助教培训总结——原型设计工具及练习
一、3种原型设计工具的对比分析
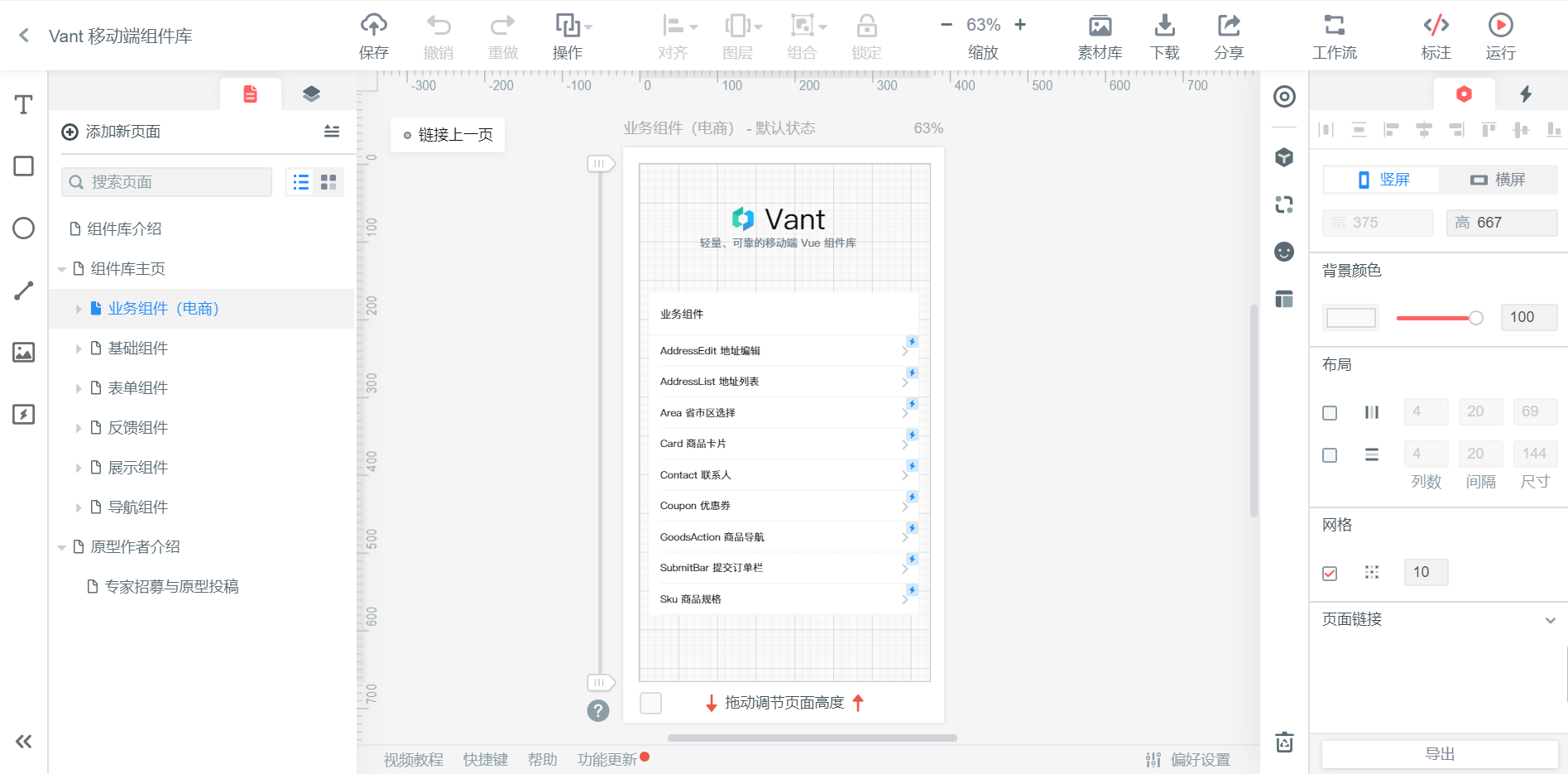
A.墨刀

1.特别适合新手使用,本次原型设计我们就是采用这个工具,完全没有参考教程,它的设置和功能都很清楚,使用者一眼就能明白;
2.画面感很强,三个工具中,色彩最丰富的就是墨刀,它和我们平常手机,电脑网页界面上的组件相似度最高,设计出来的效果也是很棒的;
3.是三个软件中唯一不用破解就能使用的,自己想要设计简单的小程序和网页原型都很方便,本次团队项目就是免费试用的;
4.用户体验感很好,使用简单,界面简洁,很多现成的模板和组件,可以自定义合成系统有的,和Photoshop一样可以有自己工作的偏好设置。
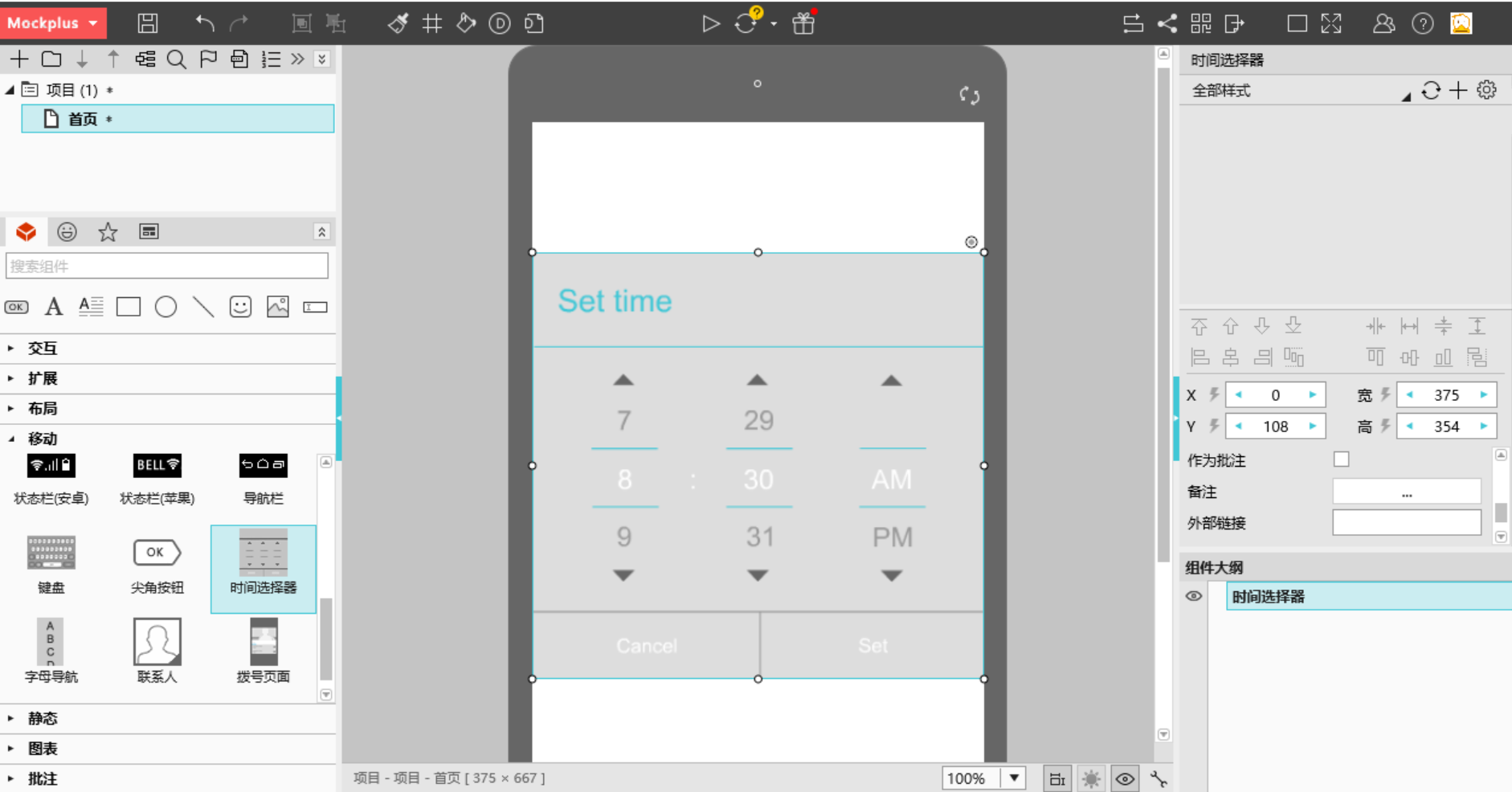
B.Mockplus

1.打开Mockplus的界面体验感其实一般,色彩不如墨刀,但是它和墨刀的功能差不多,感觉是灰色调墨刀的翻版,操作上也比较简单,有些操作需要看教程;
