GitHub+Hexo+gulp搭建博客网站
前期准备
注册GitHub账号。
不做说明
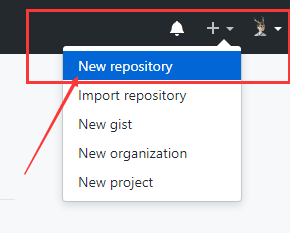
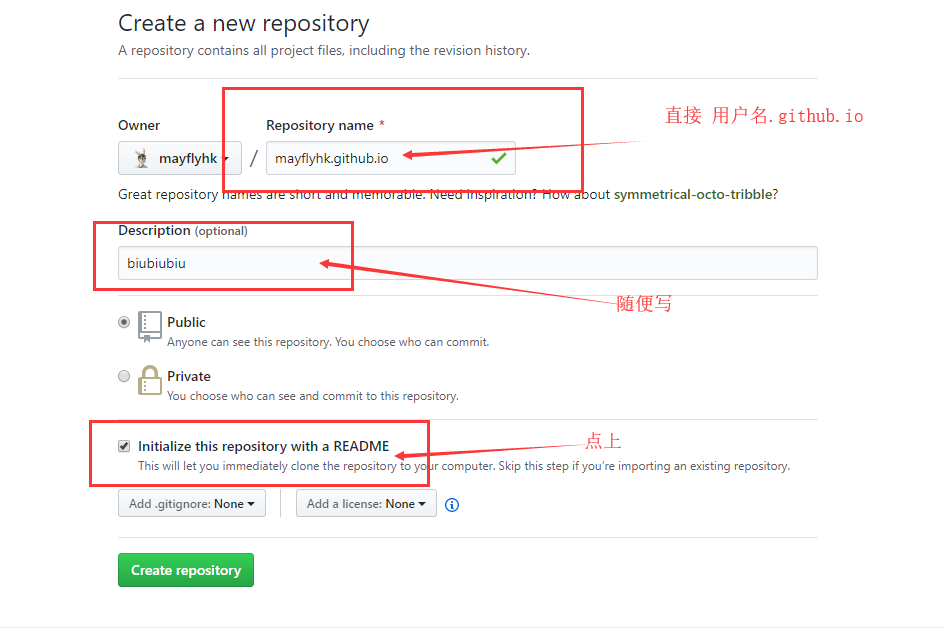
创建仓库
创建一个新的仓库来放置我们的文件。


下载安装Node.js
https://nodejs.org/en/ 两个版本,选择右边那个最新版
下载安装git
https://www.git-scm.com/download/

检查安装
打开你的cmd命令窗口
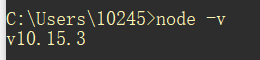
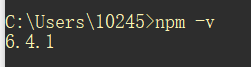
检查Node.js
node -v
npm -v


检查git
git --version

右键也可以看到你git bash
准备工作结束,开始搭建博客!
建立静态网站
创建存放博客文件的文件夹
在电脑上找个合适的地方,创建一个myblog文件夹,路径中别有中文,我的是在D:\myblog
从cmd中进入到myblog文件夹,当然你直接进到Blog文件夹右键 git bash here 也可以,都是在Blog文件夹执行命令。

(下面的一系列操作都是在myblog文件夹中进行的,cmd保持图片中打开的位置)
安装Hexo
输入命令
npm install hexo -g
检查
输入命令
hexo -version

初始化文件
输入命令

实验室网差,等吧... 找个网好的地方...
现在实际上就是在往myblog文件夹装入hexo文件了,可以去文件夹看看。
安装完毕!

