isilder js 插件动态替换图片
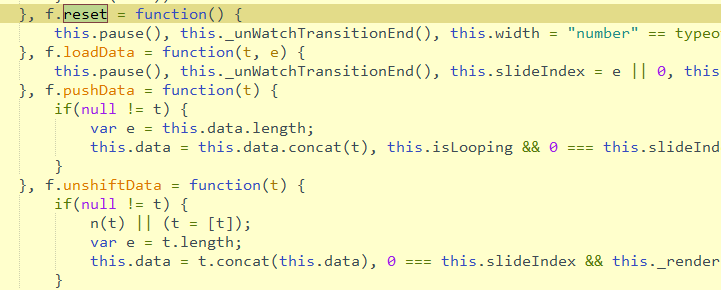
在项目中用到了islider.js插件,需求中有个要求需要在轮播图中显示两组图片,场景1的图片在场景2中要全部替换成相应的图, 但是islider .js 插件是基于js 的插件不像双向绑定的vue 、angular等,不会实时响应,在相关网站中找到了可以动态追加数据的demo,调用了 pushData的方法,但没找到替换所有data的方法,于是查了下源码,发现源码中有个reset方法,
如图

在更改了 data后,再调一下 reset方法即可令控件做出响应。
code
<!--html-->
<div id="islider-wrapper"></div>
//js
//实例化islider
var arg1=[{content: "./images/pic1.jpg"},{content: "./images/pic2.jpg"}];
var arg2=[{content: "./images/pic1-change.jpg"},{content: "./images/pic2-change.jpg"}];
var islider = new iSlider({
data: arg1,
dom: document.getElementById("iSlider-wrapper"),
isLooping: 1,
isOverspread: 0,
isAutoplay: 0,
animateTime: 600,
animateType: 'rotate',
plugins: ['dot', 'button'],
onSlideChanged: function(number) {
}
});
//更换图片,比如点击一个按钮
islider.data=arg2;
islider.reset();
//islider的图片就会全部替换


 浙公网安备 33010602011771号
浙公网安备 33010602011771号