Django博客实战T10-CSS框架协助前端布局
11.CSS框架协助前端布局
1、选定CSS框架
使用Bootstrap框架
特点:
- 文档齐全,使用简单(易用性)
- 兼容较多浏览器(兼容性)
- 非轻量级(大小)
- 扁平、简洁(效果)
- 组件齐全、响应式(功能)
2、部署Bootstrap
-
打开 www.bootcss.com
-
下载
Bootstrap
-
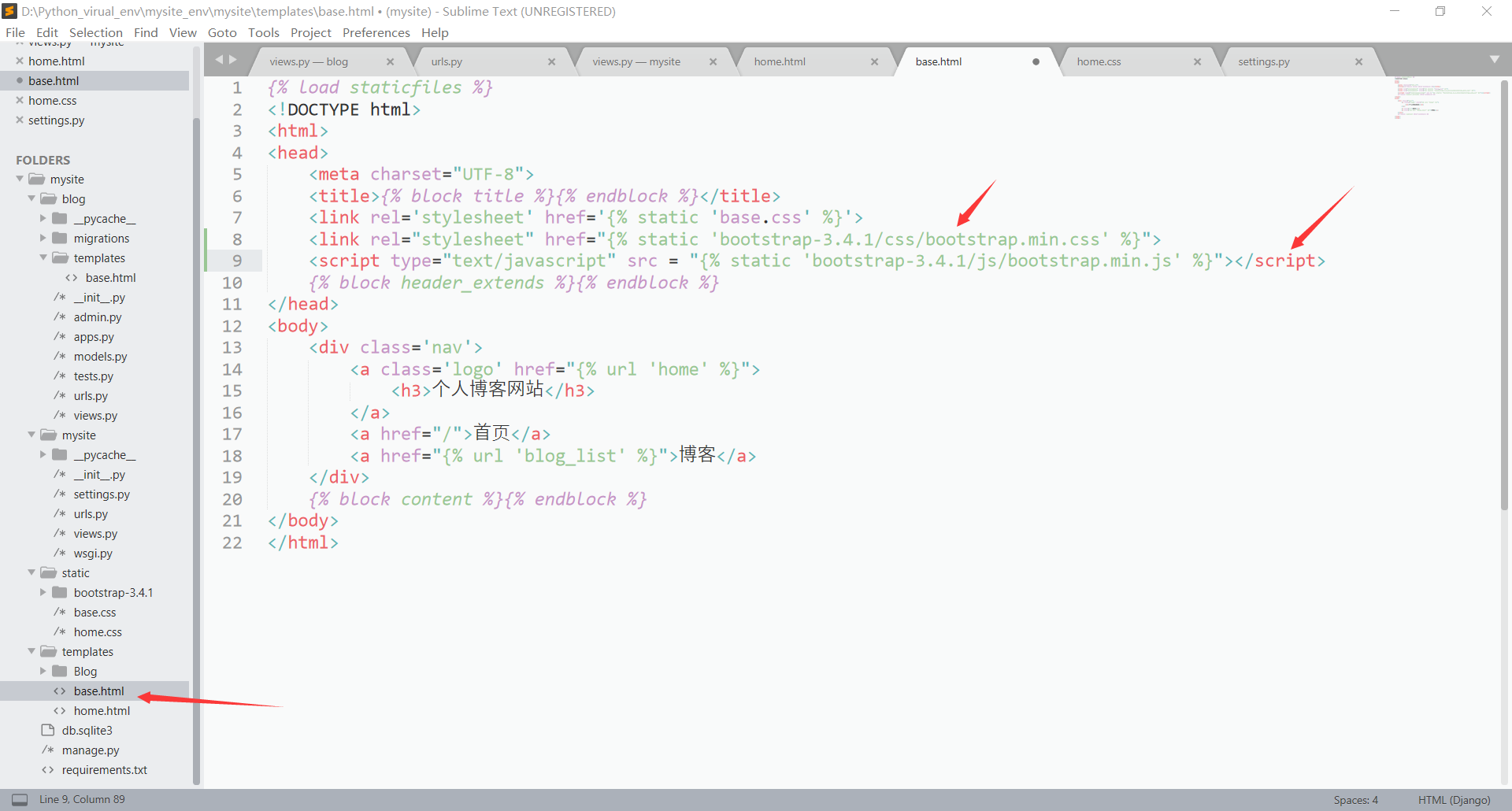
引用CSS文件

-
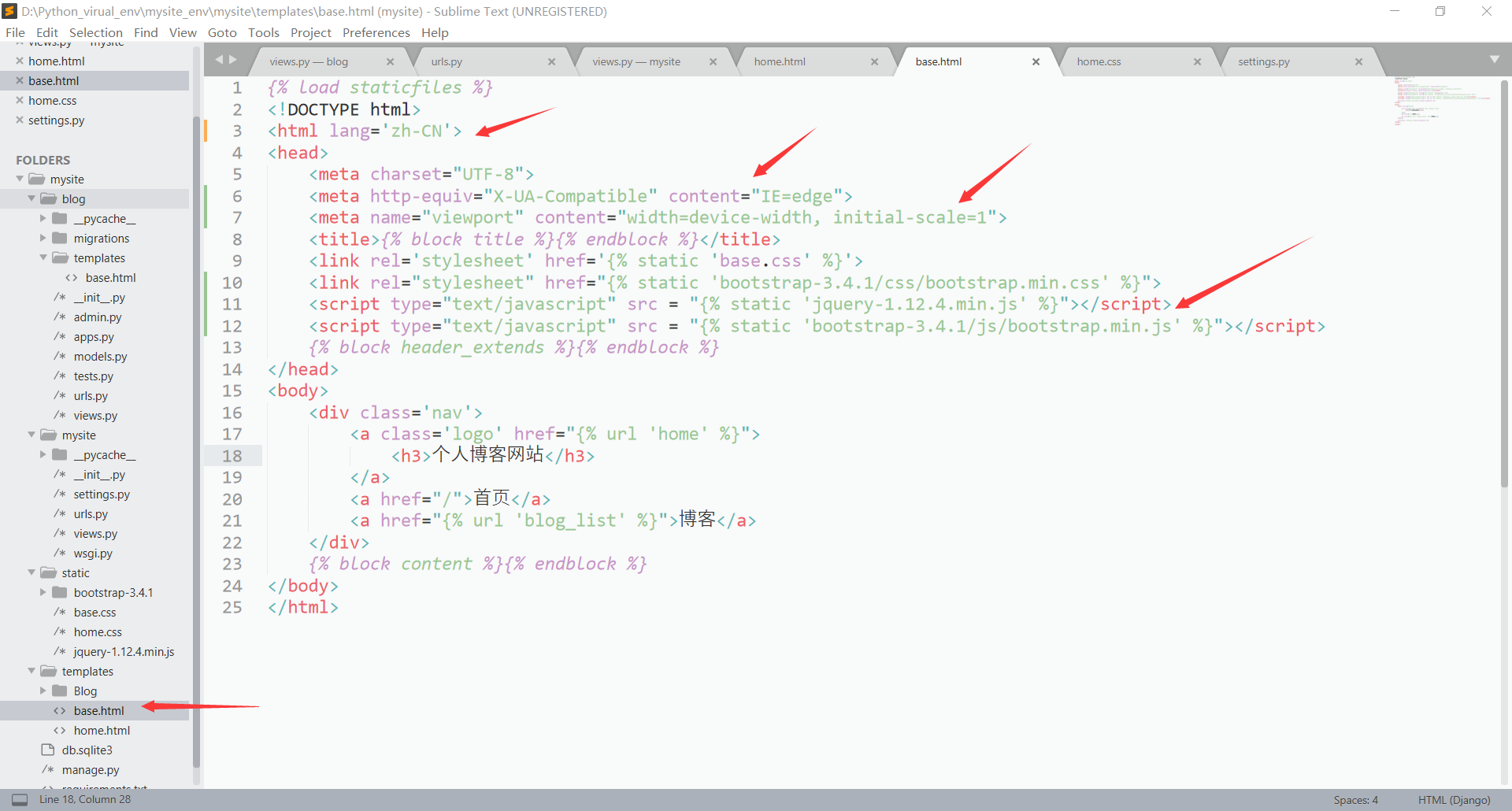
