SpringMVC+FreeMarker实现静态资源文件自动添加版本号(md5)
近日切换java开发,开始学习springframework。在实现静态资源文件自动计算版本号的实例时,因为不熟悉框架,走了不少弯路,好在最终解决了问题。这里写篇文章记录一下实现,也希望对大家有些用处。
开发工具: eclipse,spring版本:5.0.1.RELEASE
功能用途:为静态资源文件计算版本号,可以避免客户端缓存了静态资源后,无法及时刷新服务器上最新版本文件的问题

实现主要步骤说明:
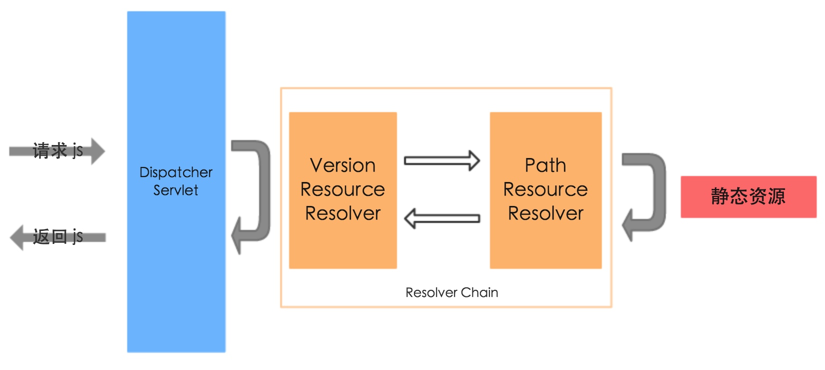
1、web.xml 配置springmvc的DispatcherServlet,拦截所有的请求(包括静态资源请求);
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>my springmvc</display-name>
<servlet>
<!-- 配置DispatcherServlet -->
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 设置启动顺序 -->
<!-- 指定spring mvc配置文件位置 不指定使用默认情况 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<!-- <param-value>/WEB-INF/spring-mvc.xml,classpath*:/applicationContext.xml</param-value> -->
<param-value>/WEB-INF/spring-mvc.xml,classpath*:application-*.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 配置映射 servlet-name和DispatcherServlet的servlet一致 -->
<!-- 静态资源要通过 DispatcherServlet 进行分发,这样才能进行版本解析 -->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!-- 拦截以/所有请求,服务端请求可以自己添加 .do 后缀即可 -->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
2、spring-mvc.xml 配置静态资源的映射,以及MD5版本计算策略;
<!--*:扫描所有的包,**:扫描所有的包&class-->
<context:component-scan base-package="simm.spring.**" use-default-filters="true"/>
<!--######## 静态资源的请求以及地址映射 begin #######-->
<mvc:resources mapping="/static/**" location="/static/">
<mvc:resource-chain resource-cache="true">
<mvc:resolvers>
<mvc:version-resolver>
<mvc:content-version-strategy patterns="/**"/>
</mvc:version-resolver>
</mvc:resolvers>
</mvc:resource-chain>
</mvc:resources>
<!--######## 静态资源的请求以及地址映射 end #######-->

3、实现一个@ControllerAdvice 控制器全局增强类,对所有的controller进行拦截,输出ResourceUrlProvider 属性到view层;
/**
* 控制器的全局增强
* @author wh-simm
*
*/
@ControllerAdvice
public class ControllerConfig {
@Autowired
ResourceUrlProvider resourceUrlProvider;
@ModelAttribute("urls")
public ResourceUrlProvider urls() {
return this.resourceUrlProvider;
}
4、FreeMarker 模板上通过调用ResourceUrlProvider.getForLookupPath(string url) 获取带有版本号的静态资源;
resouceimp.ftl 宏方法定义
<#-- 静态资源版本控制 --><#macro cssRef url>
<link rel="stylesheet" type="text/css" href="${request.contextPath}${urls.getForLookupPath(url)}" />
</#macro>
<#macro jsRef url>
<script type="text/javascript" src="${request.contextPath}${urls.getForLookupPath(url)}"></script>
</#macro>
<#-- 获取请求地址 带context -->
<#macro geturl url>
${request.contextPath}${url}
</#macro>
_base.ftl 母版页实现
<#macro layout>
<#include "/templates/resouceimp.ftl"/>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title><#nested "title"/>-Spring-Boot</title>
<link rel="shortcut icon" type="image/ico" href="${request.contextPath!}/favicon.ico">
<!-- basic styles -->
<@cssRef url="/static/_resources/bootstrap/css/bootstrap.min.css"/>
<#nested "css" />
<@jsRef url="/static/_resources/jquery/jquery-2.0.3.min.js"/>
<@jsRef url="/static/_resources/common/utility.js"/>
</head>
<body class="easyui-layout layout panel-noscroll" style="background-color:white;">
<#nested "content" />
<input type="hidden" id="hid_contextpath" value="${request.contextPath!}"/>
<input type="hidden" id="_mode" value="${formMode!}" />
</body>
</html>
<!-- ace scripts -->
<@jsRef url="/static/_resources/bootstrap/js/bootstrap.min.js"/>
<@jsRef url="/static/_resources/bootstrap/js/bootstrap-table.js"/>
<@jsRef url="/static/_resources/bootstrap/js/bootstrap-table-zh-CN.js"/>
<#nested "scripts"/>
</#macro>
test.html 测试页面
<#include "/templates/_base.ftl"/>
<@layout;section>
<#if section="title"> 测试界面
<#elseif section="css">
<#elseif section="content">
<p>Greeting : ${greeting}</p>
<p>Context : ${request.contextPath!}</p>
<p>Author : ${author!}</p>
<#elseif section="scripts">
<script type="text/javascript">
$(function () {
alert("页面初始化完成");
});
</script>
</#if>
</@layout>
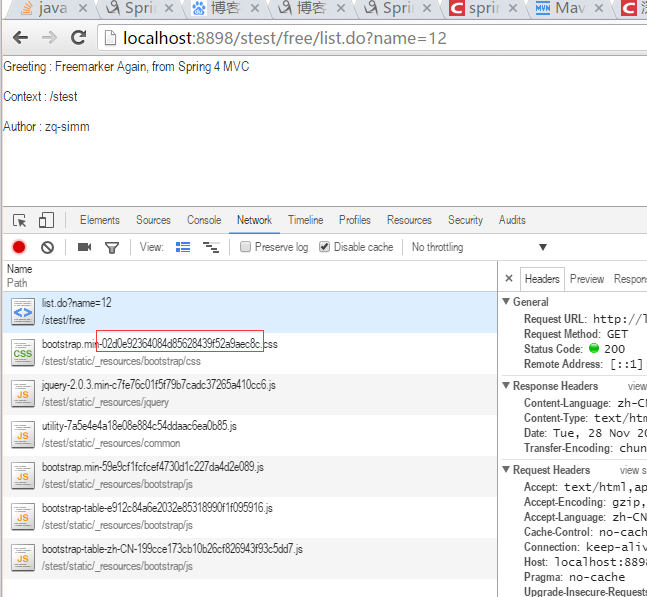
5、请求结果展示

参考资料
http://blog.csdn.net/xichenguan/article/details/52794862
每天都是崭新的开始 ——Mr.司满(214382122)[]~( ̄▽ ̄)~*




 浙公网安备 33010602011771号
浙公网安备 33010602011771号