复选框input:checkbox
五、复选框
(一)语法
<input type="checkbox" />
(二)点击当前行改变复选框的选中状态
第一部分:HTML
<table style="width: 100%; border-collapse: collapse;" cellspacing="0" cellpadding="1" border="0" width="100%">
<tbody>
<tr class="TableHeader" align="center">
<td class="TableHeaderCell" style="width: 25px">
<input type="checkbox" id="checkSelect" onclick="javascript:checkSelected('checkSelect','CONSULT_SCHEDULE_ID_TEMP');" />
</td>
<td class="TableHeaderCell" style="width: 35px">项次</td>
<td class="TableHeaderCell" nowrap="nowrap">
星期
</td>
<td class="TableHeaderCell" nowrap="nowrap">
午别
</td>
</tr>
<tr class="TableRow" oldclass="TableRow" align="center"
key="${row.CONSULT_SCHEDULE_ID}"
onclick="javascript:RowSelect(this,'downRow');GetSelect(event,'downRow');"
onmouseover="javascript:if (this.className!='TableRowSelected') this.className='TableRowOver'"
onmouseout="javascript:if (this.className!='TableRowSelected') this.className='TableRow'">
<td class="TableCellIndex" nowrap="nowrap">
<input type="checkbox" name="CONSULT_SCHEDULE_ID_TEMP"
CLOSE_TZ="${row.CLOSE_TZ}" REPLACE_TZ="${row.REPLACE_TZ}"
value="${row.CONSULT_SCHEDULE_ID}"/>
</td>
<td class="TableCellIndex" nowrap="nowrap">
1
<input type="hidden" value="${row.ORG_CODE}"/>
</td>
<td nowrap="nowrap" class="TableCell" align="left">
星期一
</td>
<td nowrap="nowrap" class="TableCell" align="left">
上午
</td>
</tr>
<tr class="TableRow" oldclass="TableRow" align="center"
key="${row.CONSULT_SCHEDULE_ID}"
onclick="javascript:RowSelect(this,'downRow');GetSelect(event,'downRow');"
onmouseover="javascript:if (this.className!='TableRowSelected') this.className='TableRowOver'"
onmouseout="javascript:if (this.className!='TableRowSelected') this.className='TableRow'">
<td class="TableCellIndex" nowrap="nowrap">
<input type="checkbox" name="CONSULT_SCHEDULE_ID_TEMP"
CLOSE_TZ="${row.CLOSE_TZ}" REPLACE_TZ="${row.REPLACE_TZ}"
value="${row.CONSULT_SCHEDULE_ID}"/>
</td>
<td class="TableCellIndex" nowrap="nowrap">
2
<input type="hidden" value="${row.ORG_CODE}"/>
</td>
<td nowrap="nowrap" class="TableCell" align="left">
星期二
</td>
<td nowrap="nowrap" class="TableCell" align="left">
下午
</td>
</tr>
</tbody>
</table>第二部分:CSS
.TableHeader {
clear: both;
height: 30px;
line-height: 30px;
}
.TableHeaderCell {
height: 100%;
line-height: 21px;
color: #999;
text-indent: 3px;
border: #CECECE 1px solid;
cursor: pointer;
white-space: nowrap;
background-image: url(images/toolbar.gif);
}
.TableRow {
height: 21px;
background-color: #ffffff;
}
.TableRowOver {
cursor: pointer;
height: 21px;
background-color: #f4f4f4;
}
.TableRowSelected {
cursor: pointer;
height: 21px;
background-color: #f4f4f4;
}
.TableCell {
height: 25px;
line-height: 25px;
text-indent: 3px;
color: #555;
border-right: #CECECE 1px solid;
border-bottom: #CECECE 1px solid;
cursor: pointer;
}
.TableCellIndex {
line-height: 21px;
color: #000;
border: #CECECE 1px solid;
}第三部分:JAVASCRIPT
/**
* 点击行、复选框 改变复选框的选中状态
* @param {Object} event
* 必要参数:目标源事件
* @param {string} rowName
* 可(必)要参数:行名称
* 该参数是否必选,取决于调用RowSelect()方法时,是否携带第二个参数,即(同步):
* 若携带第二个参数,都必须携带,并必须保持一致;
* 若不携带,都不携带
* @describe:
* a.改变选中状态分为两种:点击行改变;点击复选框改变;
* b.如何区分两种点击状态?
* checkboxObj==srcObj ? 点击的是复选框 : 点击的是行;
*/