引用基本模板

lang用于修改语言meta第一条是选择最新内核meta第二条是设置响应式,使得网页根据屏幕大小自动适应布局jquery是boostrap需要依赖的部分js框架(先下载,然后放到static目录下)
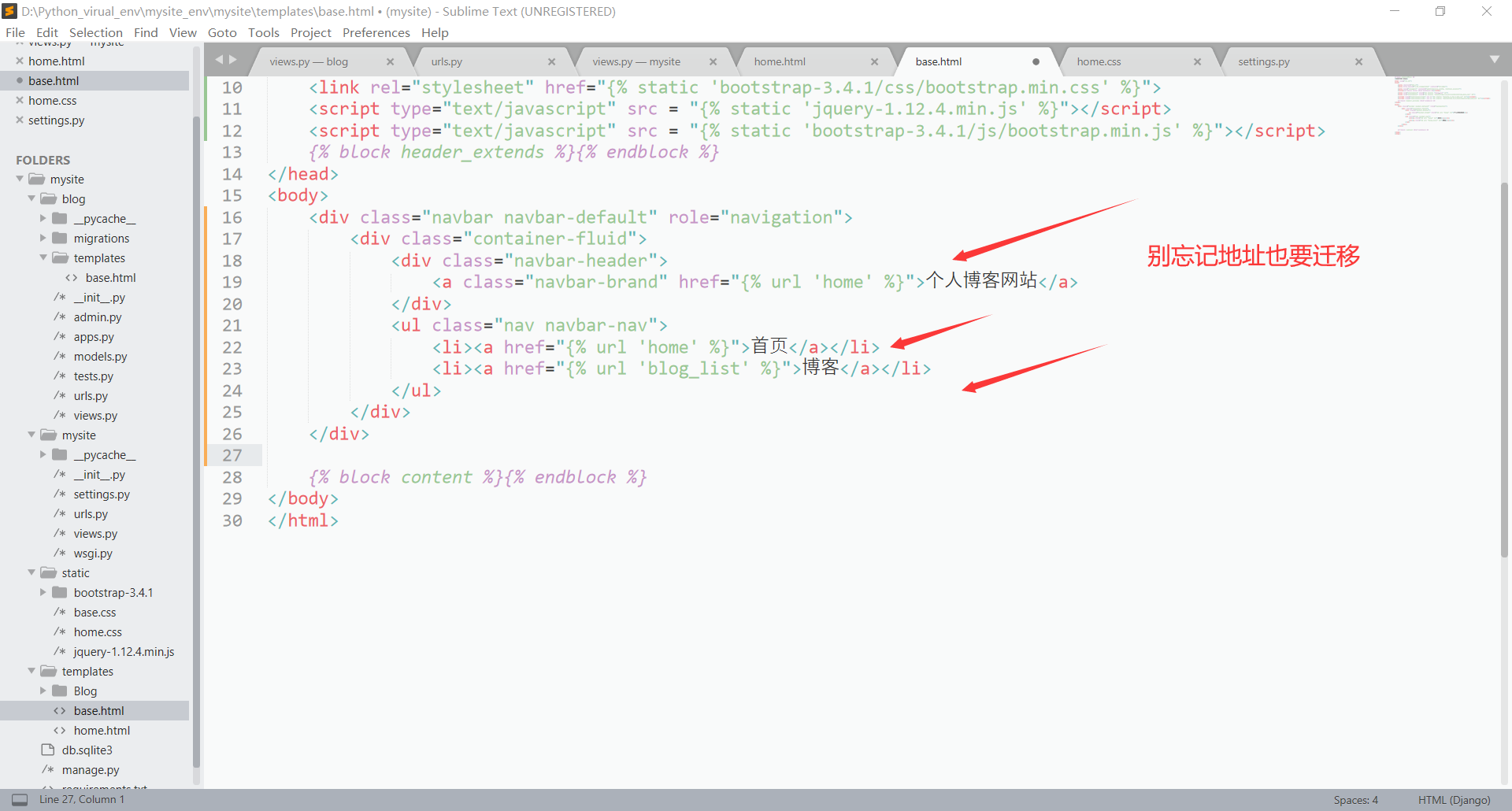
