HTML之表格
表格标签和表格标题
表格标签
<table> <tr> <td></td> ...... </tr> <tr> <td></td> </tr> ...... </table>
<table></table> 用于定义一个表格的开始和结束;
<tr></tr> 定义一组行标记,在一组行标记内可以建立多组由 <td> 标记定义的单元格;
<td></td> 定义单元格标签, <td> 标签必须放在 <tr> 标签内。
表格标题
<caption></caption> 是标题的内容
表格表头
表头是指表格的第一行或第一列等对表格内容的说明,文字样式为居中、加粗显示,通过 <th> 标签实现。
<tr> <th></th> ...... </tr>
表格的属性修饰
| 属性 | 描述 |
| border | 设置边框粗细(默认值为0) |
| bordercolor | 设置边框颜色 |
| bordercolorlight | 设置亮边框颜色(左上边框的颜色) |
| bordercolordark | 设置暗边框颜色(右上边框的颜色) |
| width | 设置表格宽度 |
| height | 设置表格高度 |
| bgcolor | 设置颜色背景 |
| background | 设置背景图片 |
| frame | 设置边框样式 |
| rules | 设置内部边框样式 |
| cellspacing | 设置单元格间距 |
| cellpadding | 设置单元格边距 |
| align | 设置表格的水平对齐方式 |
设置表格的边框属性
<table border="" bordercolor="" bordercolorlight="" bordercolordark=""></table>
border 属性用于设置边框的宽度,单位为像素。在定义边框颜色的时候可以使用颜色的英文单词或6位十六进制颜色值。
设置表格的宽度和高度
<table width="" height=""></table>
(1) width 和 height 属性的值可以是像素或百分比;
(2)对于非嵌套表格,百分比表示的是表格应该占据的浏览器窗口的百分比,对于嵌套表格,百分比表示的是相对嵌套表格所在的单元格宽度;
(3)用百分比设置大小的表格会随着浏览器窗口或嵌套表格所在的单元格的大小变化调整,而用像素设置大小的表格是绝对大小;
(4)默认情况下,表格的宽度和高度会根据内容自动调整。
设置表格的背景颜色
<table bgcolor="">
设置表格的背景图像
<table background="">
设置边框样式
<table frame="" rules="">
可以利用 frame 属性控制只显示部分表格边框,也可以利用 rules 属性控制只显示部分内部边框。
| 属性 | 描述 |
| above | 显示上边框 |
| below | 显示下边框 |
| hsides | 显示上、下边框 |
| lhs | 显示左边框 |
| rhs | 显示右边框 |
| vsides | 显示左、右边框 |
| border | 显示上、下、左、右边框 |
| void | 不显示边框 |
| 属性 | 描述 |
| all | 显示所有内部边框 |
| none | 不显示内部边框 |
| cols | 仅显示列边框 |
| rows | 仅显示行边框 |
| groups | 显示介于行列间边框的边框 |
设置表格的单元格间距
<table cellspacing="">
单元格的间距以像素为单位,默认值是2。
设置表格的单元格边距
<table cellpadding="">
单元格边距是指单元格中的内容与单元格边框的距离,以像素为单位。
设置表格的水平对齐属性
<table align="left|center|right">
没有特别的设置,默认为居左排列。
设置表格行的属性
| 属性 | 描述 |
| align | 行内容的水平对齐 |
| valign | 行内容的垂直对齐 |
| bgcolor | 行的背景颜色 |
| bordercolor | 行的边框颜色 |
| bordercolorlight | 行的亮边框颜色 |
| bordercolordark | 行的暗边框颜色 |
行内容水平对齐
<tr align="left|center|right"></tr>
行内容垂直对齐
<tr valign="top|middle|bottom"></tr>
设置表格中某一单元格的属性
| 属性 | 描述 |
| align | 单元格内容的水平对齐 |
| valign | 单元格内容的垂直对齐 |
| bgcolor | 单元格的背景颜色 |
| background | 单元格的背景图片 |
| bordercolor | 单元格的边框颜色 |
| bordercolorlight | 单元格的亮边框颜色 |
| bordercolordark | 单元格的暗边框颜色 |
| width | 单元格的宽度 |
| height | 单元格的高度 |
| rowspan | 单元格跨行 |
| colspan | 单元格跨列 |
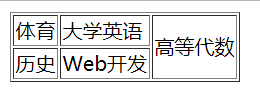
设置单元格跨行
<td rowspan=""></td>
实例:
<table border="1"> <tr> <td>体育</td> <td>大学英语</td> <td rowspan="2">高等代数</td> </tr> <tr> <td>历史</td> <td>Web开发</td> </tr> </table>

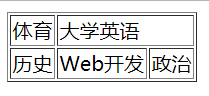
设置单元格跨列
<td colspan=""></td>
实例:
<table border="1"> <tr> <td>体育</td> <td colspan="2">大学英语</td> </tr> <tr> <td>历史</td> <td>Web开发</td> <td>政治</td> </tr> </table>

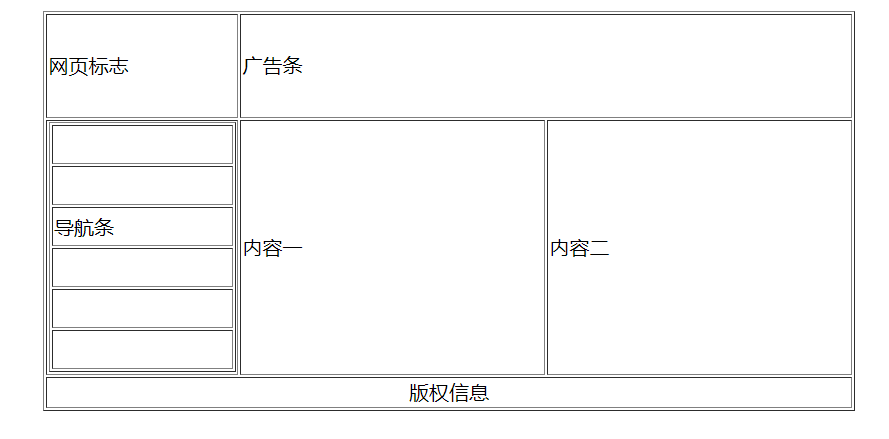
嵌套表格与小实例
<!DOCTYPE html> <html> <head> <title>页面布局</title> </head> <body> <table border="1" width="650" align="center"> <tr> <td width="150" height="80">网页标志</td> <td colspan="2">广告条</td> </tr> <tr> <td> <table border="1" width="100%" height="200"> <tr><td> </td></tr> <tr><td> </td></tr> <tr><td>导航条</td></tr> <tr><td> </td></tr> <tr><td> </td></tr> <tr><td> </td></tr> </table> </td> <td>内容一</td> <td>内容二</td> </tr> <tr> <td colspan="3" align="center">版权信息</td> </tr> </table> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号