Django1.7学习(三)
简单介绍:
生成添加、修改和删除内容的管理性网站是个单调乏味的工作。 出于这个原因,Django 根据模型完全自动化创建管理界面。
Django 是在新闻编辑室环境下编写的,“内容发表者”和“公共”网站之间有 非常明显的界线。网站管理员使用这个系统来添加新闻、事件、体育成绩等等,而这些内容会在公共网站上显示出来。Django 解决了为网站管理员创建统一 的管理界面用以编辑内容的问题。
管理界面不是让网站访问者使用的。它是为网站管理员准备的。
8.创建一个管理帐号
首先,我们必须创建一个能够登录管理页面的用户,运行如下命令:
python manage.py createsuperuser
接着按要求输入期望的用户名然后按下 Enter 键,这里以 admin 为例
Username : admin
接下来将提示输入期望的邮箱地址:
Email address: admin@example.com
最后一步为输入密码,照惯例输入两次以确认密码
Password: ********** Password (again): ********* Superuser created successfully.
9.启动开发服务器并登录管理页面
Django 管理界面默认是激活的,现在就启动开发服务器并一起开始探索吧
如前面提到的用以下命令来启用开发服务器:
python manage.py runserver
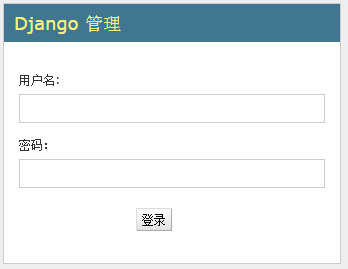
打开网页浏览器访问本地域名的/admin/目录,如默认的 http://127.0.0.1:8000/admin/,然后就可以看到如下登录界面

由于翻译功能默认开启,前面在settings.py 中设置了语言为中文,因此此处显示的是中文界面,默认为英文界面
现在可以使用前面所创建的超级用户登录了,正常情况下应该看到如下页面

这里将看到一些可编辑的内容,包括 组(groups)和用户(users)。这些都是 Django 默认情况下自带的核心框架。
10.使 poll 应用的数据在管理网站中可编辑
细心观察就可以发现,我们创建的 app 并没有出现在该管理页面中,怎样让 app 出现在管理界面呢?只需要做一件事:向admin注册Question对象。
打开 polls/admin.py 文件,然后修改成以下内容即可
from django.contrib import admin from polls.models import Question admin.site.register(Question)
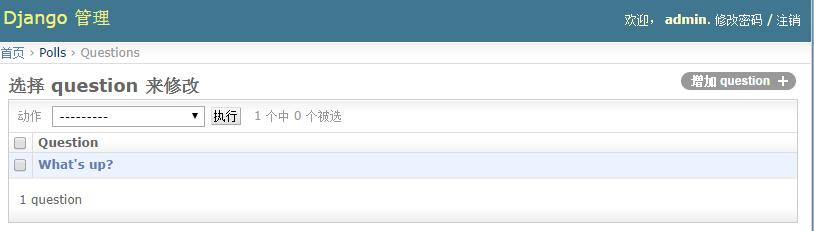
重新打开管理页面你就会发现我们的app出现在管理页面中了

11.摸索管理功能
点击“Questions”,现在我们所处的位置为 questions 的更改列表页,这个页面将显示出所有存在于数据库中的 question 并让我们进行选择修改,这里可以看到之前创建的question:"What's up?"