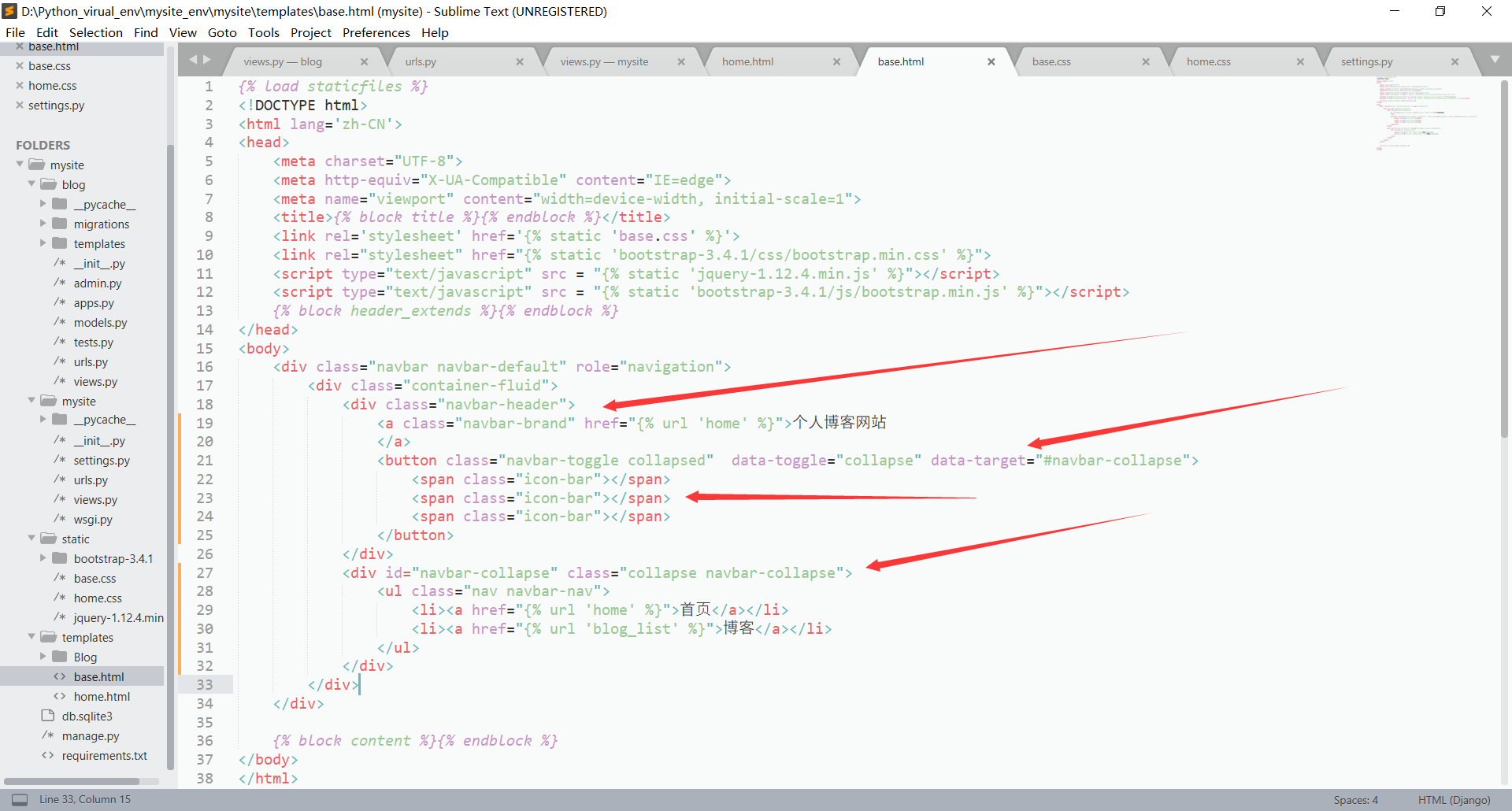
3、导航栏修订

-
navbar-default设置导航栏 -
container-fluid设置容器 -
navbar-header设置logo -
