jQuery插件编写学习中遇见的问题--attr prop
个人博客:
最近在学习jQuery的插件的编写,有两种方式,$.fn.extend以及$.extend,一种是作用于对象原型上,一种是直接作用于jQuery对象。我接下来编写的是表格奇偶数不同色,checkbox选择则高亮显示,使用的$.fn.extend。具体html如下:
<table id="table1"> <thead> <tr> <th></th> <th>姓名</th> <th>性别</th> <th>所在地</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"/></td> <td>张三</td> <td>女</td> <td>浙江杭州</td> </tr> <tr> <td><input type="checkbox"/></td> <td>李四</td> <td>男</td> <td>湖南长沙</td> </tr> <tr> <td><input type="checkbox"/></td> <td>王二</td> <td>女</td> <td>浙江温州</td> </tr> <tr> <td><input type="checkbox"/></td> <td>McChen</td> <td>男</td> <td>北京</td> </tr> <tr> <td><input type="checkbox"/></td> <td>NVSHEN</td> <td>女</td> <td>浙江杭州</td> </tr> </tbody> </table>
html无非就是一个简单的表格而已。接下来是我随意设置的样式,这个全凭个人喜好啦~~
.even { background:#FFF38F;} .odd { background: #FFFFEE;} .selected { background: #ff0000;}
简单说一下 even是偶数行样式,odd是奇数行样式,selected是选中的样式即高亮。
接下来是重点,遇见的问题也在这。先附上使用attr时的代码。
1 ;(function ($) { 2 $.fn.extend({ 3 "tableColor": function (options) { 4 return this.each(function () { 5 var aaa = $.extend({ 6 odd : "odd", 7 even : "even", 8 selected : "selected" 9 },options); 10 $("tbody>tr:odd",this).addClass(aaa.odd); 11 $("tbody>tr:even",this).addClass(aaa.even); 12 $("tbody>tr",this).on("click",function () { 13 var hasSelected = $(this).hasClass(aaa.selected); //判断是否选中 14 //判断是否选中然后增加或移除class 15 $(this)[hasSelected?"removeClass":"addClass"](aaa.selected) 16 .find(":checkbox").attr("checked",!hasSelected); 17 18 //console.log(1) 19 }); 20 $("tbody>tr:has(:checked)",this).addClass(aaa.selected); 21 return this; 22 }) 23 } 24 }) 25 })(jQuery); 26 //------------------------以上是插件编写的代码
接下来是插件的使用方法。
1 //------------------------开始测试插件的应用 2 $(function () { 3 $("#table1").tableColor() 4 .find("th").css("color","red"); 5 })
个人看来jq插件需要具备最基本的两点,一可以自定义参数,二返回的是对象可以进行链式操作。
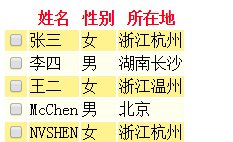
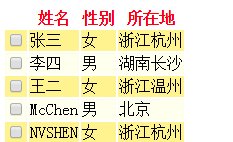
让我们一起看看使用attr设置checked的时候的效果图。

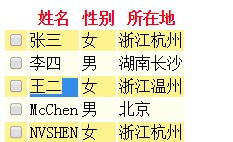
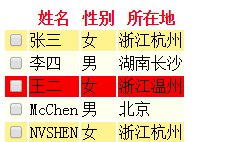
然后我们将16行中attr换成prop,效果图如下:

当我们使用attr设置checked属性时,发现只有初次生效,解决的办法是使用prop。
至于原因,我也只能浅析地说一下我个人看法:
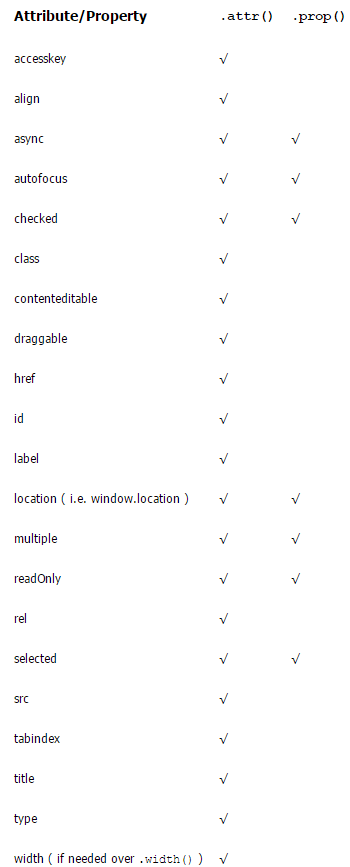
官方对于prop()的解释是获取在匹配的元素集中的第一个元素的属性值,它的返回值不同于attr,为true或false。(attr返回checked或""),因此总结一下适用范围:
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
但是,官方推荐使用的是attr,这我有点不知甚解。

--------------------------以上纯属本人拙见,如有错误之处,恳请指出!~谢谢------------------------




 浙公网安备 33010602011771号
浙公网安备 33010602011771号