工作笔记——工作中需要注意的细节的处理方式
1、在写dom的时候需要注意一点是dom的书写方式
a:
<input type="text" name="username">
b:
<input type="text" name="username ">
a和b的区别是name的属性值有问题,a的属性值中不存在空格,b的属性值中存在空格,有空格的不能在ajax传输中正确使用,会出现报错
2、$.trim(value) 这个jQuery的方法很好用,有的时候查询功能需要用到,也就是说需要把查询的关键字去掉首位空格
3、前端调试的时候会打出很多console代码,我们前端在调试时需要用console.debug,且前端团队统一使用console.debug 在生产环境中可以直接用以下方式把控制台信息屏蔽掉,也就是将console.debug 重新声明为方法体为空的函数即可
window.console.debug = function(){
}
4、需求方提出这样一个需求就是input中只能输入数字和点号,当时确实是使用
<input type="number">
结果谷歌浏览器和火狐浏览器对这个input准许输入的标准不一样,谷歌可以输入点号,但是火狐浏览器中不可以,火狐中提示input中输入的不是一个合法的数字
火狐浏览器:

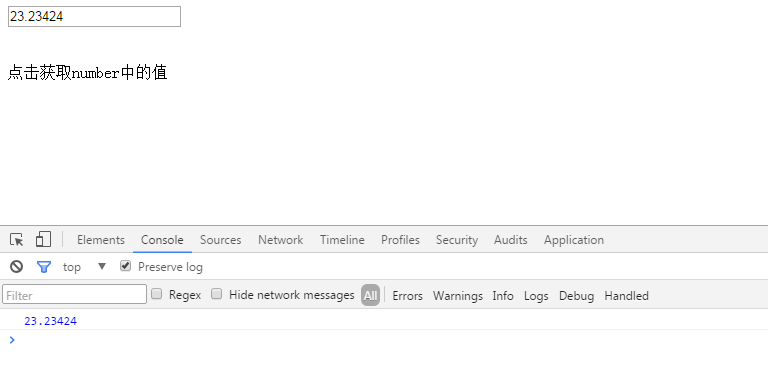
谷歌浏览器:

这个时候的解决办法是type属性使用text属性,然后自己写正则去满足符合业务需求
5、工作中ui层面尽量使用组件的方式编写,因为方便后期维护,改一个地方所有的地方都可以被修改掉,比如,whale项目中的办理人信息的问题,项目中所有的地方都用了 data-manage-info这个属性,在需要改这个对应的页面时只需要在这个属性的上面改就行,也不至于后期ui修改的时候把整个系统的前端代码看一遍才能改完,如果是这样,维护的成本太高了。
感谢您的阅读,如果文中有任何技术上的错误或不妥,烦请留言指出,我会尽快更正。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号