navbar-brand设置部件具体内容(此处将下方原有个人博客网站代码移动到上部) -
navbar-nav和li(列表)结合设置导航栏logo以外的内容
删除下方原有个人博客代码后,还需要去base.css中删除相应代码

4、导航栏响应式布局
-
增加下拉按钮

span:表示设置下拉图标data-toggle:表示下拉图标的显示
-
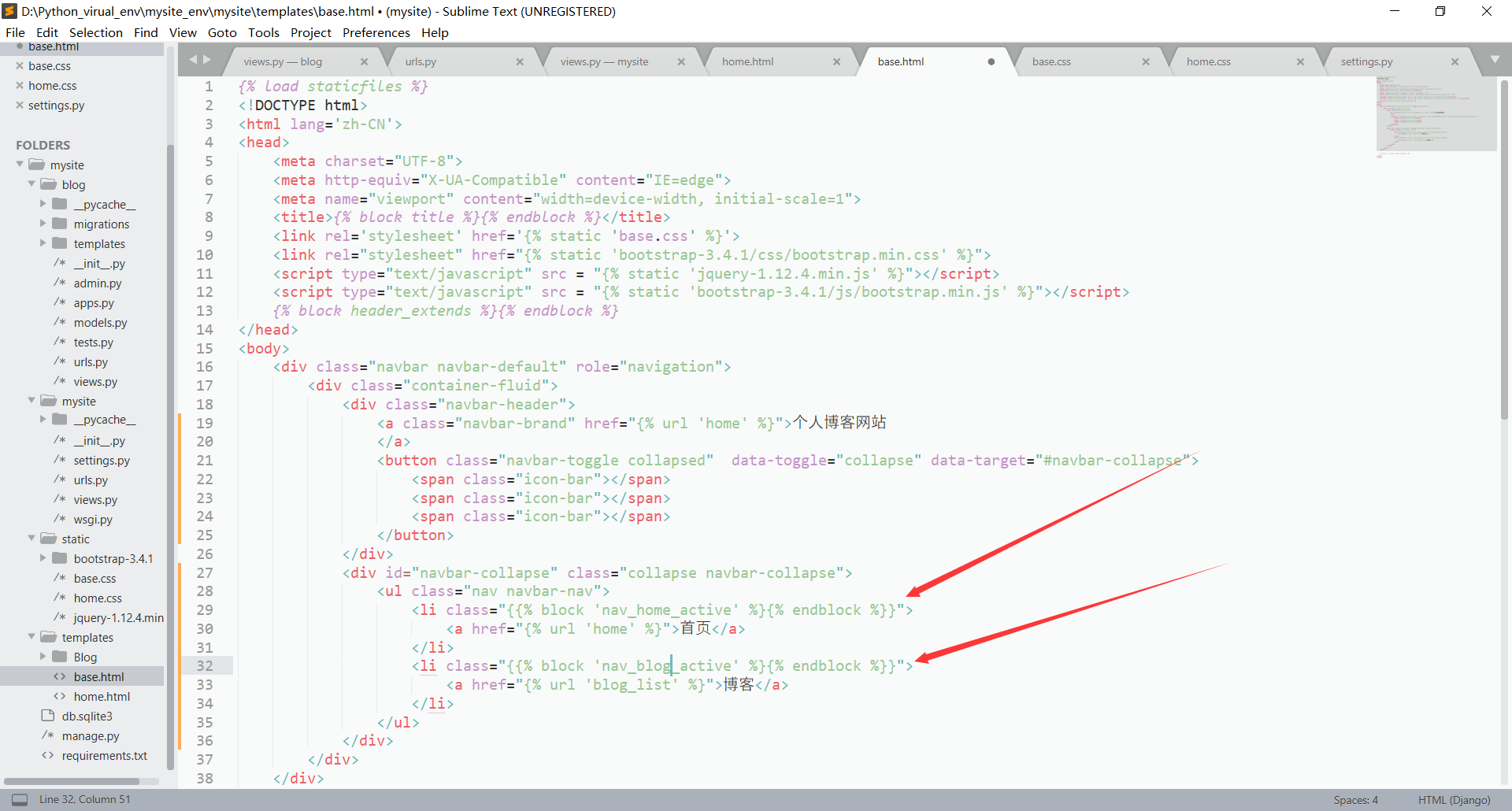
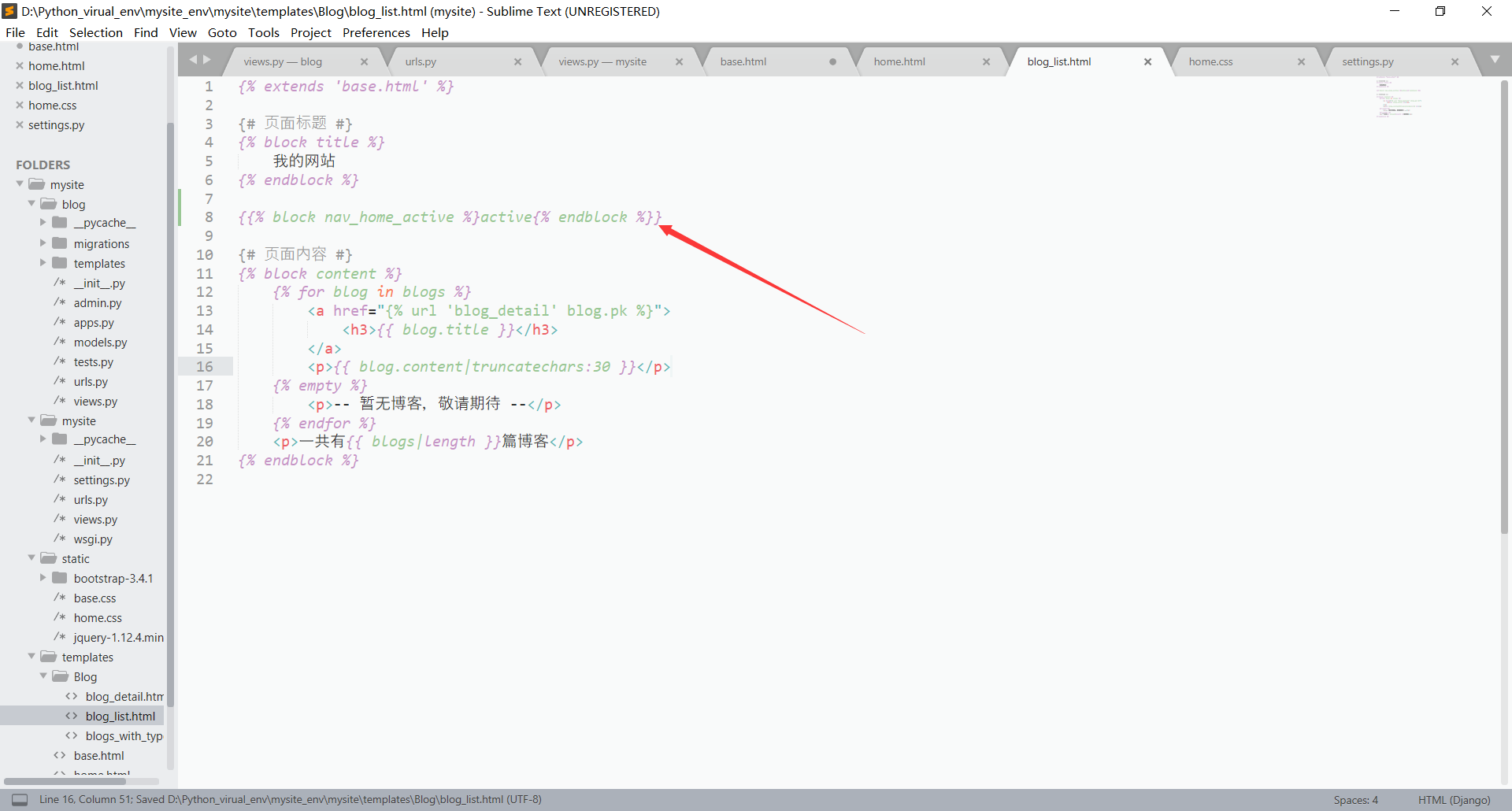
导航栏添加选中状态



所有和博客、主页有关的页面都需要添加该条信息,注意
