linux系统中jenkins运行pytest_ui自动化项目,输出allure报告并发送邮件
1.运行环境准备
1.安装chrome和chromedriver selenium
1.安装chrome
#yum install google-chrome-stable_current_x86_64.rpm
2.下载chromedriver驱动
去这里http://npm.taobao.org/mirrors/chromedriver 找到所下载chrome的对应驱动,进行下载
wget http://npm.taobao.org/mirrors/chromedriver/83.0.4103.39/chromedriver_linux64.zip
解压zip包#unzip chromedriver_linux64.zip
解压后将chromedriver移动到/usr/bin/目录下# mv chromedriver /user/bin/
查看chromedriver版本号
chromedriver -- version
3.安装selenium
pip3 install selenium (pip3 是我加的软链接)
linux运行pytest_ui自动化项目,可用chrome无界面模式,(关于无界面模式请查看学习pytest+allureUI自动化这篇博客中的conftest.py )
2.安装alluer插件
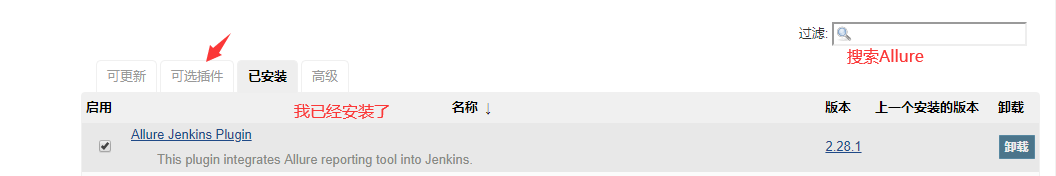
1.jenkins首页,系统管理-管理插件-可选插件,搜索Allure

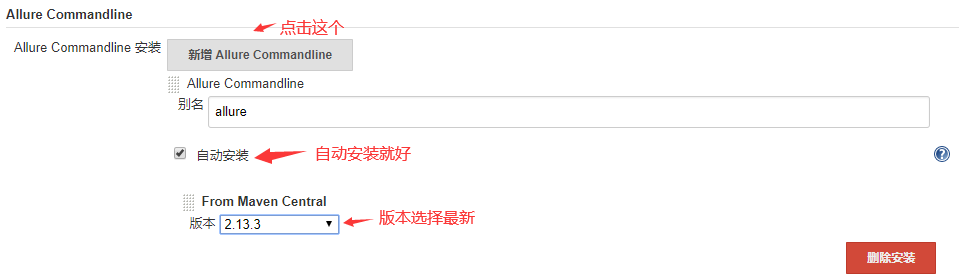
2.安装完成后打开jenkins首页-全局工具配置-Allure Commandline, 安装 allure 命令行工具