function GetSelect(event,rowName) {
// 获取当前行对象
var rowObj = rowName ? (window[rowName]) : window.row;
// 获取该行tr的第一个td里面的复选框
var checkboxObj = $(rowObj).find(':checkbox')[0];
// 点击事件源对象
var srcObj = event.srcElement ? event.srcElement : event.target;
// 获取当前行所在的table
var tableObj = $(srcObj).parents('table')[0];
// 判断条件
var flag = (checkboxObj != srcObj) ? (!checkboxObj.checked) : checkboxObj.checked;
if (flag) {
// 获取当前table有多少行
var rowsLength = tableObj.rows.length;
//
rowsLength = (checkboxObj != srcObj) ? (rowsLength - 2) : (rowsLength - 1);
// 获取页面上有多少个 name=checkboxObj.name 选中的复选框
var checkboxLength = $('[name='+ checkboxObj.name + ']:checked').length;
if (rowsLength == checkboxLength){
// 选中 当前行所在table的第一个复选框
$(tableObj).find(':checkbox')[0].checked = true;
};
} else {
// 取消勾选 当前行所在table的第一个复选框
$(tableObj).find(':checkbox')[0].checked = false;
}
// 改变当前行的复选框选中状态:如果没选中,就选中;已经选中,就取消选中
if (checkboxObj != srcObj) {
checkboxObj.checked = !checkboxObj.checked;
}
};
/**
* 全选,全不选
* @describe
* 根据主复选框的选中状态同步改变子复选框的选中状态
* @param {string} checkedId
* 必要参数:主复选框的id
* @param {string} checkedTagName
* 必要参数:子复选框的name
*/
function checkSelected(checkedId,checkedTagName) {
// 获取所有的子复选框标签
var checkTags = $('[name='+ checkedTagName +']');
// 获取主复选框的选中状态
var checkedStatus = $('#' + checkedId)[0].checked;
for (var i = 0; i < checkTags.length; i++) {
checkTags[i].checked = checkedStatus;
}
};
/**
* 选中当前行
* @param {Object} row
* 必要参数,当前行对象
* @param {string} name
* 可选参数,行名称,
* 当页面只有一个这样的table时(点击该行就选中),调用该方法时可以不传该参数
* 当页面有多个这样的table时,用于区分。
*/
function RowSelect(row, name) {
if(!name) name = "row";
if(window[name]) {
window[name].className = window[name].getAttribute("oldClass");
}
row.className = "TableRowSelected";
window[name] = row;
}(三)通过复选框实现批量操作(删除、更改)
接着上面
/**
* 停诊
*/
this.updateCloseStatus = function () {
// 主键
var CONSULT_SCHEDULE_ID = "";
// 获取页面上已勾选的复选框
var checkTags = $('input[name=CONSULT_SCHEDULE_ID_TEMP]:checked');
if (checkTags.length < 1) {
Dialog.Alert("消息提示", "请选择要修改的行!", null, null, 100);
return;
}
// 取值并拼接成字符串
$(checkTags).each(function(i,item) {
if (0 == $(item).attr('CLOSE_TZ')) {
Dialog.Alert("消息提示", "请取消勾选已停诊的行!", null, null, 100);
return;
}
// 字符串拼接:由于数据库中该表的id是字符串,所以需要拼接上引号'
CONSULT_SCHEDULE_ID += "'" + $(item).val() + "'" + ",";
});
// 去除最后一个逗号
CONSULT_SCHEDULE_ID = CONSULT_SCHEDULE_ID.slice(0, -1);
// 或CONSULT_SCHEDULE_ID = CONSULT_SCHEDULE_ID.substring(0,CONSULT_SCHEDULE_ID.length - 1);
Dialog.Confirm("消息提示", "确定停诊吗?", function() {
var param = "";
// 是否停诊-0:是 1:否
param ="CONSULT_SCHEDULE_ID=" + CONSULT_SCHEDULE_ID + "&CLOSE_TZ=0";
// 发送Ajax请求
var request = new $WebRequest(baseUrl
+ "/telemedicine/remoteCons/schedule/updateCloseStatus.do", param, function(result) {
// 对返回的json数据进行解析
getJsonResult(result, function() {
// 操作成功/异常信息
Dialog.Alert("消息提示", result.msg, function() {
// 刷新页面
object.loadData($get("PageIndex").value);
}, null, 100);
});
});
request.Start();
}, null, null, 100, window);
};说明:
1.批量操作的实现依赖于:复选框的选中状态及Ajax实现;
2.Dialog对象是封装好的方法;
3.后台及SQL实现见文章:IBATIS + ORACLE(二)。
2021年11月24日15:25:57
关于复选框的checked属性
在html中,复选框如果不想加载页面的时候就处于选中状态,就不能给该标签添加checked属性;
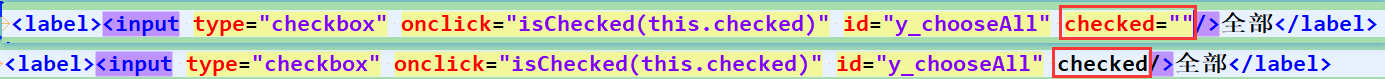
不管你是checked,checked="checked"还是只声明checked属性;

