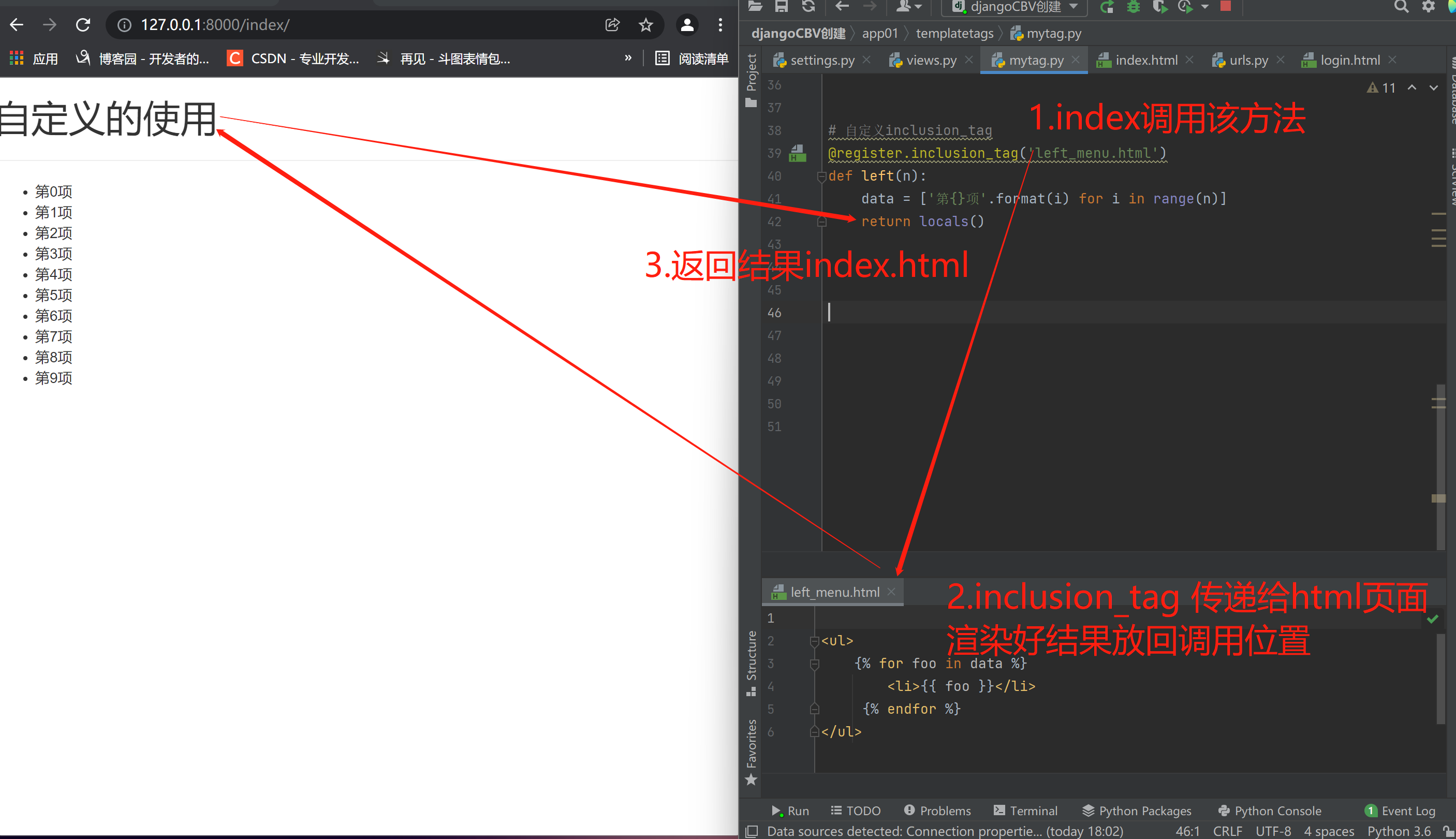
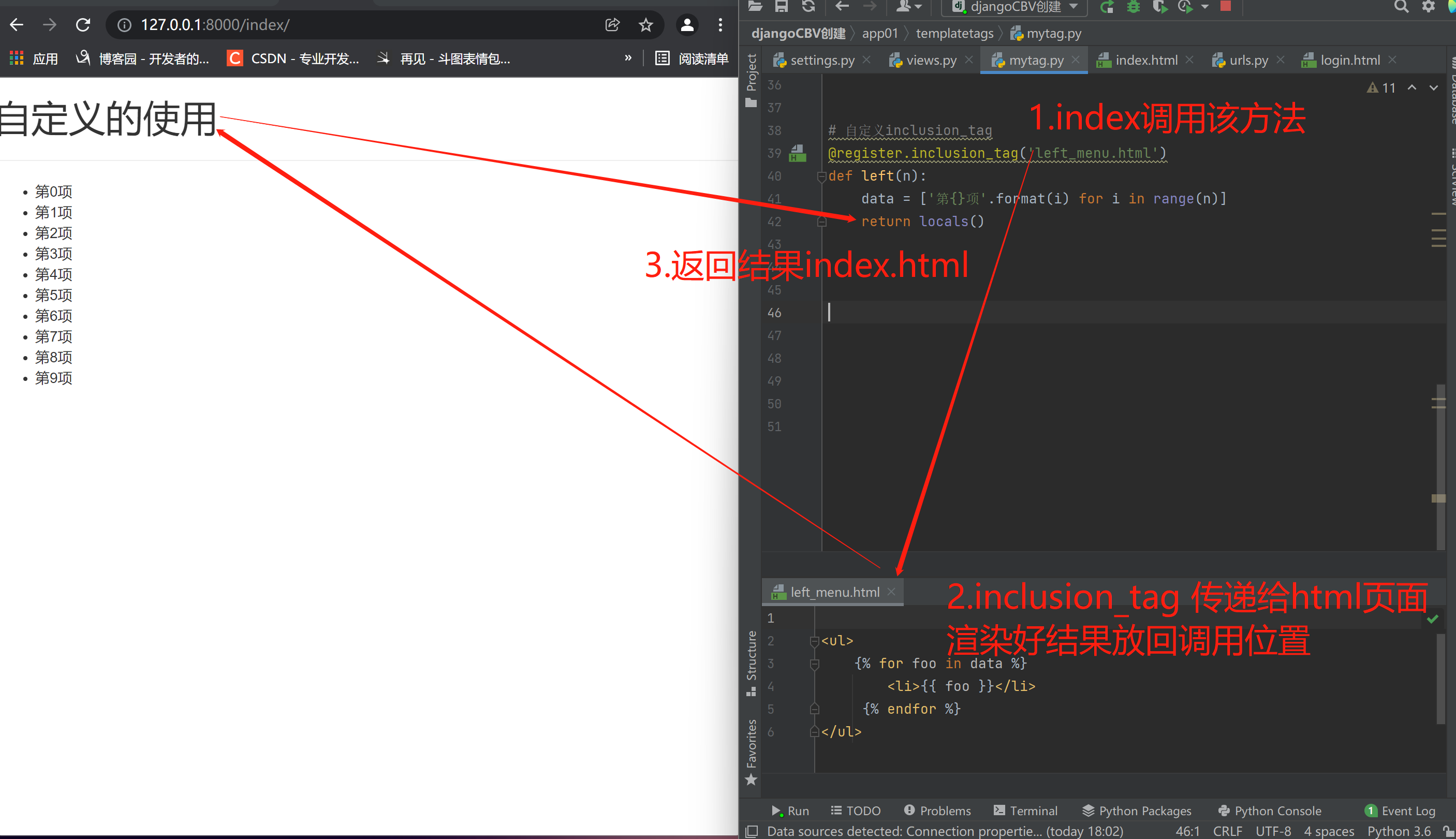
6.内部原理
- 1.先定义一个方法
- 2.在页面上调用这个方法,并且可以传值
- 3.该方法会生成一些数据然后传递给一个html页面
- 4.之后将渲染好的结果放到调用的位置
7.inclusion_tag应用场景:
当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且在多个页面上都需要使用到该局部
8.自定义inclusion_tag
# mytag.py自定义文件
# 参数 影响的页面
@register.inclusion_tag('left_menu.html')
# 方法 接收参数
def left(n):
# format格式化函数 通过 {} 来代替以前的 %
data = ['第{}项'.format(i) for i in range(n)]
# 第一种 传值方式
# return {'data':data} # 将data传递给left_menu.html
# 第二种 传值方式
return locals() # 将当前名称空间参数传递给left_menu.html
# left_menu.html小页面专门生成无序列表
生成页面的某一个局部
<ul>
{% for foo in data %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
# 前端使用index.html展示渲染效果:
{#加载自定义模板文件#}
{% load mytag %}
{% left 5 %}
{% left 10 %}
渲染结果:
第0项
第1项
第2项
第3项
第4项
第0项
第1项
第2项
第3项
第4项
第5项
第6项
第7项
第8项
第9项

9.总结inclusion_tag自定义
当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且在多个页面上都需要使用到该局部 那么就考虑将该局部页面做成inclusion_tag形式
只作用到局部,不是完整的页面















 浙公网安备 33010602011771号
浙公网安备 33010602011771号