3.安装Email Extension Plugin插件
1.jenkins首页-系统管理-插件管理,可选插件,搜索: Email ,安装Email Extension Plugin插件
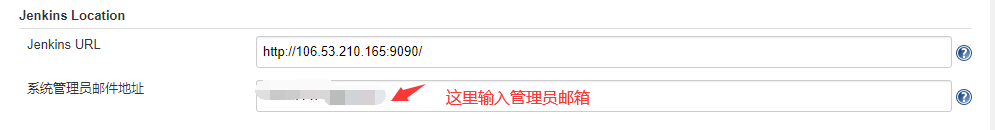
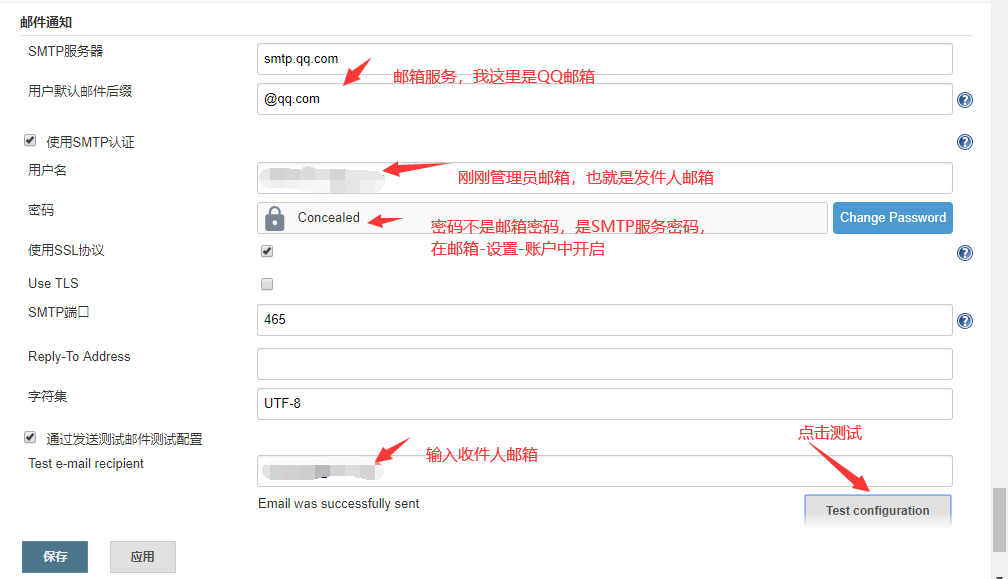
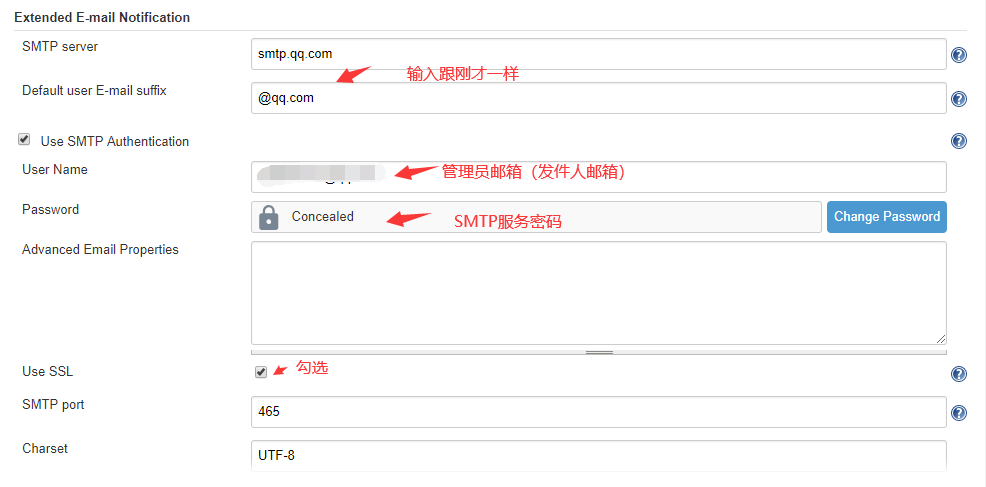
2.jenkins首页-系统管理-系统配置页面,配置邮件信息。