2.用户体验其实也是不错的,客服端打开就有教程弹出来,可以自行查看;
3.它比墨刀好的地方,个人觉得在于图标库更加丰富,虽然初色调是灰色,但是用户可以自行更改,比如时间选择器(墨刀就没有)。
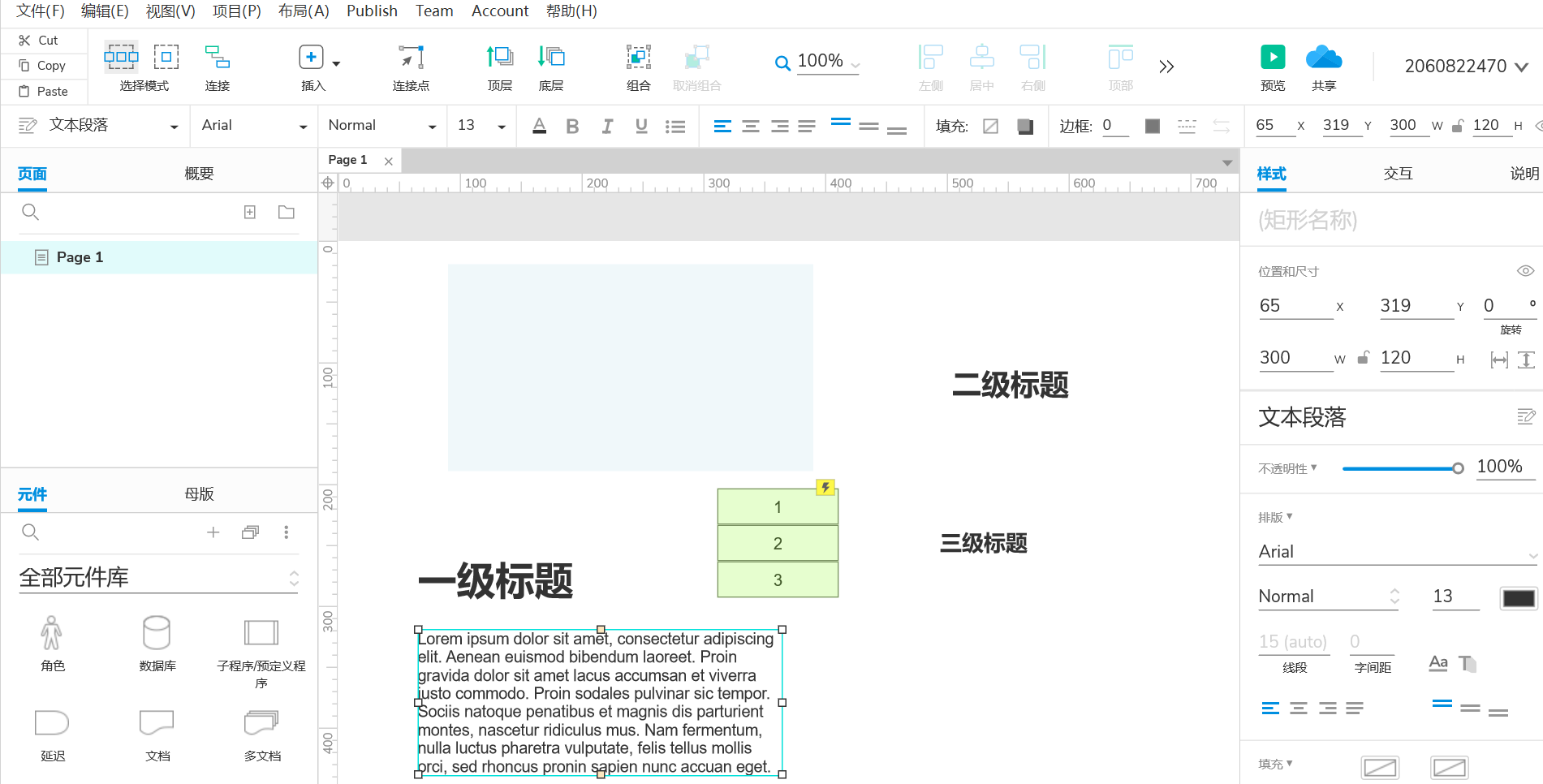
C.Axure RP

1.没有墨刀和Mockplus轻便,在拖动方面选区很麻烦;
2.专业性强,前两种工具更在于轻便和简洁,用户能快速设计原型,但是Axure RP更加细致,才点进去是空白工作区域,它的绘制工具更多的是使用者自行设置,非常细化,有点考验使用者的审美功底,它的原件库很多和网页控件有关,个人觉得设计网页的时候使用它很方便,格局排版工具很全;
3.而且它的动态控件很多,还独有中继器。它在交互这块功能很占优势,比如设计一些组合组件和表格,它是可以对单个元件设置活动的。
二、原型设计结果展示
小程序端链接:
https://org.modao.cc/app/e3d042858fbe63ea5112dcd4ded52b354d69512b
网页端链接:
https://org.modao.cc/app/0350bd19f96bbf430d3dc7a33ee952f715bded47
三、个人体会与总结
1.原型设计的目的就是短时间内设计产品体现用户提的需求,所以第一步就是需求分析要做好(PS:小组设计之初在理解上就出现了偏差,后进行了几次讨论,才能完善好我们的程序需求);
2.个人感觉设计原型能更快的看到自己想要实现的产品效果,会有成就感,而且完成后试用过程中就能发现一些潜在的问题,而且能够在用户体验这一块上面能做得更好;
3.这次是小组合作,在合作中,互相帮助,讨论界面交互,链接,都感觉到了团队力量比个人的强大(不同的体验,方法,风格)。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号