使用NVM安装Node及NPM
前言
项目用到了AngularJS6,但之前开发Vue.js 2.x项目时安装的NPM版本太低需要升级Node版本从而升级NPM,为了新老项目可以并行开发互不影响,可以使用NVM(Node.js Version Management)作为全局的NPM版本切换工具,因为之前未使用NVM 直接安装的Node ,导致后来使用NVM 切换Node 无效,上网查了下各种云云:NVM对windows系统支持不好...就在打算放弃使用的时候,发现NVM已经可以良好支持window系统了(原来之前看到的是老旧的信息- -)
在windows系统中,NVM会创建一个mklink(快捷方式),mklink指向当前使用的nodejs安装路径, 安装nvm时会在环境变量里添加该mklink到path中,NVM切换NPM版本就是切换link指向的文件夹,从而实现每次使用npm命令时使用的是对应node版本下的npm
NVM安装
在去除了环境变量里所有和Node 以及NPM/NVM相关的配置之后,开始去找 NVM for windows 的安装包
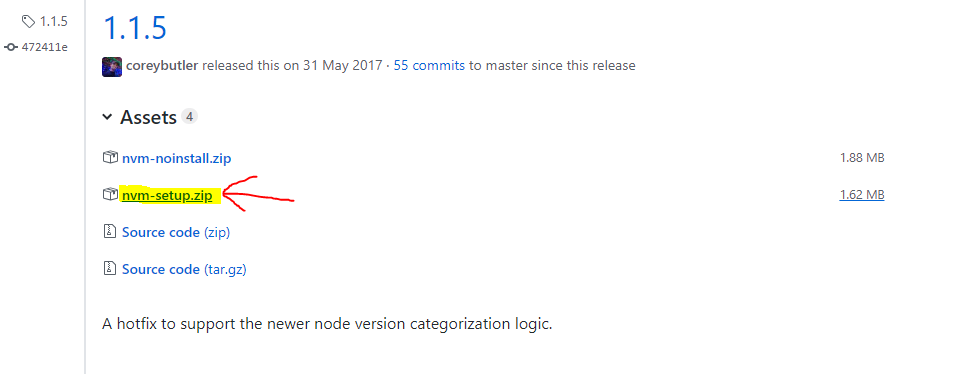
下载地址:https://github.com/coreybutler/nvm-windows/releases
根据老旧信息的踩坑建议,这里选择了1.1.5版本的安装包下载

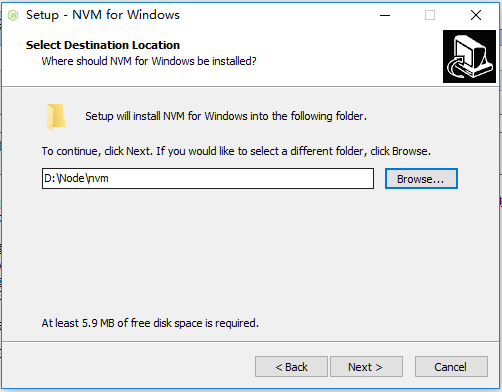
解压得到一个 exe 可执行文件,安装,这里不选择默认安装路径了,选择了D盘 Node文件夹 注意安装路径不要有空格或汉字 否则 执行 nvm use 命令时会报错 "exit status 1 ...."


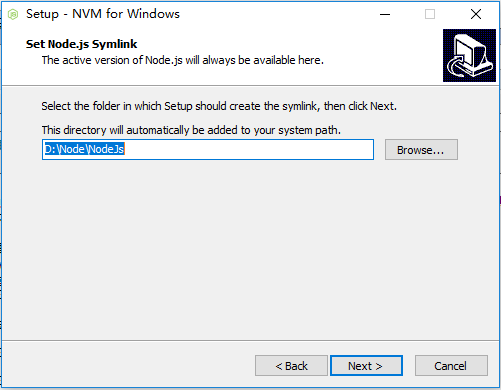
接下来选择 NVM在切换版本时用到的link 生成位置,继续放到D盘Node文件夹里咯

Ok,安装完成。
NVM的使用
在NVM安装成功之后,在命令行里执行命令nvm version 可以看到 NVM的版本

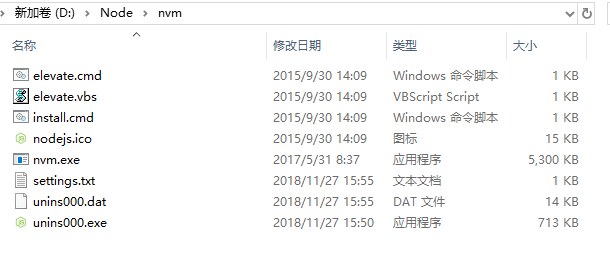
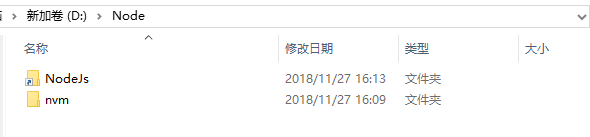
在相应安装位置可以看到NVM的文件夹

打开NVM文件夹可以看到NVM的一些文件(注意,此后安装的Nodejs和npm都会存放在NVM文件夹里,是以Nodejs的版本号命名的文件夹)

nvm 在下载NPM的时候速度相对来说较慢,可以修改NVM文件夹的settings.txt文件,追加两行代码,目的是使用国内的镜像下载
settings.txt内容如下
root: D:\Node\nvm
path: D:\Node\NodeJs
//后面这两句是要追加的配置代码
//20250114更新
//node_mirror: https://registry.npmmirror.com/node/
//npm_mirror: https://registry.npmmirror.com/npm/
node_mirror: https://registry.npmmirror.com/binary.html?path=node/
npm_mirror: https://registry.npmmirror.com/binary.html?path=npm/
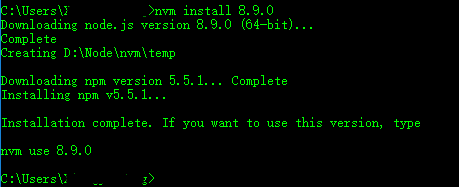
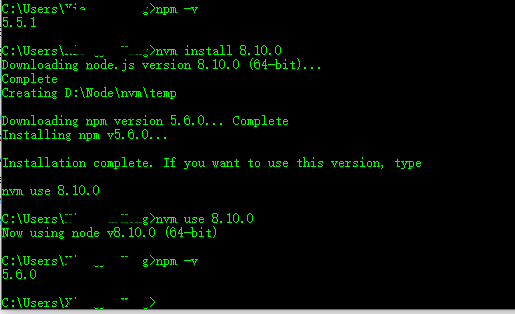
回到cmd 窗口,执行命令 nvm install 8.9.0,等待node以及NPM的下载和安装即可。

待安装node和npm成功后,在cmd窗口执行命令 nvm use 8.9.0 即可切换到 Node 8.9.0版本

可以看到 在D盘 Node 文件夹里 多了一个 mklink

到这里 NPM 指令就可以使用了,试试在 命令行输入 npm -v

如果想要切换npm版本就 再进行node的版本下载 以及NVM控制切换

END
2021-08-21 修正 AugularJS1.x版本称为AngularJS,自2起直接改名为Angular.
AngularJS6是错误的说法。Angular6才是正确的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号