快速搞懂js中的宏任务与微任务
众所周知js是单线程,但js是可以执行同步和异步任务的,同步的任务众人皆知是按照顺序去执行的;
而异步任务的执行,是有一个优先级的顺序的,包括了 宏任务(macrotasks)
和 微任务(microtasks)
宏任务:整体代码script setTimeout, setInterval, setImmediate, I/O, UI rendering
微任务: Promises.(then catch finally), process.nextTick, MutationObserver
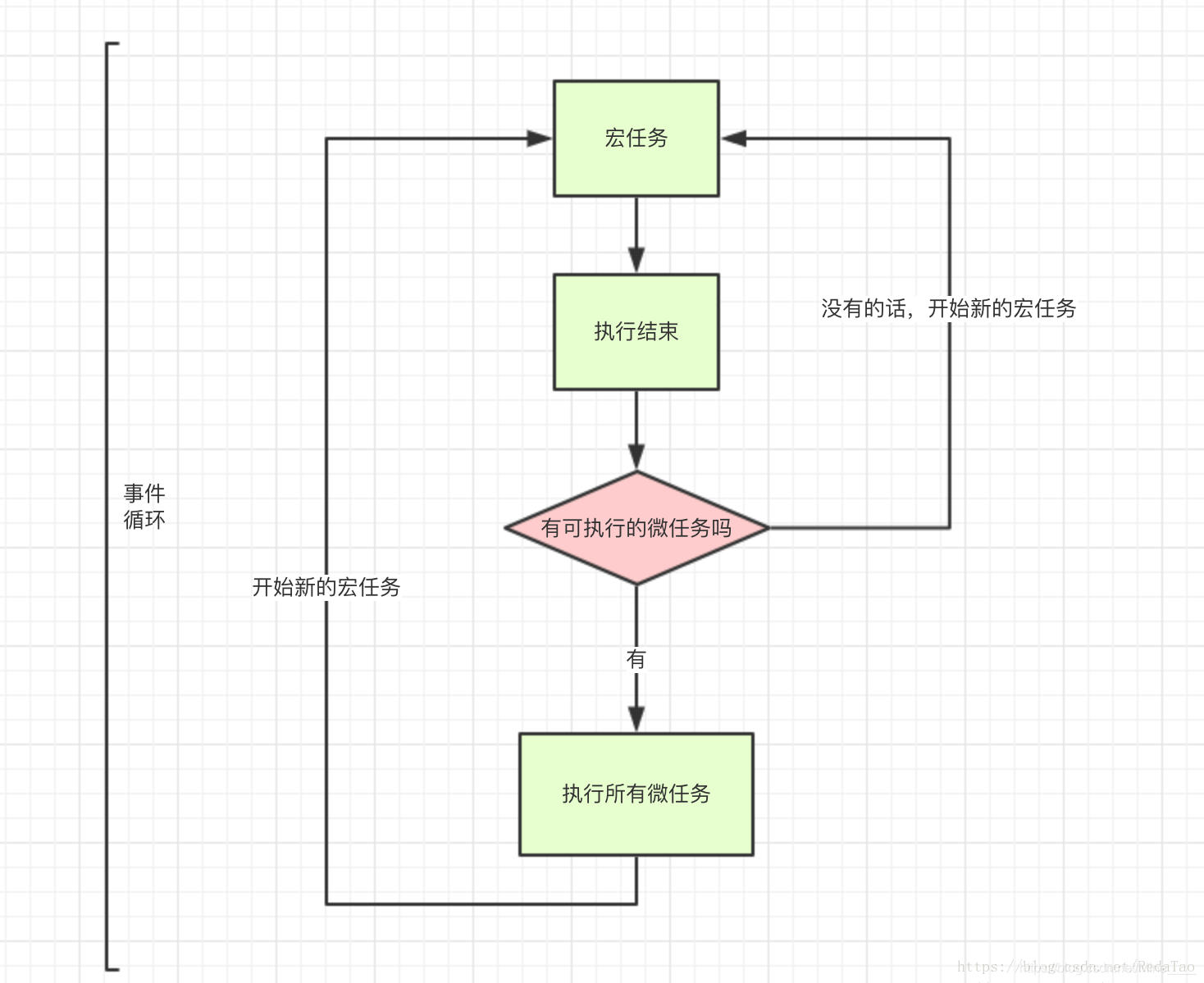
宏任务和微任务的区别在于在事件循环机制中,执行的机制不同
每次执行栈执行完所有的同步任务后,会在任务队列中取出异步任务,先将所有微任务执行完成后,才会执行宏任务
所以可以得出结论, 微任务会在宏任务之前执行。
我们在工作常用到的宏任务是 setTimeout
,而微任务是 Promise.then
注意这里是Promise.then,也就是说 new Promise在实例化
的过程中所执行的代码是同步的,而在 then
中注册的回调函数才是异步。

看下面的代码,面试题里经常见的
setTimeout(() => console.log(1))
new Promise((resolve) => {
resolve()
console.log(2)
}).then(() => {
console.log(3)
})
console.log(4)
首先执行宏任务整体代码script, new Promise在实例化过程中过程中执行的代码是同步的,所以先打印出2,然后是最后一行的4,所有同步任务已经执行完成了,接着执行微任务也就是.then()里的回调函数,所以打印4,最后执行宏函数setTimeout,最后打印出1
所以上面代码块的结果是 2 4 3 1


 浙公网安备 33010602011771号
浙公网安备 33010602011771号