css笔记——inline-block以及空白字符处理
html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题</title> <link rel="stylesheet" type="text/css" href="css/whiteSpace.css"> </head> <body> <div class="container"> <div class="left"> <span> 2223333333333333333333333333333333333333333333333333333333333333333333333333333333333 </span> </div> <div class="right"> <span>222222222222222222222222222222222</span> </div> </div> <div style="clear:both"></div> <div class="main"> <div class="myLft"> 123 </div> <div class="myRgt"> 456 </div> </div> </body> </html>
css
/*
*空白字符
*/
body{
margin:0;
padding:0;
}
/*行内元素*/
.right ,
.left{
margin:0;
padding:0;
display: inline-block;
width:50%;
height: 100px;
word-break:break-all;
word-wrap:break-word;
white-space:normal;
line-height:0;
font-size:15px;
vertical-align:text-top;
}
.left{
background-color: #428bca;
}
.left span ,.right span{
line-height:1.28;
}
.right{
background-color:#F00;
}
.container{
width:100%;
/*white-space: nowrap;*/
font-size:0;
}
/*.left span{
white-space:pre-line;
}*/
/*浮动元素*/
.main{
width:100%;
margin:100px 0;
padding:0;
height:100px;
}
.myLft,.myRgt{
float:left;
width:50%;
height:100px;
}
.myLft{
background-color:#428bca;
}
.myRgt{
background-color:#f00;
}
.main:before,.main:after{
display:table;
height:0;
content:'';
clear:both;
}
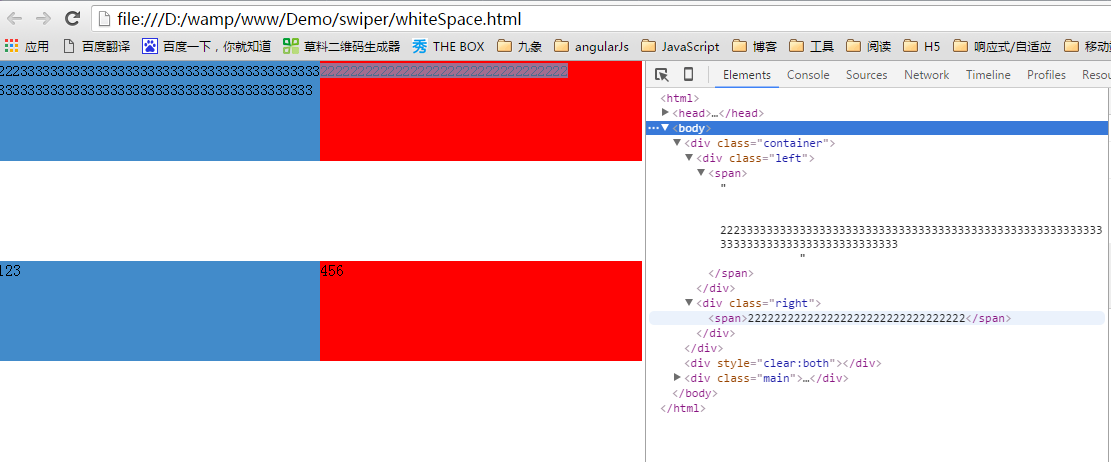
效果图

感谢您的阅读,如果文中有任何技术上的错误或不妥,烦请留言指出,我会尽快更正。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号