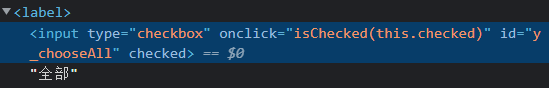
html反馈到浏览器上就是:

对应的效果就是:选中

2021年11月26日14:47:53
关于checked属性的取值问题
接着上面继续

至于这几种取值方式有什么区别,见文末推荐;

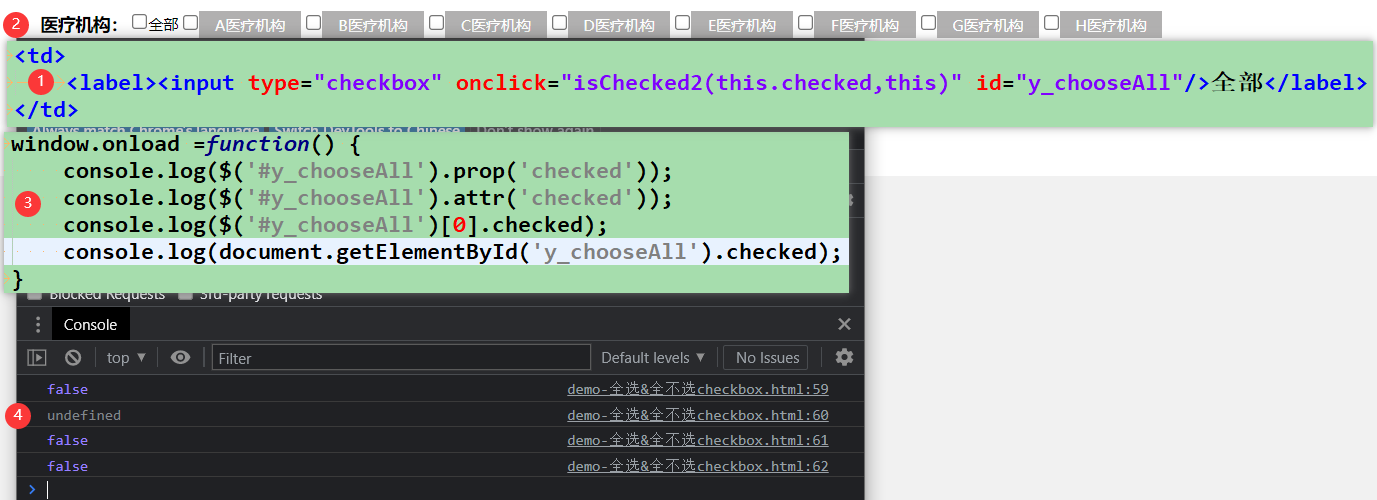
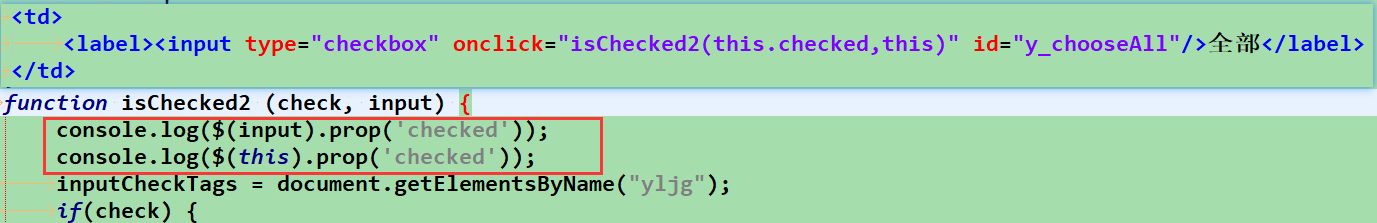
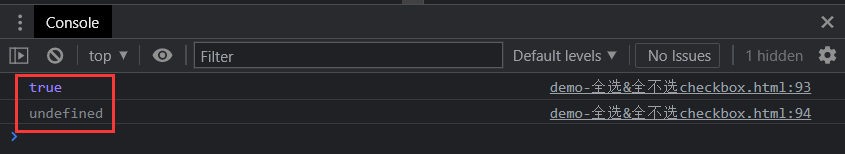
当我们在页面上点击复选框的时候,触发isChecked2()函数,控制台输出内容如下:

为什么,第二行代码的返回值为:undefined?
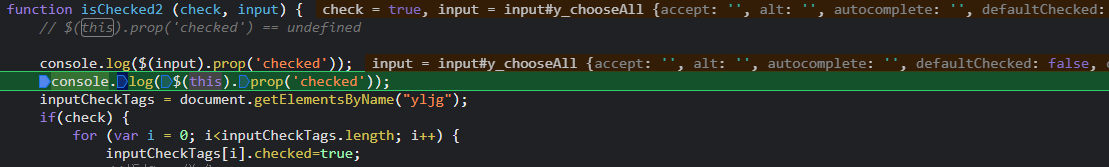
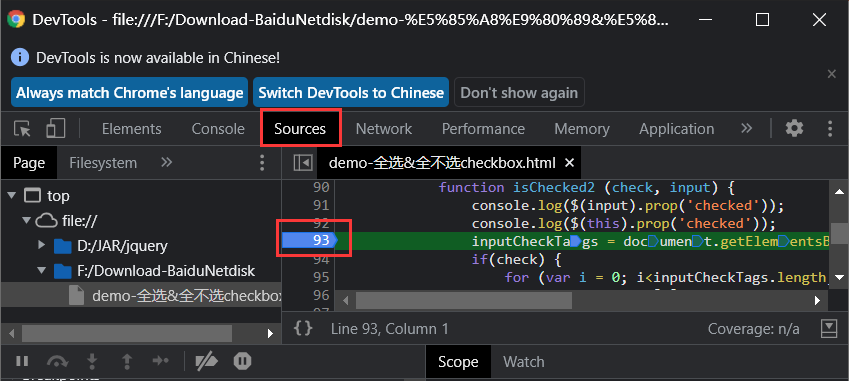
我们可以通过在f12开发者工具,打上断点,看一下从下面这张图,我们可以看到

入参check的值为true也就是复选框的值,入参input代表的是复选框对象。
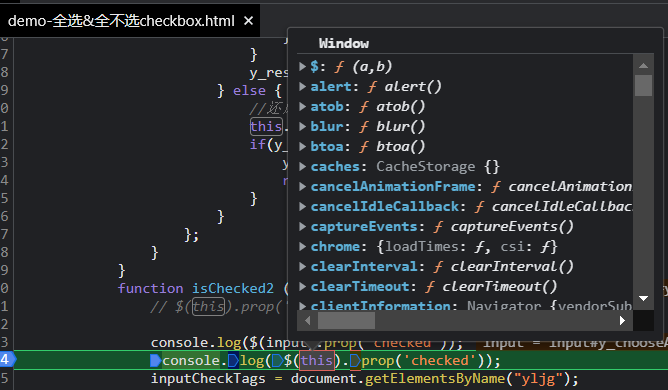
再来看一下第二行代码的this指的是谁?

this在这里代表的对象是window,不是复选框对象,所以,自然取不到值。
说明:this指的是当前对象,如果拿捏不准当前对象是谁,就会出现这样的错误,在判断不准的时候,我们可以通过浏览器来识别,当前this代表的究竟是谁。

2022年5月19日19:12:37
获取复选框的两个常用操作
if ($('input:checkbox:checked').length < 1) {
Dialog.Alert("消息提示", "请选择要维护的数据元!");
return;
}$('input:checkbox').each(function() {
if ($(this).attr('parent') == parentId) {
// $(this).prop('checked', img.checked);
// 触发点击事件,完成递归调用
if ($(this).prop('checked') != img.checked) {
$(this).click();
}
}
});2022年6月21日15:43:54
校验勾选状态的另一种方式
var isSelected = false;
$('#tableNames').each(function() {
if ($(this).prop('checked')) {
isSeleced = true;
}
});
if (!isSelected)
{
Dialog.Alert("消息提示", "请勾选要导出的数据");
return;
}
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/6944699.html

 浙公网安备 33010602011771号
浙公网安备 33010602011771号