react首屏页面加载性能优化记录
能按需加载的东西、尽量配置一下。
一、webpack devtool
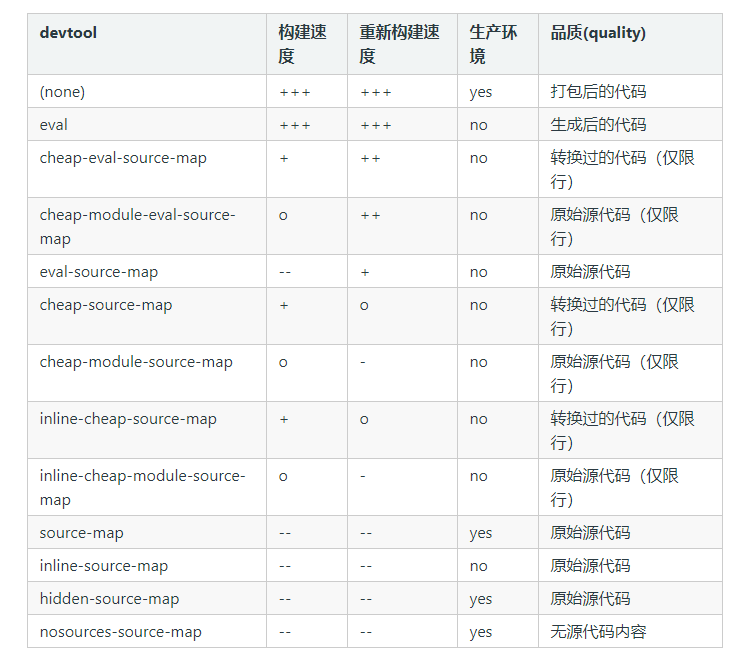
devtool的值有好几个,根据自己的情况和环境的不同,选择合适的,一般打包的时候可以用:eval 、eval-source-map或者cheap-eval-source-map。我这边打包时,直接设置成了:‘eval ’。具体可以去官网查看每个值的作用~

二、如果使用的是antd框架,通过打包分析,你会发现有个icons文件500多k,有点大~
解决办法是:
1.随意找个地方建个.js文件,名称也随意~,比如是icons.js (当然要规范哈),用来按需引入在项目中使用到的图标,如下:
// 根据自己在项目中使用到的图标 按需引入 export { default as UserOutline} from '@ant-design/icons/lib/outline/UserOutline' export { default as LockOutline} from '@ant-design/icons/lib/outline/LockOutline' export { default as GitlabOutline} from '@ant-design/icons/lib/outline/GitlabOutline' export { default as ProjectOutline} from '@ant-design/icons/lib/outline/ProjectOutline' export { default as BulbOutline} from '@ant-design/icons/lib/outline/BulbOutline' export { default as DesktopOutline} from '@ant-design/icons/lib/outline/DesktopOutline'
2.在webpack配置文件中的alias对象,添加一些代码,代码如下:
alias:{ '@ant-design/icons/lib/dist$': path.resolve(__dirname, '填第一步文件的路径') // '@ant-design/icons/lib/dist$': path.resolve(__dirname, '../src/util/icons.js') }
注:目前使用的antd版本是^3.26.15 。如果项目中,用的图标太多,那就有点麻烦了,可以直接考虑用阿里巴巴矢量图吧~
三、开启gzip压缩功能
1.安装 compression-webpack-plugin ,执行 npm i compression-webpack-plugin -D
2.引入compression-webpack-plugin
const CompressionWebpackPlugin = require("compression-webpack-plugin");
3.在plugins中配置
new CompressionWebpackPlugin({ //gzip配置 algorithm: 'gzip', test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"), minRatio: 0.6, threshold:10240, //超过10k })
compression-webpack-plugin还有其它配置项,具体可以去webpack官网,直接搜索compression-webpack-plugin就行。
配置完之后,直接运行打包命令,npm run build ,然后在打包文件夹中,会多出一些.gz文件。之后、全部放到服务器上去。(在vue中也同样可以使用)
需要确保服务器那边,开启了gzip功能。
其实前端这些配置,按理说是可以省略的,因为服务器那边直接开启gzip功能,也能有压缩效果。
那为啥还要前端这边去配置生成.gz文件呢?如果前端这边提供了.gz文件,服务器收到请求时,就直接用这个文件了,但如果前端没有提供.gz文件,服务器会自动去压缩生成,这一步压缩生成,是需要时间滴。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号