nav_xxx_active中的xxx要跟随home和blog变动 -
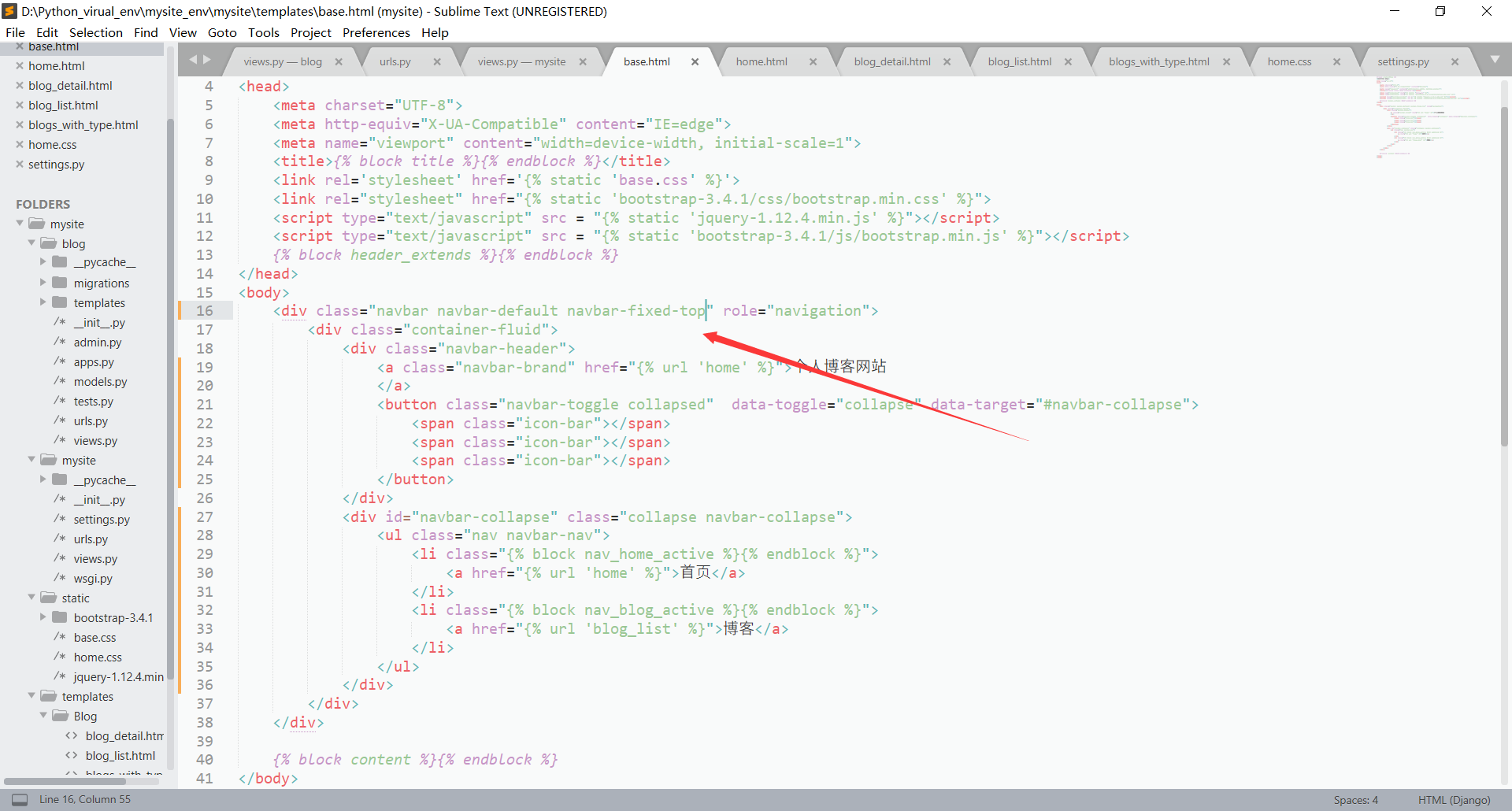
下拉时保持导航栏不变动

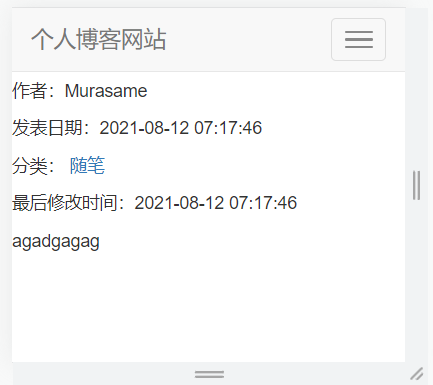
但此时会出现新的问题,导航条覆盖了标题