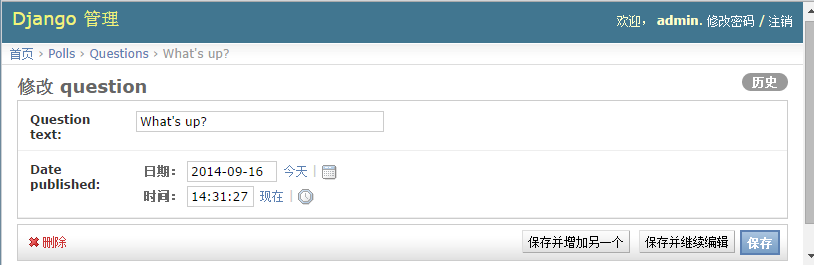
点击"what's up?"进行编辑

- 表单是根据Question model 自动生成的
- 不同的 model 的字段类型(DateTimeField,CharField)会对应相应的HTML输入控件,Django管理知道如何表示每一种类型的字段
- 每个DateTime 都会有javascript 快捷方式,日期有一个 “今天” 快捷方式和弹出式日历,而时间有个 “现在” 快捷方式和一个列出了常用时间选项的弹出式窗口。
- 下面还有四个见名知意的功能按钮,删除、保存……
如果Date published 与创建时的时间不同,说明在设置 TIME_ZONE值的时候没有设置正确,修改后重启。
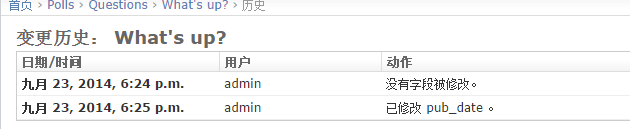
点击快捷方式“今天”和“现在”来修改“Date published”,修改完后选择“保存并继续编辑”,然后点击右上方的“历史”,此时可以看到管理页面列出了所有所有的修改记录,包括时间和执行修改的用户的用户名。
12.自定义管理表单
通过admin.site.register(Question) 注册了 Question 这个model,Django 就会自动生成一个默认的表单。但是通常情况下,我们都会想要自定义管理表单的外观和功能。这就需要我们在注册对象的同时进行相应的配置。
接下来就看看怎样在编辑表单上给字段重新排序。将 admin.site.register(Question) 这行替换成如下:
from django.contrib import admin from polls.models import Question class QuestionAdmin(admin.ModelAdmin): fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin)
我们需要遵循如下模式——创建一个model 管理对象,然后最为第二个参数传入 admin.site.register() ——任何需要做管理界面的配置的时候都要遵循
上面的修改使得 “发表时间”出现在了“Question”上面

仅有两个字段可能没法留下太深的印象,但是对于有多个字段的管理表单时选择一个直观 的排序方式是很重要的实用细节。说起多个字段的表单,我们可能会想要将其分组打包:
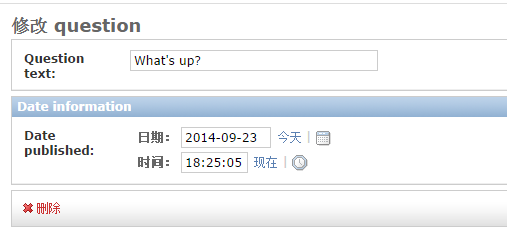
from django.contrib import admin from polls.models import Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date']}), ] admin.site.register(Question, QuestionAdmin)
分组中每个元祖的第一个元素作为该分组的标题,如下便是修改后的表单的样子:

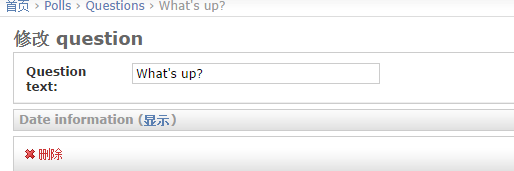
除此之外,我们还可以为每一个分组指定HTML样式类。Django 提供了一个“collapse”类用于显示初始状态为收缩的分组,当有一个包含一些不常用的长窗体时是非常有用的。
from django.contrib import admin from polls.models import Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ]

13.添加关联对象
现在我们已经拥有了Question的管理页面了,但是一个 Question 有多个的 Choice,而管理页面却没有显示出来?
这里有两种方法解决这个问题:第一种是像前面注册Question那样注册Choice,简单的添加几行代码即可:
from django.contrib import admin from polls.models import Choice, Question # ... admin.site.register(Choice)
现在 “Choice” 就是Django 管理页面上一个可用的选项了,“添加 Choice”表单如下:

