标准盒模型和怪异盒模型
盒子模型众所周知,这里先简单介绍一下。

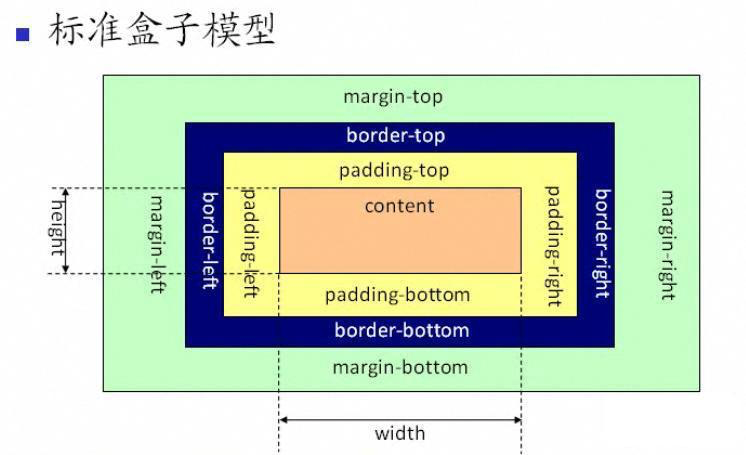
可以看到,在标准盒模型下,width和height是内容区域即content的width和height。而盒子总宽度为
在标准模式下,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)

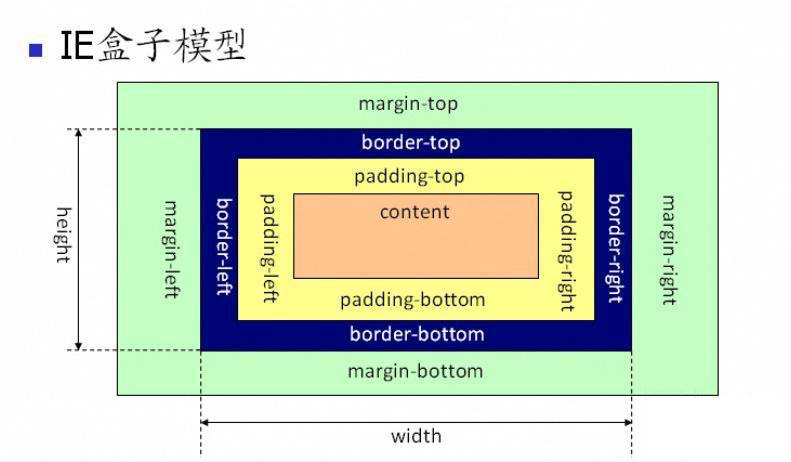
而IE盒模型或怪异盒模型显而易见的区别就是,width和height除了content区域外,还包含padding和border。盒子的总宽度为
一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
当然这些大伙应该都知道,关键的是如何运用和选择哪种盒模型。
首先,如何运用?
只要在文档首部加了doctype申明,即使用了标准盒模型,而不加,则会由浏览器自己决定,比如,ie 浏览器中显示“ie盒子模型”,在 ff 浏览器中显示“标准 w3c 盒子模型”。
然后,选择哪种?
按理说,我们应该遵循w3c标准使用标准盒模型,但我发现很多ui框架使用的都是怪异盒模型,比如ionic,vux,和bootstrap,为什么呢?我思考了很长时间。
不知道大家有没有遇到过这种情况,本来我画了两个div,他们在flex布局下分别占50%的宽度,很简单,我们width设置为50%即可,当我们画完了,很满意的看了看页。
代码:
* {
margin: 0;
padding: 0;
box-sizing: content-box;
}
<div style="display: flex;">
<div style="width: 50%;color: white;">我是左边</div>
<div style="width: 50%;color: white">我是右边</div>
</div>
效果:


这时候,一个需求来了,左边的部分要加上边框,你一想,这不简单么,立马给左边加上了一个边框。但,意外出现了,左边和右边的不相等了。因为左边加上了边框,所以宽度溢出了,这时候右边就会压缩自己,这样就导致两边不一致了
代码:
<div style="display: flex;box-sizing: content-box">
<div style="width: 50%;color: white;border: 5px solid black">我是左边</div>
<div style="width: 50%;color: white">我是右边</div>
</div>
效果:


啊,崩溃,又得调半天,关键还不好调。因为border必须为数值,而其他的为百分比,这样就很难知道左右该设多少比例,才能让左右两边完全一致了。
而用怪异盒模型,这样的问题就迎刃而解。
代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
<div style="display: flex;">
<div style="width: 50%;color: white;border: 5px solid black">我是左边</div>
<div style="width: 50%;color: white">我是右边</div>
</div>


这样不管你边框是多宽,左右都是始终相等的。
然后,再请大家想一想,移动端都是需要自适应布局的,需要用到大量的百分数,这时候再用标准盒模型,边框进来插一脚无疑会让情况变得很复杂,对自适应布局很不友好,这大概就是很多框架都采用怪异盒子模型的原因吧。
box-sizing: content-box 怪异盒模型失效的原因
分析:如果目标元素的高度(或宽度)只由其内容、padding、border确定的情况下,则会存在失效情况。
解决方法:对目标元素设置固定高度(或宽度)
转载来自:北辰狼月 https://www.cnblogs.com/yky-iris/p/7719895.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号