收件人收到测试邮件,就成功一半啦。
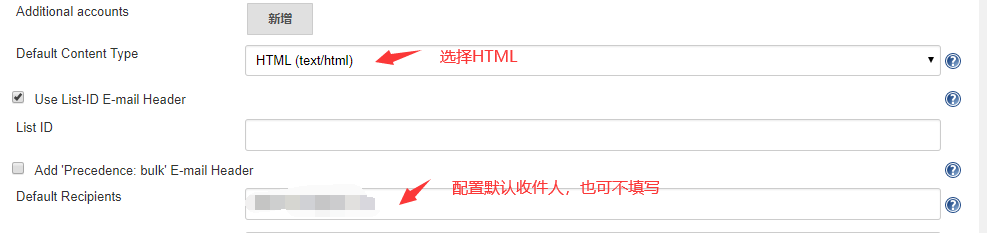
再设置上面



<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>测试报告: <a href="${PROJECT_URL}allure">${PROJECT_URL}allure</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4> <hr size="2" width="100%" /> $FAILED_TESTS<br/> <h4><font color="#0B610B">最近提交(#$GIT_REVISION)</font></h4> <hr size="2" width="100%" /> <ul> ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"} </ul> 详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/> </td> </tr> </table> </body> </html>
最后点击应用-保存。环境配置完毕。
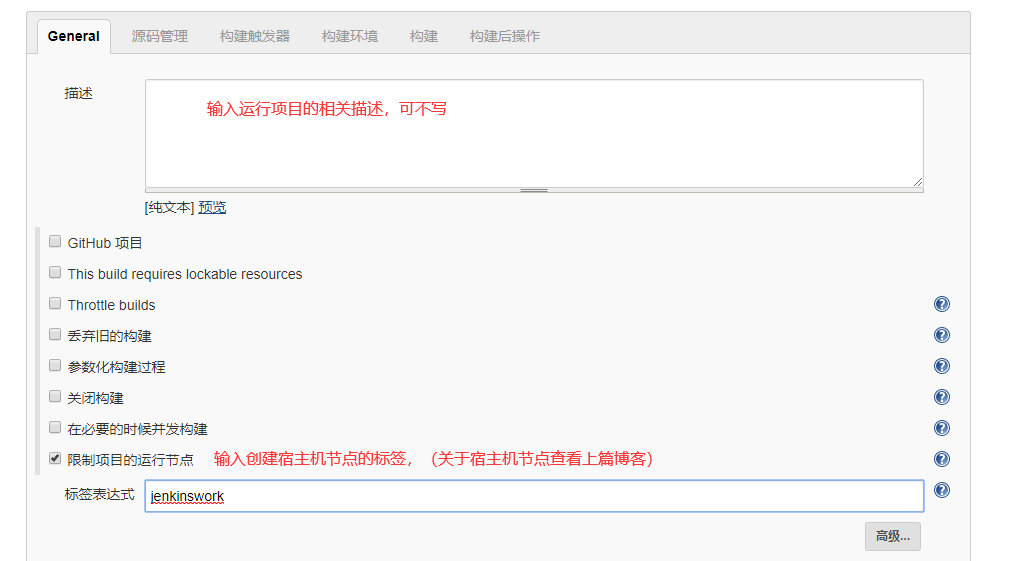
新建任务

