WPF 基础 - 绘画 1) 线段、矩形、圆弧及填充色
1. 绘画
1.1 图形类型
- Line
X1、Y1、X2、Y2,Stroke,StrokeThickness - Rectangle 矩形
- Ellipse 椭圆
- Polygon 多边形(自动闭合)
- Polyline 多变形(不自动闭合)
- Path
1.2 线段
<Line X1="10" Y1="20" X2="260" Y2="20" Stroke="Red" StrokeThickness="3"/>
效果:

1.3 矩形及填充色
- SolidColorBrush 单色画刷
- LinearGradientBrush 线性渐画刷
- RadialGradientBrush 径向渐变画刷
- ImageBrush 图片
- DrawingBrush 矢量图和位图做填充
- VisualBrush 控件的
举例:
<WrapPanel>
<WrapPanel.Resources>
<Style TargetType="Rectangle">
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="150"/>
<Setter Property="Margin" Value="10"/>
<Setter Property="Stroke" Value="Black"/>
</Style>
<LinearGradientBrush x:Key="DefaultColor">
<GradientStop Color="#ff4b1f" Offset="0.1"/>
<GradientStop Color="#1fddff" Offset="1"/>
</LinearGradientBrush>
</WrapPanel.Resources>
<Rectangle Fill="{StaticResource DefaultColor}"/>
<Rectangle>
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="#999999" Offset="0"/>
<GradientStop Color="#555555" Offset="0.5"/>
<GradientStop Color="#111111" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle>
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="#999999" Offset="0"/>
<GradientStop Color="#555555" Offset="0.5"/>
<GradientStop Color="#111111" Offset="1"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle>
<Rectangle.Fill>
<ImageBrush ImageSource="/Resources/Images/Cars/Audi.jpg"/>
</Rectangle.Fill>
</Rectangle>
<!--使用 Drawing 绘制区域,可用形状、文本、视频、图像或其他绘制项填充,这里使用形状-->
<Rectangle>
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.2,0.2" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="{StaticResource DefaultColor}">
<GeometryDrawing.Geometry>
<EllipseGeometry RadiusX="10" RadiusY="10"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
<!--使用 Drawing 绘制区域,这里使用图像填充-->
<Rectangle>
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.5,0.5" TileMode="Tile">
<DrawingBrush.Drawing>
<ImageDrawing ImageSource="/Resources/Images/Cars/Cayenne.jpg" Rect="0,0 0.5,0.5"/>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
<!--使用 System.Windows.Media.VisualBrush.Visual 绘制区域-->
<Rectangle>
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<Ellipse Fill="{StaticResource DefaultColor}" Opacity="0.6" Stretch="Fill" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Width="100" Height="100"></Ellipse>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</WrapPanel>
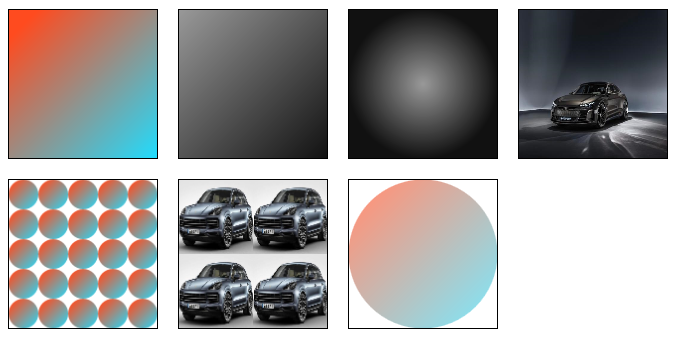
效果:

1.4 椭圆
<Ellipse Width="100" Height="100" Stroke="#FFBBDDDD">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.2, 0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<RotateTransform CenterX="0" CenterY="0" Angle="30"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FF225555" Offset="0"/>
<GradientStop Color="#FF336666" Offset="0.2"/>
<GradientStop Color="#FF558888" Offset="0.4"/>
<GradientStop Color="#FF88AAAA" Offset="0.6"/>
<GradientStop Color="#FFAACCCC" Offset="0.8"/>
<GradientStop Color="#FFCCEEEE" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号