下面6,7不想看的直接输入命令
hexo g&&hexo s
生成静态文件
输入命令
hexo generate

开启服务
输入命令
hexo server

如果开启失败,显示端口已经被用了,换一个即可。我的是因为做过一个网站了,这个是做教程弄的。
更换端口命令:
hexo server -p 4444

Hexo已经在运行了,按两次Ctrl+C结束
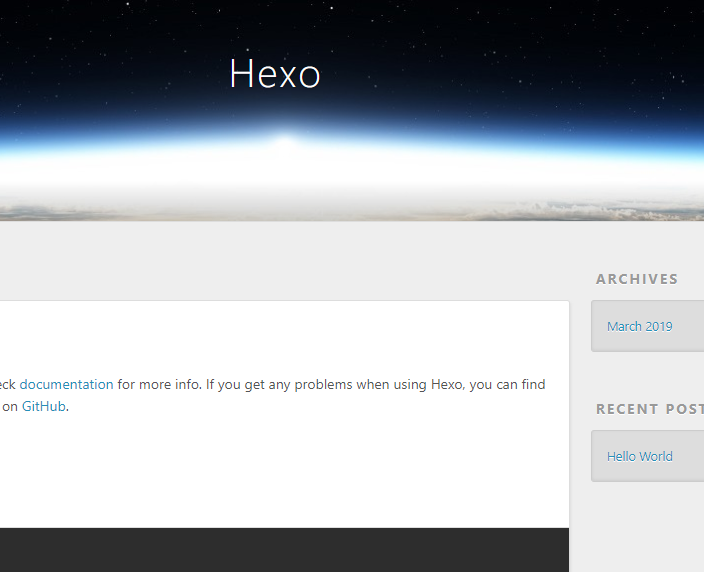
搭建完成

现在我们仅仅是在本地测试完成,接下来要弄到GitHub仓库中,才能在网上访问
绑定仓库
下载powershell
https://www.mls-software.com/opensshd.html
按住Ctrl+shift+右键,如果出现“此处打开powershell”,那就不需要安装。
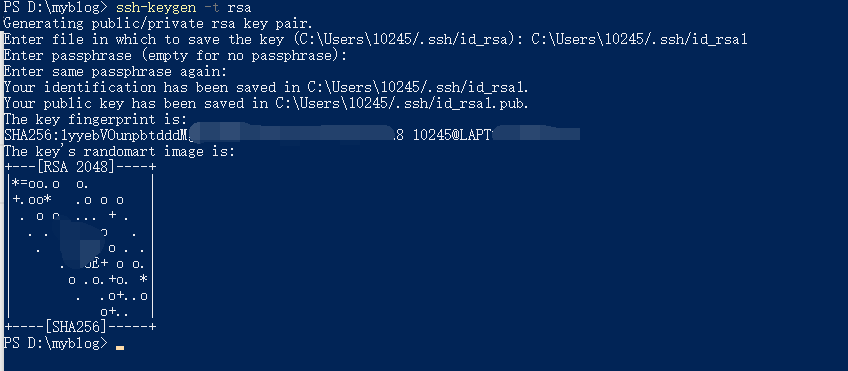
生成公钥
输入命令
ssh-keygen -t rsa

输入命令后,一直回车就行,公钥放在上面powershell显示的文件夹中,我的是在:C:\Users\10245/.ssh/id_rsa.pub
找到文件,打开复制。
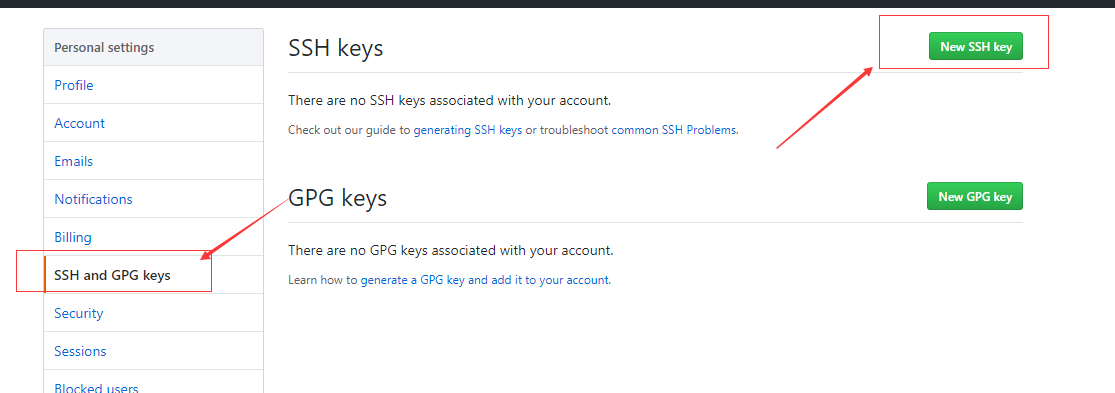
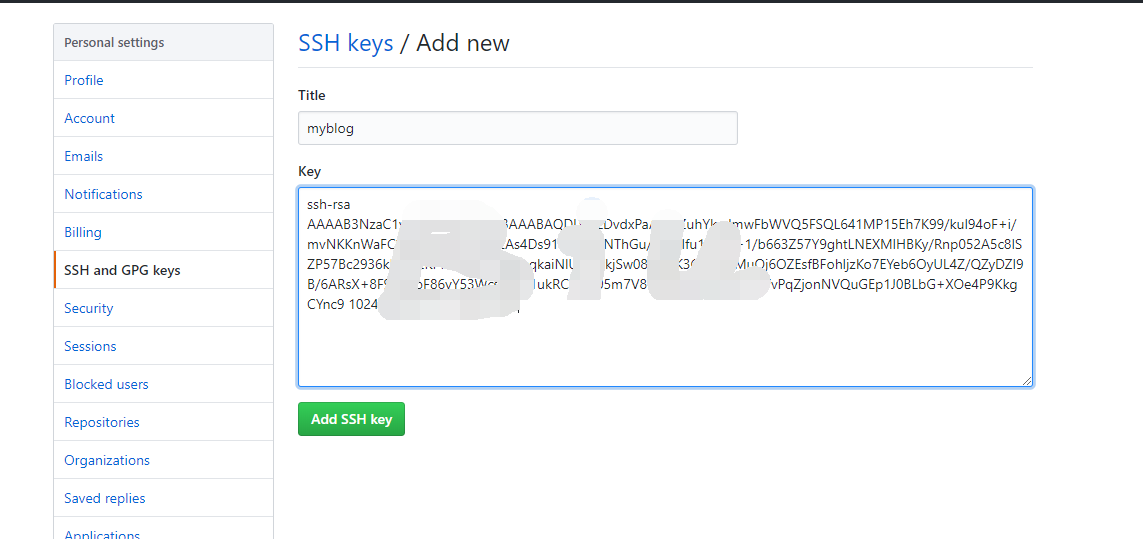
创建ssh公钥
在GitHub打开