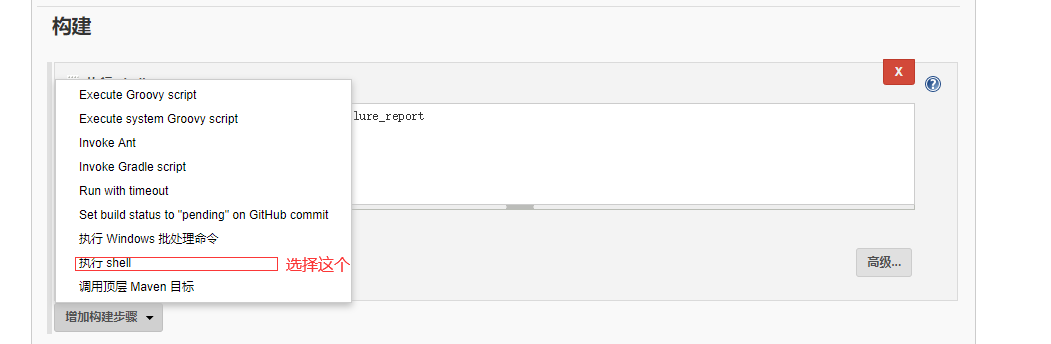
确定进入下面页面




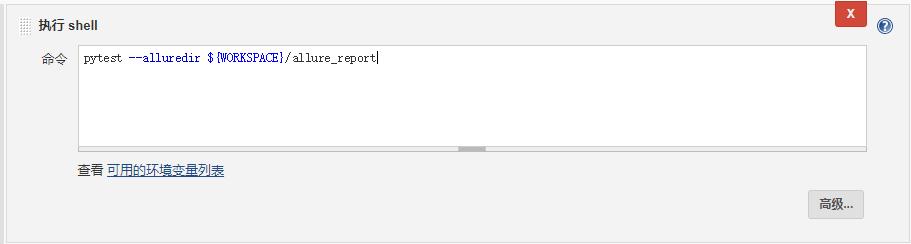
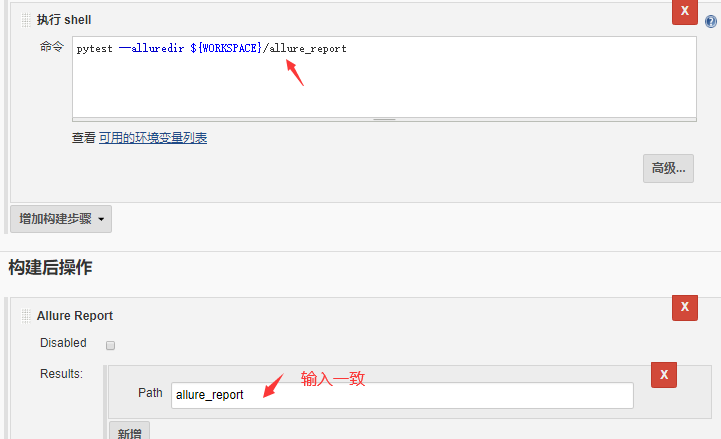
输入:pytest --alluredir ${WORKSPACE}/allure_report
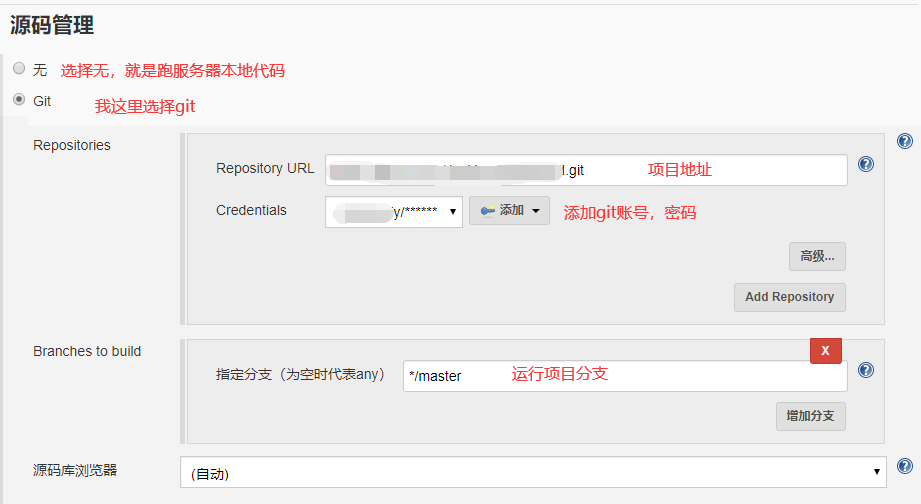
如果是运行本地代码,就cd 到项目存放目录。
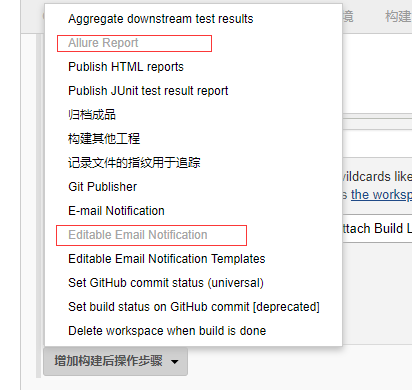
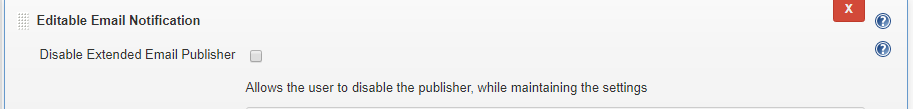
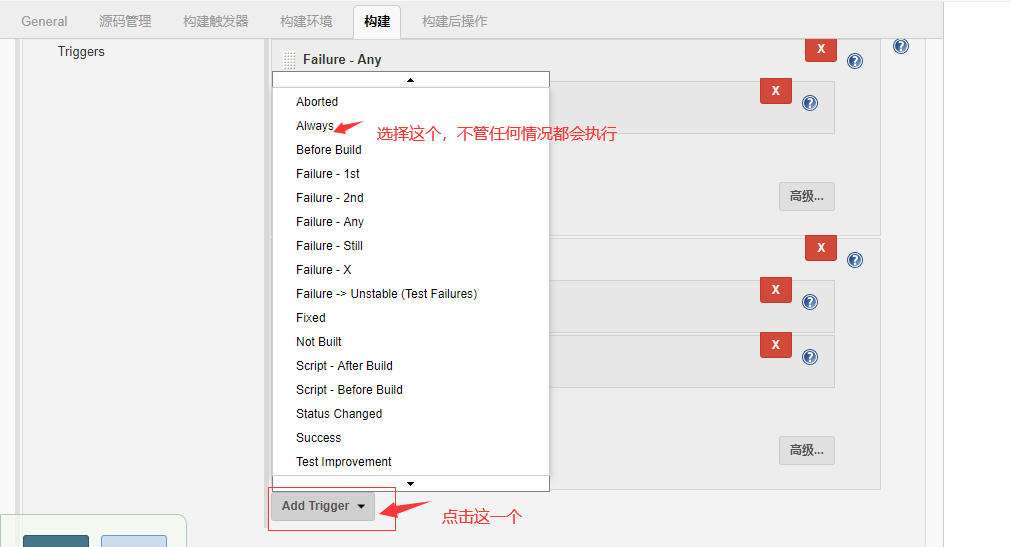
构建后操作:添加这两个