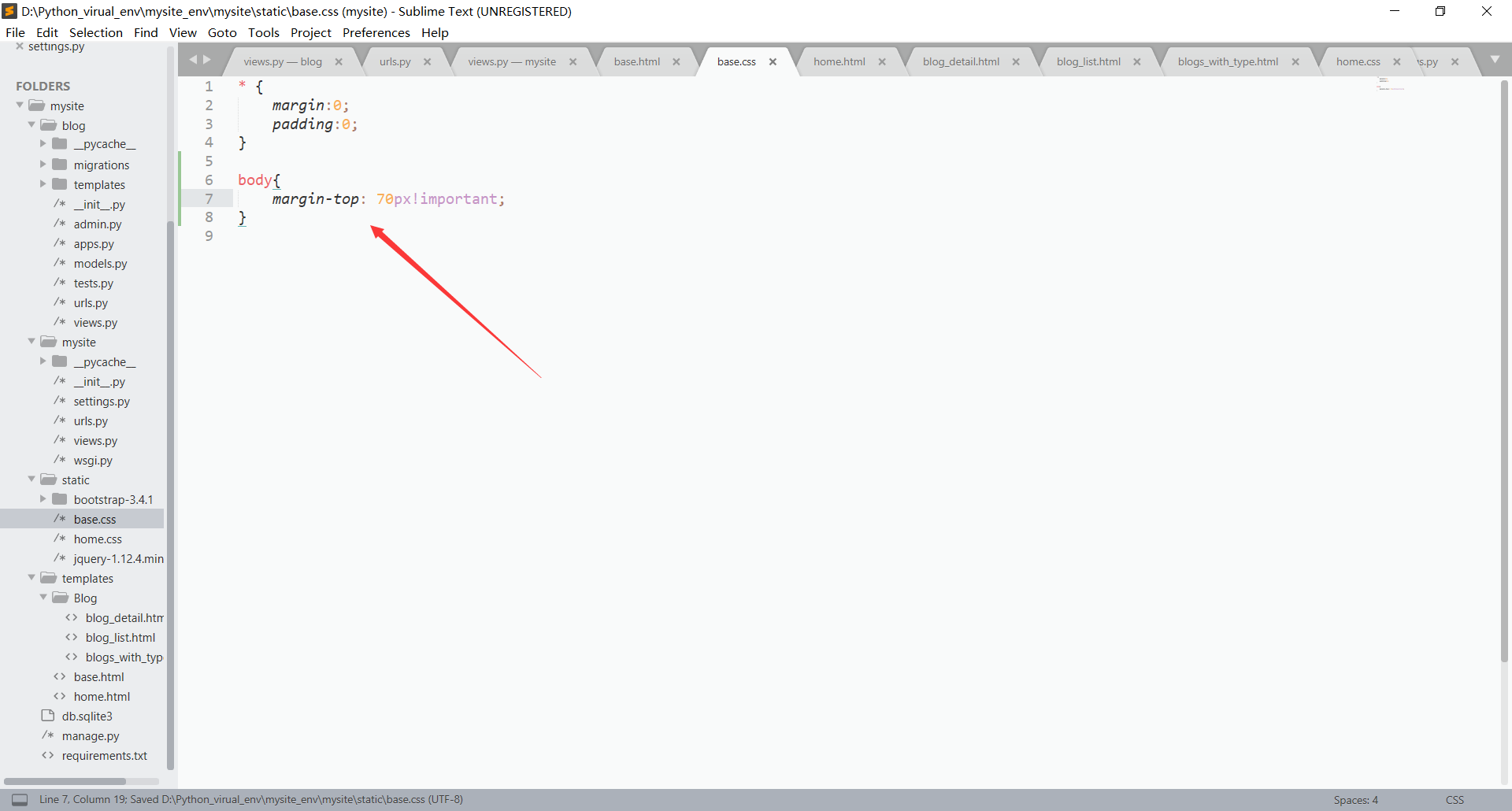
这里需要修改全局的
body设置,如果设置了还是没反应需要用shift+F5清理一下服务器缓存


 浙公网安备 33010602011771号
浙公网安备 33010602011771号