输入公钥,增加SSH KEY

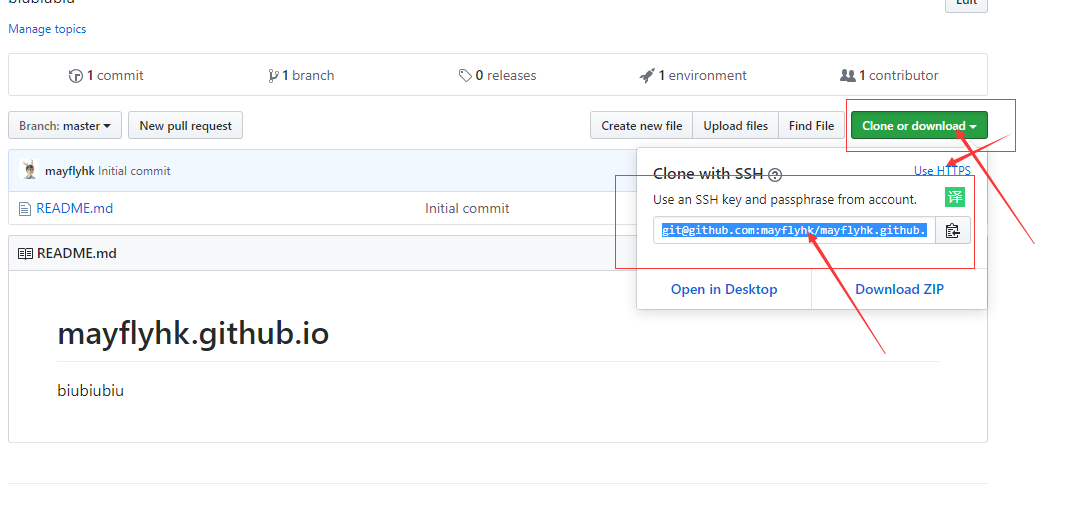
顺便去仓库,把仓库的ssh地址,复制了

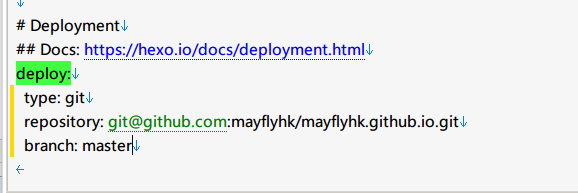
配置deployment
打开,根目录下(myblog中)的_config.ymlm,拉到最下面,找到deploy,配置为下图:(注意冒号后面都有一个空格)

打开powershell检验(cmd和git都可以)
使用powershell打开myblog文件夹
输入命令,测试连接
ssh -T git@github.com

出现这种,带有“hi 用户名”的才是成功。
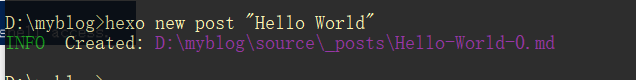
****在上传静态文件之前,你可以创建第一篇自己的博客。
cmd打开myblog,输入命令
hexo new post “博客名”

文件路径,也就是紫色文字,

上传静态文件
在cmd中打开myblog,执行命令
npm install --save hexo-deployer-git
输入命令
hexo g -d
访问博客

上传完成之后,就可以访问我们网上的博客了。我的地址是:https://mayflyhk.github.io/
你的博客地址,参照 https://用户名.github.io/ 填写
gulp的优化方法记录在了这里:https://www.cnblogs.com/Mayfly-nymph/p/10623234.html
其他博客美化教程,抽时间会继续添加。
有什么问题,欢迎加我联系方式询问,喜欢的小伙伴可以关注一波!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号