exception:Failed to execute 'toDataURL' on 'HTMLCanvasElement' 解决方案
1.情景展示
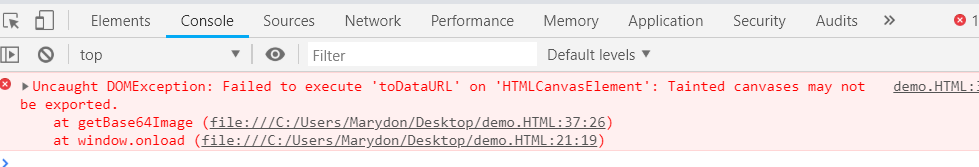
当使用canvas 将图片转为base64报错信息如下:
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported

2.解决方案
第一种情况:本地测试&图片引自本地
通过file协议打开的html文件进行的本地测试


解决方案:放在服务器上就可以正常转换了!
第二种情况:被转换的图片,引自网络或者服务器

解决方案:
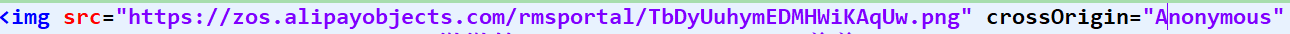
第一步:被引的图片需添加属性"crossOrigin",值为"Anonymous"。

第二步:存放图片地址的服务器也要开启跨域允许权限。
不然会报错:No 'Access-Control-Allow-Origin' header is present on the requested resource.
如Apache设置:
打开LoadModule headers_module modules/mod_headers.so
在虚拟主机<Directory></Directory>内加上 Header set Access-Control-Allow-Origin *
本文来自博客园,作者:Marydon,转载请注明原文链接:https://www.cnblogs.com/Marydon20170307/p/10718495.html

 浙公网安备 33010602011771号
浙公网安备 33010602011771号