BOM
BOM
BOM:(浏览器对象模型)是为了操作浏览器而定义的一组接口。是各个浏览器厂商根据 DOM 在各自浏览器上的实现,表现为不同浏览器定义有差别,实现方式不同。

广义 window 介绍
- window 是个全局对象,也可以说是 JS 中的顶级对象
- 像 document、alert()、console、这些都是 window 的属性,基本 BOM 的属性和方法都是 window 的。
- 所有通过 var 申明在全局作用域中的变量、函数申明
function fn(){}都会变成 window 的属性和方法。 - window 对象下的属性和方法在调用的时候可以省略 window 。
window 窗口 对象
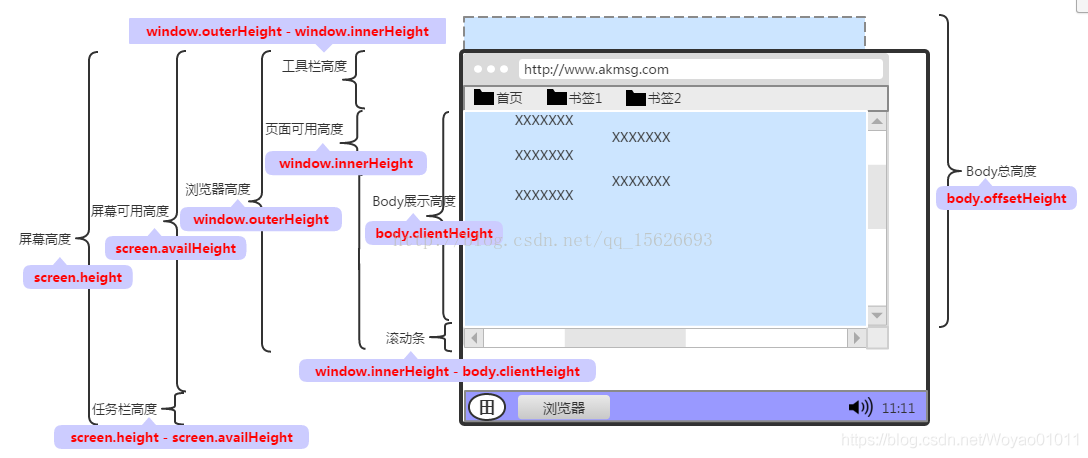
一张图看懂窗口大小:

open(url, target, "option")
- url:地址比如:
"http://www.baidu.com" - target:目标窗口,如果该参数是已有窗口或框架的名称,就会在具有该名称的窗口或框架中加载第一个参数指定的URL,忽略第三个参数。否则会根据第三个参数位置上传入的字符串创建一个新窗口或者新标签页,第三个参数不写会走默认。
- "option":举例:
"height=400, width="400, top=10, left=10, resizable=yes"
| 设置 | 值 | 说明 |
|---|---|---|
| fullscreen | yes、no | 表示浏览器窗口是否最大化。仅限IE |
| height | 数值 | 表示新窗口的高度。不能小于 100 |
| left | 数值 | 新窗口的左坐标。不能是负值 |
| location | yes、no | 表示是否在浏览器窗口中显示地址栏。不同浏览器的默认值不同。如果设置为no,地址栏可能会隐藏,也可能会被禁用(取决于浏览器) |
| menubar | yes、no | 表示是否在浏览器窗口中显示菜单栏。默认值为no |
| resizable | yes、no | 表示是否可以通过拖动浏览器窗口的边框改变其大小。默认值为no |
| scrollbars | yes、no | 表示如果内容在视口中显示不下,是否允许滚动。默认值为no |
| status | yes、no | 表示是否在浏览器窗口中显示状态栏。默认值为no |
| toolbar | yes、no | 表示是否在浏览器窗口中显示工具栏。默认值为no |
| top | 数值 | 新窗口的上坐标。不能是负值 |
| width | 数值 | 表示新窗口的宽度。不能小于 100 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号