2020软件工程作业03
| 这个作业属于软件工程 | https://edu.cnblogs.com/campus/zswxy/2018SE/ |
|---|---|
| 这个作业要求 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 仿写《阿里云APP》 |
| 码云地址 | https://gitee.com/miate/ruan-jian/blob/master/仿写阿里云.zip |
1. 开发工具和题目
所采用的原型开发工具是:Axure RP9
所选的题目是:仿写《阿里云APP》
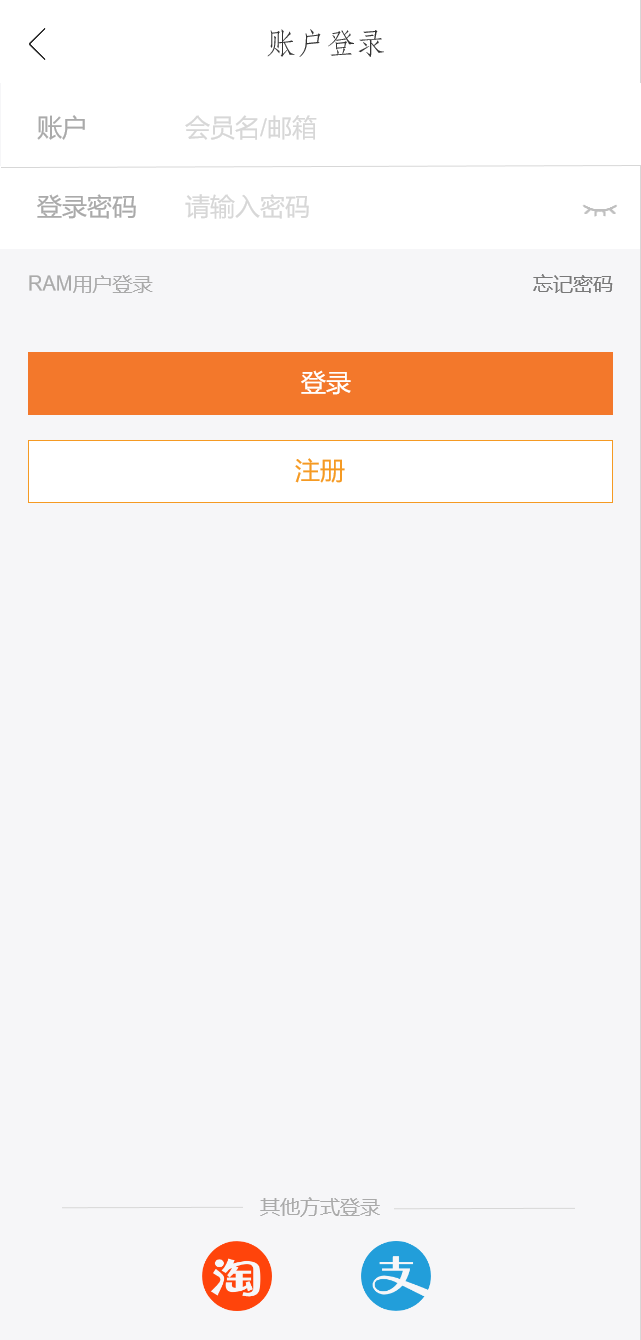
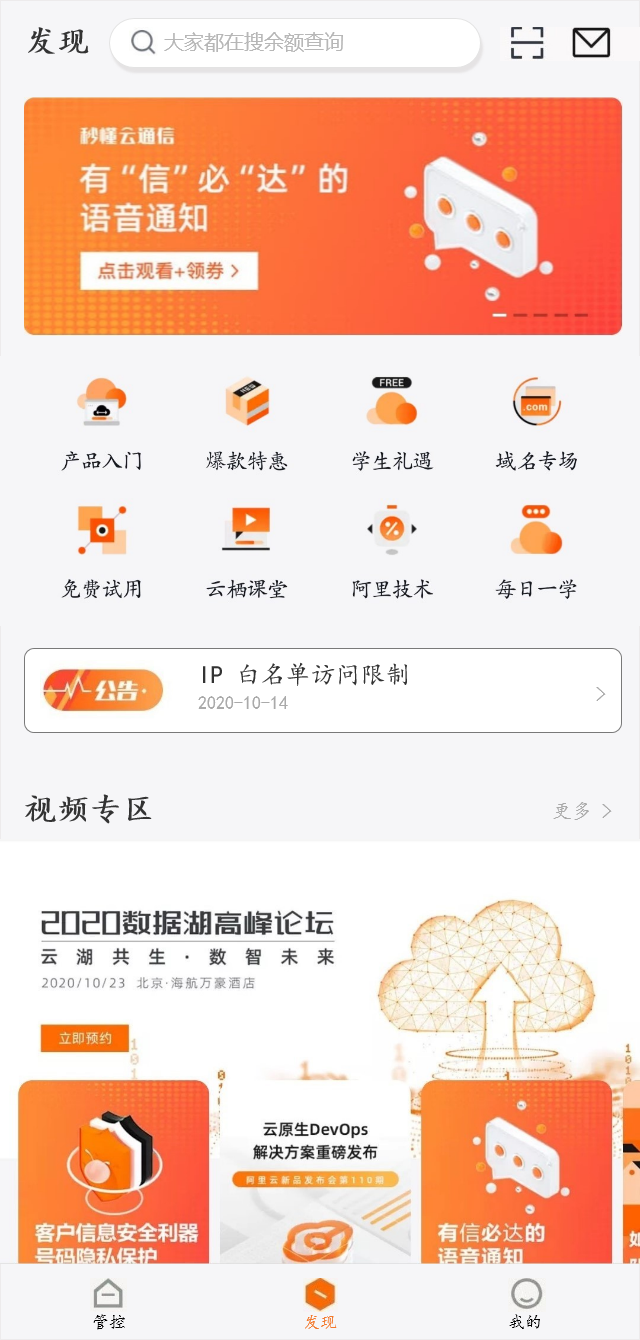
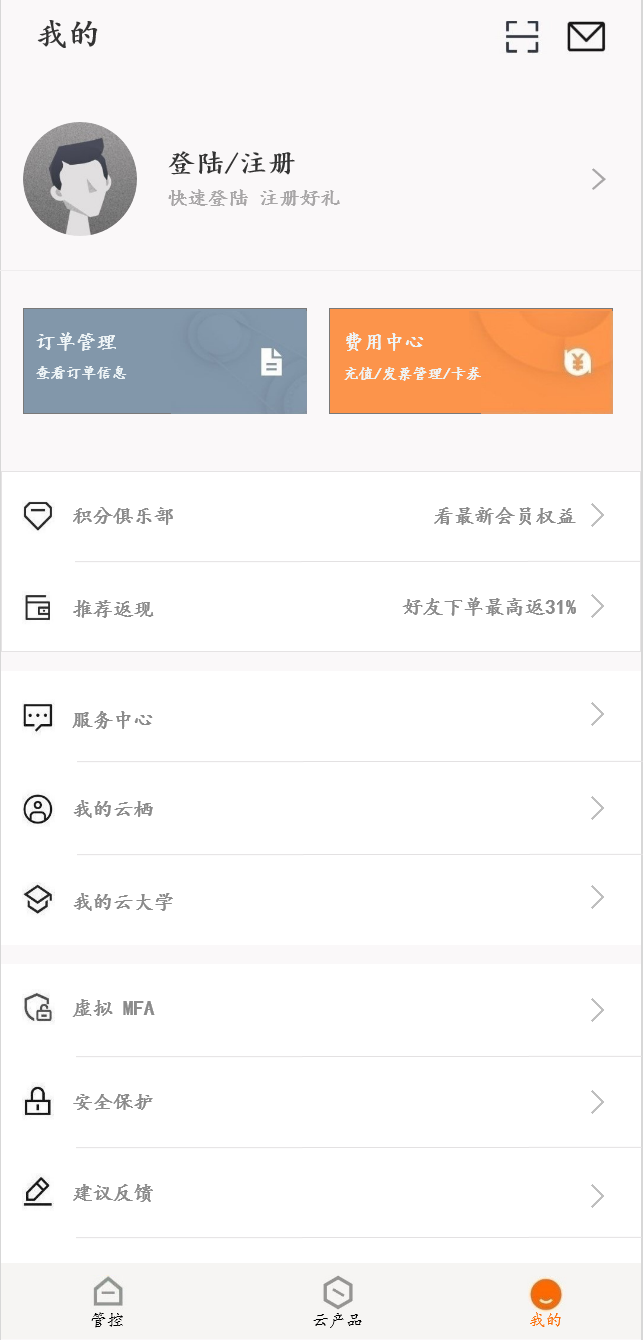
2. 原型效果图
3. 总结
-
困难描述
在实现轮播图的时候无法实现自动播放,我在写轮播图的时候想要它自动播放,但是不可以如何进行交互。 -
尝试解决
在几次交互无果后,我开始分析要实现自动播放的条件。首先有一点是可以肯定的,那就是再页面出现的时候就开始自动播放,那么它的交互动作就是已载入,但是后面的操作就无法完成。在已载入后的操作里我使用了设置面板和设置图像全都无法实现自动的播放循环,甚至我还尝试了链接也没有任何的效果。 -
