换行+省略号
只是Mark一下,不是正规文章。
换行问题
word-break: 规定自动换行的处理方法
| word-break | break-all | keep-all | normal |
|---|---|---|---|
| 允许单词内换行 | 只能在半角空格或连字符处换行。 | 浏览器默认 |
word-wrap: 允许长单词换行到下一行 word-wrap: break-word;
| word-wrap | break-word | normal |
|---|---|---|
| 含义 | 在长单词或 URL 地址内部进行换行。 | 只在允许的断字点换行(浏览器保持默认处理)。 |
Chrome, Safari以及其他WebKit/Blink浏览器还支持
费非官方标准的break-word值,其表现就和word-wrap: break-word一样。
css3中换成了overflow-wrap,但支持的浏览器很少。所以还是乖乖用word-wrap吧。
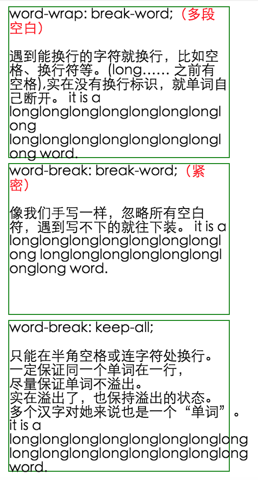
以上解释太晦涩。。不如看图:
换行问题

图2改成word-break: break-all;
空格问题
white-space(是否允许空格换行): 如何处理元素内的空白。// todo 暂时只了解nowrap好了
| white-space | normal | pre | nowrap | pre-wrap | pre-line | inherit |
|---|---|---|---|---|---|---|
| 不允许空格处换行 |
white-space: nowrap;text-overflow:ellipsis; overflow: hidden;
实现展示不完的文字使用省略号。
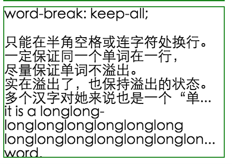
word-break:keep-all; 结合text-overflow使用,有不一样的效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号