微信浏览器环境H5使用扫一扫功能
一、需求:
1、微信浏览器环境H5使用扫一扫功能=>方案:引入wxjssdk,然后获取公众号的签名信息;再在config中配置;配置好了就能使用扫一扫api了
2、短信链接内部实现扫一扫功能=>方案:使用input accpet=“image/*”,读取图片区识别,识别二维码数据后发送给后台
|--> 由于手机浏览器兼容性问题,部分确实可以实现该功能,具体流程就是:获取手机摄像头权限,拿到数据流,数据流在canvas或者video中展示;视频逐帧扫描,扫到了就展示出来;
二、实现
需求1、微信浏览器公众号H5环境
1)线上文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#附录1-JS-SDK使用权限签名算法
文档里面讲的很详细了,大概就是:
前端工作:1、引入sdk cdn;把url.split('#')[0] 传给后端;
后端工作:2、后端拿到url,先获取token什么的进行缓存,再获取ticket;再把前端url进行签名算法;算好后把所需信息都返回给前端;
产品工作:3、把域名加入白名单,否则签名了也没有用;
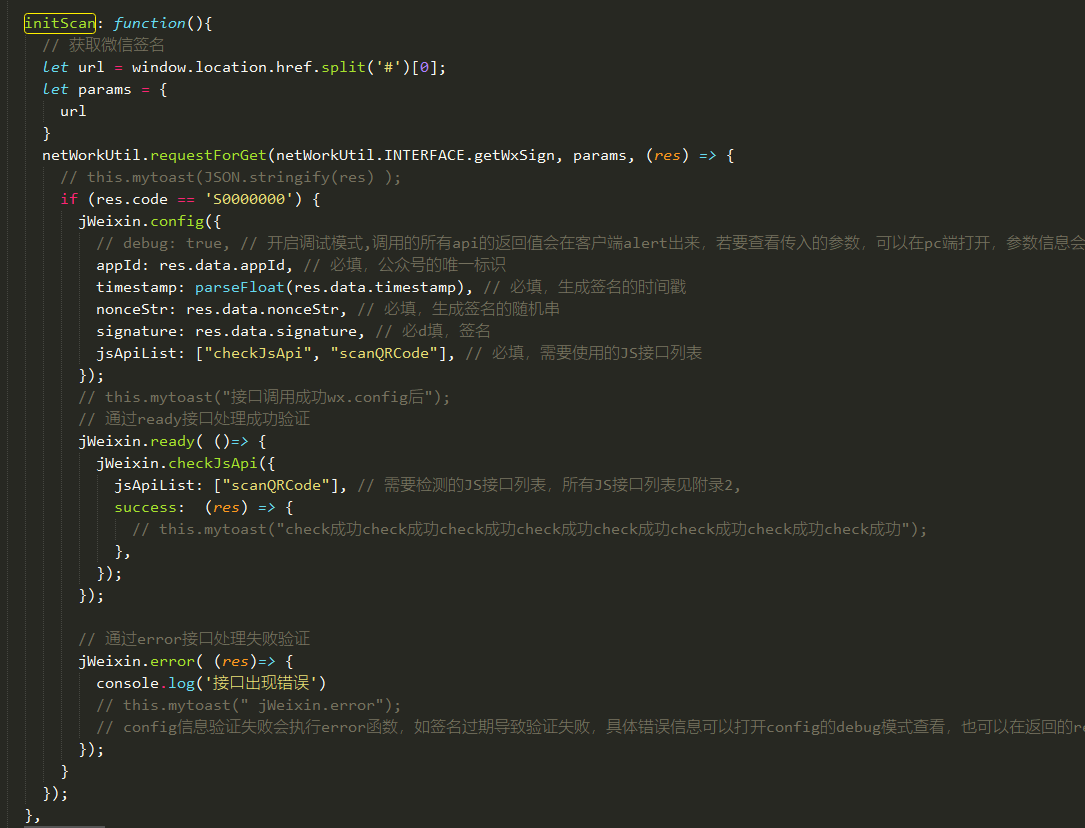
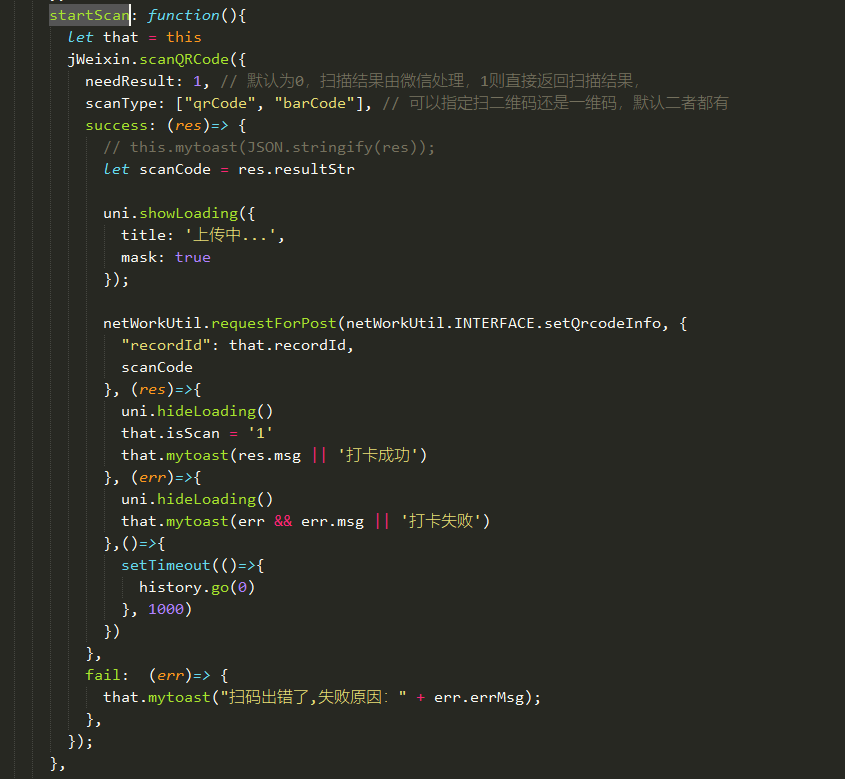
前端工作:4、把后端返回的签名数据配置到sdk中,然后获取scan权限,checkapi权限;成功后就能调用扫一扫api了;
2)主要代码图片


需求2、本地图片识别
1)引入插件,读取资源就行了;比较简单
本文来自博客园,作者:Math点PI,个性签名:“不写bug怎么进步?”,转载请注明原文链接:https://www.cnblogs.com/MrZhous/p/17757429.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号