是否解决
后来我在设置面版界面尝试了每一种的组合效果,终于给我找到了自动播放的实现条件(猛男叹气)。 -
有何收获
在阿里云这个作业里我觉得挺简单的,当然也有用Axure不复杂的原因,做出来后发现和原版阿里云是一模一样的,以后用这个先把要做的界面设计出来给用户看,等用户满意了再用代码实现这个界面和各种功能也简单了许多,也不会因为幸辛苦苦做出来后用户不满意要重做的事发生。 -
总结
刚刚接触到这个作业的时候我是感觉挺难的,因为我从没有用过这个软件,也就是Axure RP9。下载了Axure后我先是在b站看了几个小时的视频,至少要知道如何用这个软件是咋用的,我在看视频的时候也重点关注了轮播图的实现方法,毕竟从字面意思看的话轮播图是最难实现的一个点。可能是因为把这个作业想得比较难把,上手开始做的时候发现挺简单的,几个页面做下来都是一个套路,但是比较繁琐,毕竟要实现得和阿里云一样的,包括画框、打字、找图片和改颜色但是需要和原版搞得一模一样,这就十分的耗时。总的来说,通过这个作业也学会了这个软件的用法,做设计还是挺方便的,以后或许免不了还会使用。
4. 码云地址:
https://gitee.com/miate/ruan-jian/blob/master/仿写阿里云.zip







 浙公网安备 33010602011771号
浙公网安备 33010602011771号