在该表单中,“Question” 字段是一个包含了数据库中所有question的下拉选择框,Django 知道应该将外键以<select>框显示。当然了,现在还只有一个question 存在。
同时注意到“Questin”旁边的“+”,每一个拥有外键的对象关联到其他对象时都会产生这个链接。当点击“+”时,将弹出一个添加“添加Question”的窗口。如果添加了Quesiton并保存,Django将会把它保存到数据库中并且动态地添加到现在正在查看的“添加 Choice”表单中的已选项。
注意:通过上面的方式添加choice是一种非常低效的做法,如果在一开始创建Question对象时就添加一批Choice则会显得更高效,接下来就尝试着这么干。
移除Choice对register()方法的调用,接着将Question的注册代码改成如下:
from django.contrib import admin from polls.models import Choice, Question class ChoiceInline(admin.StackedInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] admin.site.register(Question, QuestionAdmin)
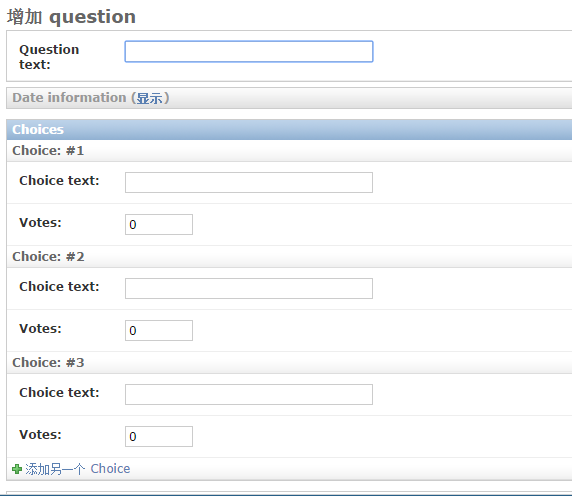
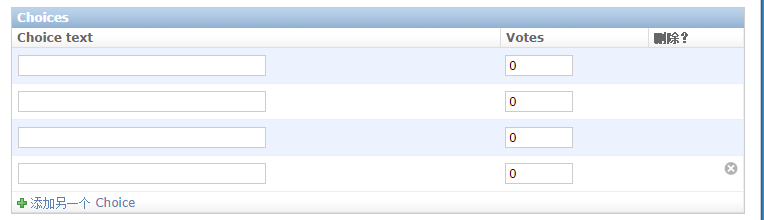
这将告诉Django:Choice对象将在Question管理界面中被编辑。默认情况下,将提供三个Choice的字段空间。重新载入“添加 question”页面看看效果:

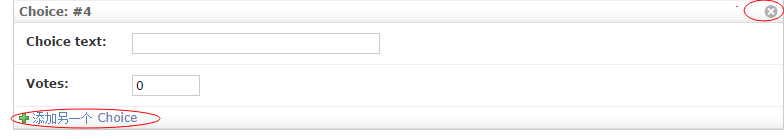
在三个choice最下面有一个“+添加另一个Choice”按钮,当需要添加更多时可以使用,而当想删除choice插槽时可以点击相应插槽右上方的小'x'。注意:三个默认的插槽无法删除。

还有个小问题。为了显示所有关联 Choice 对象的字段需要占用大量的 屏幕空间。为此,Django 提供了一个以表格方式显示内嵌有关联对象的方式; 只需要将 ChoiceInline 声明改为如下所示即可:
class ChoiceInline(admin.TabularInline): #...
使用了 TabularInline 后(而不是 StackedInline) ,基于表的格式下相关 对象被显示的更紧凑了:

需要注意的是有个额外的 “Delete?” 列允许保存时移除已保存过的行。
14.自定义管理页面的管理列表
默认情况下,Django显示出的是每个对象经str()处理过的结果。但有些时候如果能显示每个字段的值则会更好。做到这一点需要用list_display这个管理选项,这是一个包含要显示的字段名的元组,将会以列的形式在该对象的修改列表页上显示出来。
class QuestionAdmin(admin.ModelAdmin): # ... list_display = ('question_text', 'pub_date','was_published_recently')
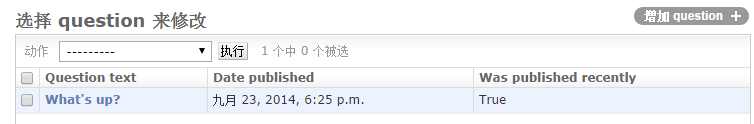
现在Question的更改列表页就像如下所示:

除了 was_published_recently 这一列,因为不支持根据方法输出的内容的排序外,可以点击列的标题对这些值进行排序。默认情况下,列的标题为方法名,下划线会被自动替换成空格,并且每一行以字符串形式进行输出。
当然,还可以通过给该方法(polls/models.py)添加一些属性来改善显示效果,如以下所示:
class Question(models.Model): # ... def was_published_recently(self): return self.pub_date >= timezone.now() - datetime.timedelta(days=1) was_published_recently.admin_order_field = 'pub_date' was_published_recently.boolean = True was_published_recently.short_description = 'Published recently?'
再次编辑 polls/admin.py 并添加一个改进Question的修改列表的功能(筛选),在QuestionAdmin中添加以下内容:
list_filter = ['pub_date']
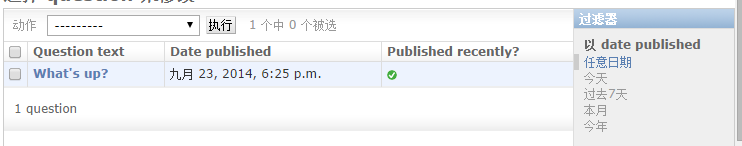
这就增加了一个 “筛选” 的侧边栏,可以通过 pub_date 字段的值来筛选 change list 显示的内容:

显示筛选的类型取决于需要筛选的字段类型。 因为 pub_date 是一个 DateTimeField 的实例,Django 提供对应的筛选选项:”任意日期,” “今天,” “过去7天,” “本月,” “今年.”
接下来再添加个搜索功能:
search_fields = ['question_text']
可以看到在修改i列表页上方增加了一个搜索框,虽然可以使用任意数量的字段进行搜索,但是因为它在后台用 LIKE 查询,为了保持数据库的性能请合理使用。当然除此之外还有其他功能可以添加,不一一列举。
15.自定义管理界面外观
显然,在每一个管理页面顶部都有着"Django administration"是很不科学的,尽管只是个占位符号。
不过使用 Django 的模板系统是很容易改变的。Django 管理网站有 Django 框架自身的功能,可以通过 Django 自身的模板系统来修改界面。
自定义项目模版
在项目目录下创建一个templates文件夹,模版可以放在文件系统的任何位置,Django可以以任何用户身份在你的服务器上运行,因此均可以访问到。不过,最好养成将模版文件保存在项目中的好习惯。
打开配置文件(mysite/settings.py)并添加一个 TEMPLATE_DIRS 设置:
TEMPLATE_DIRS = [os.path.join(BASE_DIR, 'templates')]
现在创建一个带templates文件夹的admin文件夹,然后从 Django 源代码中自带的默认 Django 管理模板的目录 (django/contrib/admin/templates) 下复制admin/base_site.html 模板到该文件夹。
Django 的源代码在哪里?如果找不到的可以通过如下脚本找到
import sys sys.path = sys.path[1:] import django print(django.__path__)
接着,只要编辑该文件并将{{ site_header|default:_('Django administration') }}替换成自己认为适合的名字就行了,例如:{{ _('Polls administration') }}。此处只是个示范,在真正的项目中,你将可能用 django.contrib.admin.AdminSite.site_header 属性来更轻易地进行自己独特的自定义。
该模版包含了大量的文字,比如:{% block branding %} 和 {{ title }}。{% 和 {{ 标记是 Django 模板语言的一部分。当 Django 呈现 admin/base_site.html 时,根据模板语言生成最终的 HTML 页面。
注意 :Django 默认的管理网站中的任何模板都是可覆盖的。 要覆盖一个模板,只需要像刚才处理 base_site.html 一样 ——从默认的目录下复制到你的自定义目录下,并修改它。
自定义应用模版
如果 TEMPLATE_DIRS 默认的情况下是空值, 那 Django 是如何找到默认的管理网站的模板的? 答案就是在默认情况下, Django 会自动在每一个应用的包内查找 templates/ 目录,作为备用使用。 (不要忘记django.contrib.admin 是一个应用)。
我们的 poll 应用不是很复杂并不需要自定义管理模板。但是如果它变得更复杂 而且为了一些功能需要修改 Django 的标准管理模板,修改应用模板将是更 明智的选择,而不是修改项目模板。通过这种方式,你可以在任何新项目包括 polls 应用中自定义模板并且放心会找到需要的自定义的模板的。
自定义管理首页
默认情况下,首页会显示在 INSTALLED_APPS 中所有注册了管理功能的应用, 并按字母排序。你可能想在页面布局上做大修改。总之,首页可能是管理网站中最重要的页面, 因此它应该很容易使用。
你需要自定义的模板是 admin/index.html 。 (同先前处理 admin/base_site.html 一样 – 从默认目录下复制到你自定义的模板目录下。) 编辑这个文件,你将看到一个名为 app_list 的模板变量。这个变量包含了每一个 已安装的 Django 应用。你可以通过你认为最好的方法硬编码链接到特定对象的管理页面,而不是使用默认模板。
参考:https://docs.djangoproject.com/en/1.7/intro/tutorial02/
未完待续。。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号