Visual Studio Code 如何测试http接口?(常用的接口测试工具)
1.情景展示
用了这么多年,一直在用notepad++来记录临时文件内容。
现在改用visual studio后,发现这个前端开发工具是可以调http接口的。
为什么要在visual studio中测试http接口?
作为一个后端工程师,与接口打交道可谓是家常便饭,最开始自己使用的是:
在chrome上的postman插件,后来chrome不支持postman插件了,但由于自己习惯了使用这个插件,所以就下载了postman客户端。
后来,转国产化软件ApiPost。

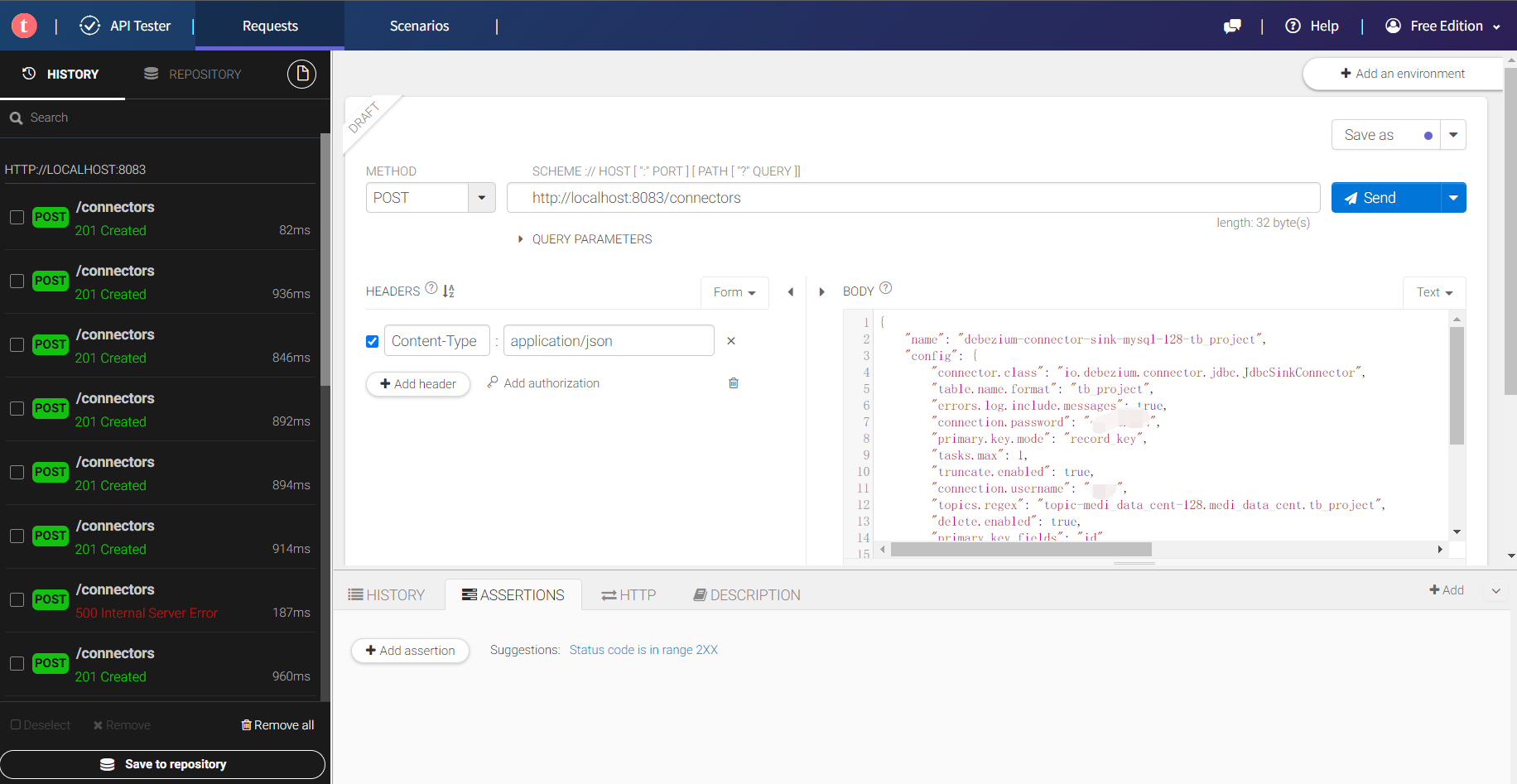
最近又发现了一个chrome插件:Talend APl Tester,用起来也挺顺手的。

如果你不想为了测试接口而单独安装一个软件的话,可以考虑使用这个插件。
3.解决方案
要想在visual studio中测试http接口,我们可以通过安装插件来完成。
REST Client插件