Editable Email Notification 下面的一些都不动,


大功告成,应用-保存。
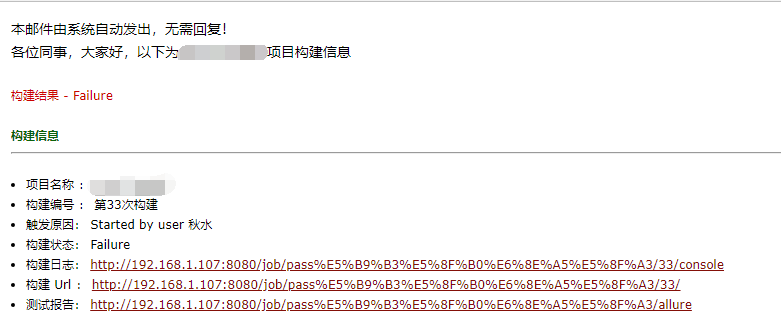
构建项目,收件人收到邮件

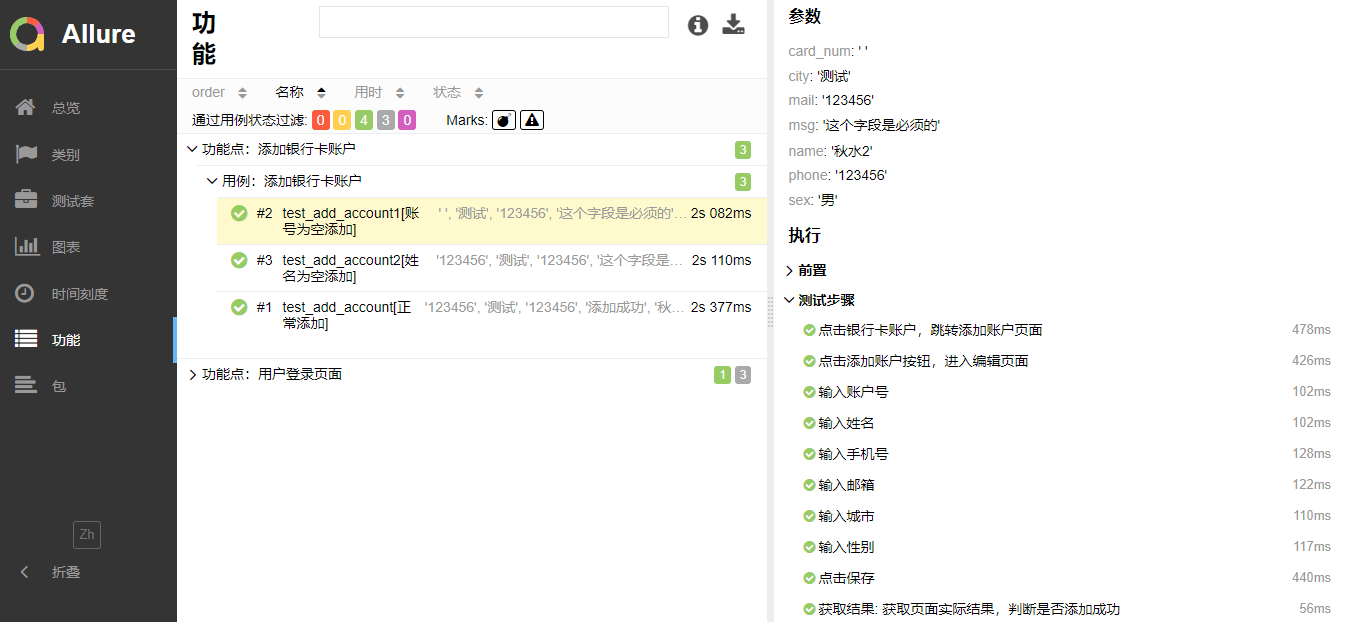
点击链接,查看测试报告




 浙公网安备 33010602011771号
浙公网安备 33010602011771号