React Native的APP打包教程
1.改软件的名称
2.改软件的图标
3.给做好的项目打成APP包
改软件的名称
找到项目的改名的位置

然后用记事本打开strings.xml,然后改自己想要的名字

改软件的图标
找到如下5个文件,然后把里面的图标换成自己想要改的图标即可

给做好的React Native项目打包
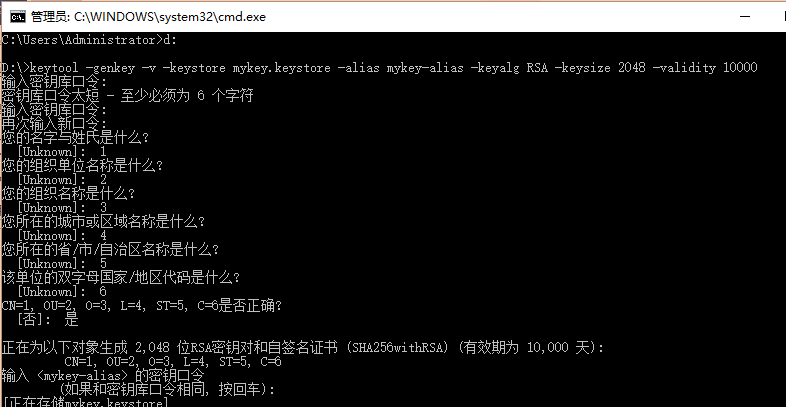
输入密钥库口令:123456
1、keytool –genkey –v –keystore mykey.keystore –alias mykey-alias –keyalg RSA –keysize 2048 –validity 10000

2、生成出mykey.keystore证书

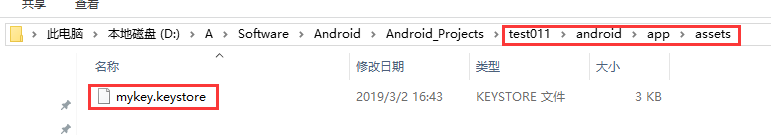
3、把它放在如下文件中(在app文件中创建一个assets文件包,然后把mykey文件放到新建的文件中)
 /4
/4
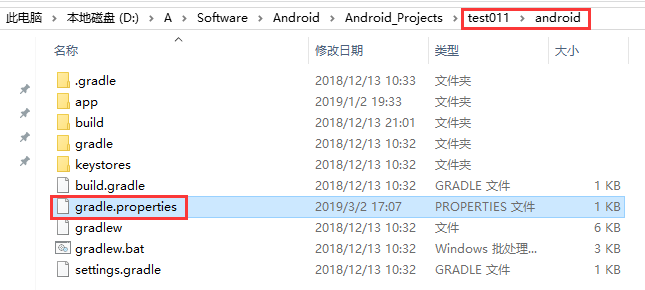
4、编辑gradle.properties文件

5、在此文件中加入如下4行代码(注意密钥是否一致)
MYAPP_RELEASE_STORE_FILE=assets/mykey.keystore
MYAPP_RELEASE_KEY_ALIAS=mykey-alias
MYAPP_RELEASE_STORE_PASSWORD=123456
MYAPP_RELEASE_KEY_PASSWORD=123456

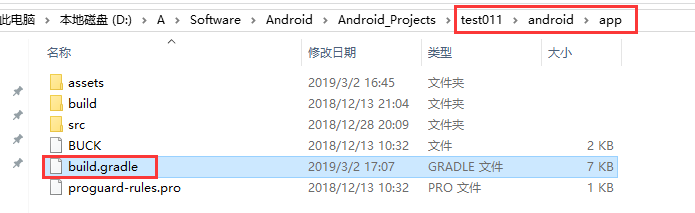
6、编辑build.gradle文件

7、把false改为true

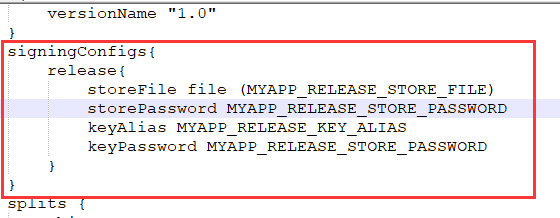
8、继续在此文件中加入如下框中的代码

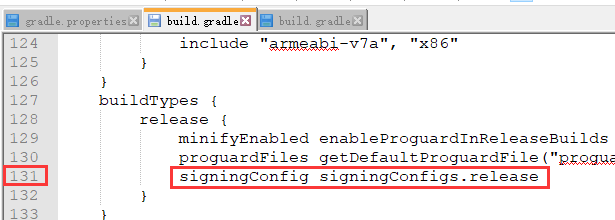
9、继续在此文件中的如下地方加上红框中的代码
signingConfig signingConfigs.release

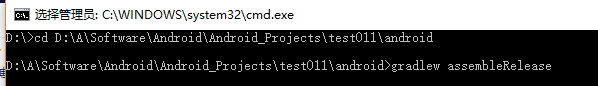
10、打开命令输入编辑apk文件,进入项目中的android下输入 gradlew assembleRelease

11、打包成功

12、打包成功后,如下就是最终apk包(安装即可)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号