网上推荐最多的就是它,但是我习惯了可视化操作接,由于它还得自己创建http文件,觉得使用太麻烦,所以pass掉。
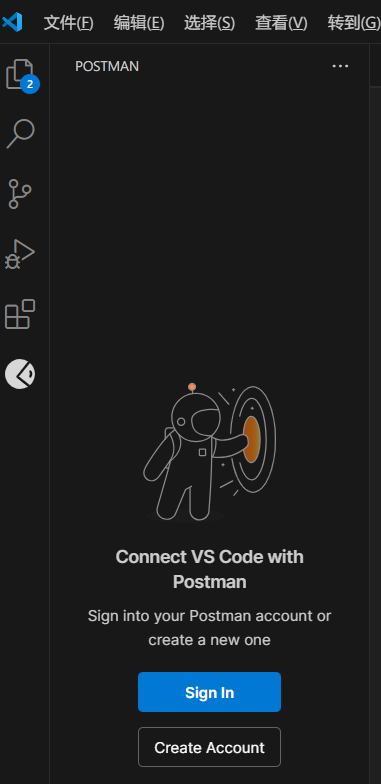
Postman插件

使用这玩意必须登录,由于我不想登录,只能pass掉。

Postcode插件

安装成功后,左侧工具栏会出现此插件的图标。
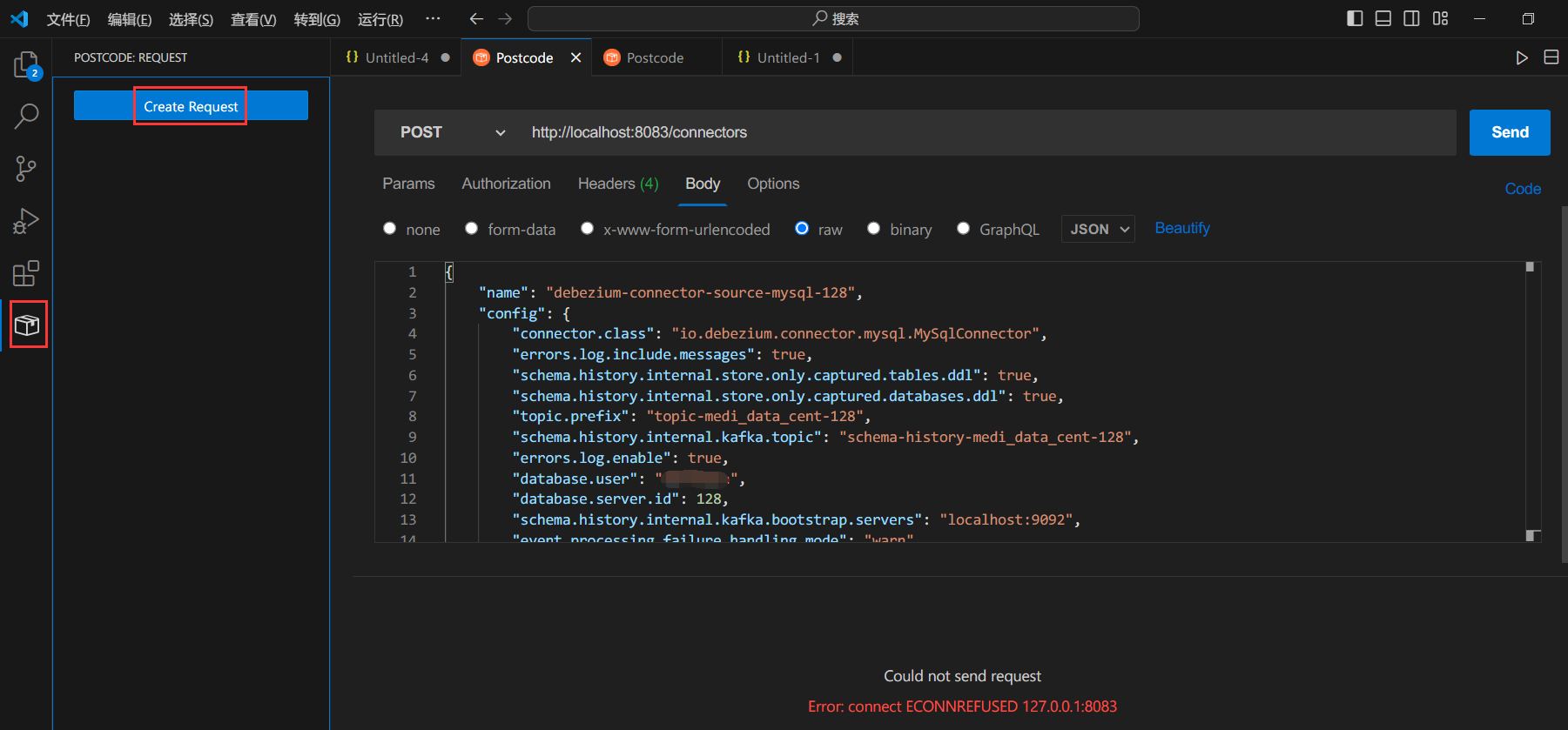
我们打开之后,点击“Create Request”,就能创建一个调接口的界面啦。

它是postman的替代品,但这个插件有一个致命的缺点:
不能保存(没有历史操作记录)。
也就是说,当你关闭visual之后,再次打开,之前创建的http请求就没了。
这一点就很蛋疼了,往往我们测试接口,经常需要反复测试,用了这个插件,将会导致:每次都要重复造一次轮子。
Thunder Client(推荐使用)

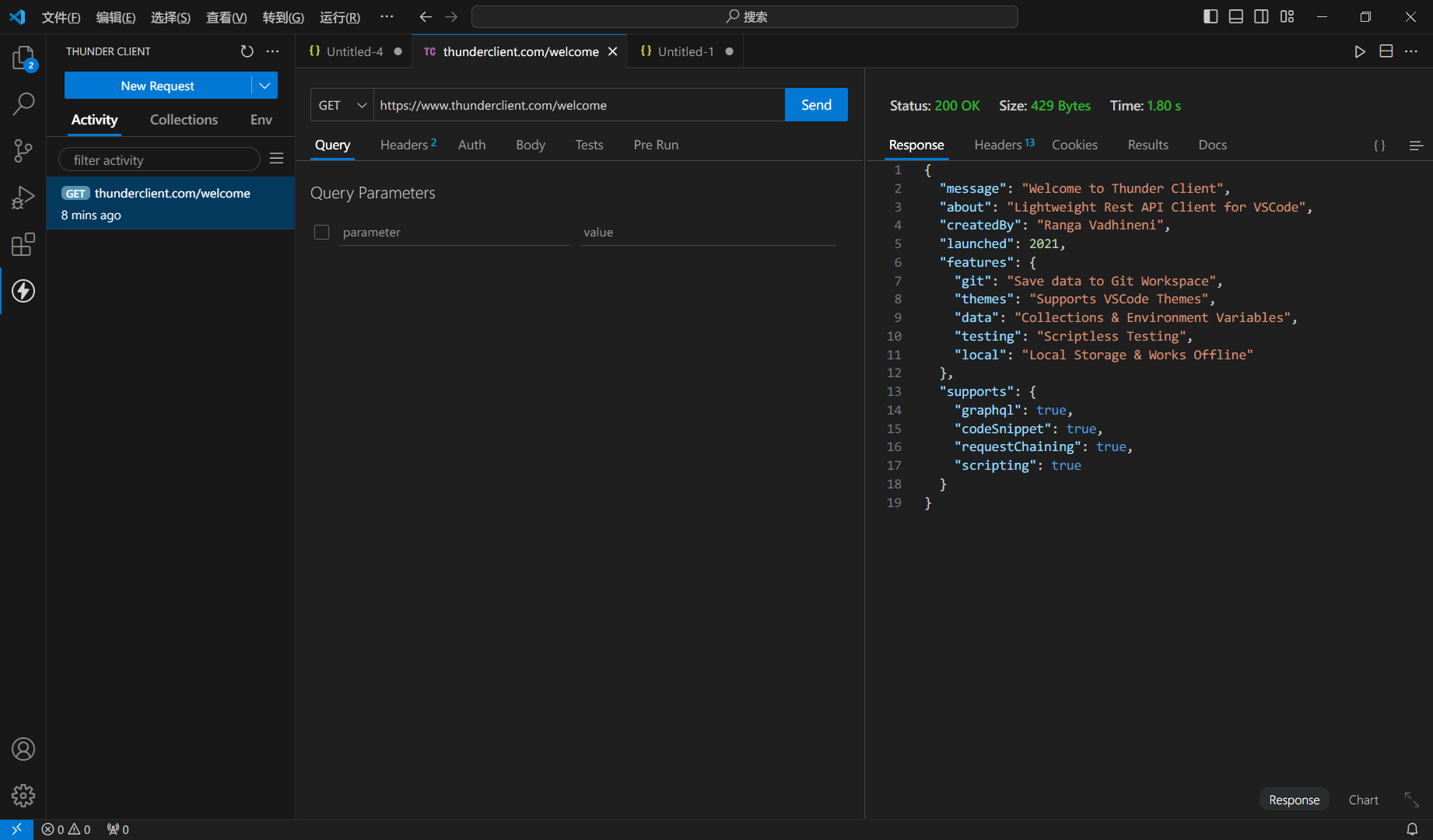
安装成功后,左侧工具栏会出现此插件的图标。
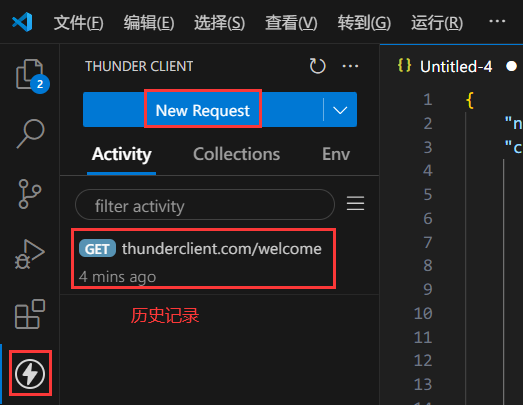
我们打开之后,点击“New Request”,就能创建一个调接口的界面啦。

另外,该插件会自动记录你发送的请求url和参数。
等下次打开VSCode时,再打开此插件操作界面,找到对应的历史记录,就能复用此接口啦。

本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/18088939

 浙公网安备 33010602011771号
浙公网安备 33010602011771号