JS -- DOM(文档对象模型)
认识DOM(文档对象模型)
DOM(Document Object Model):定义访问和处理HTML文档的标准方法。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
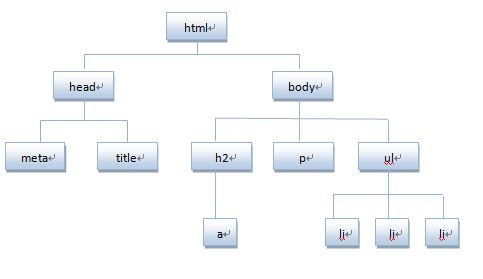
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM简介</title> </head> <body> <h2> <a href="http://www.baidu.com">JavaScript DOM</a> </h2> <p>哒哒哒</p> <ul> <li>JavaScript</li> <li>DOM简介</li> </ul> </body> </html>
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
一、通过ID获取元素
语法:
document.getElementById("idName");
结果:null或[object HTMLParagraphElement]
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM简介</title> </head> <body> <h2> <a href="http://www.baidu.com">JavaScript DOM</a> </h2> <!--设置P标签的id--> <p id="con">哒哒哒</p> <script type="text/javascript"> //通过ID获取元素 var mychar=document.getElementById("con") document.write("输出:"+mychar) </script> </body> </html>
运行结果:
JavaScript DOM
哒哒哒
输出:[object HTMLParagraphElement]
二、通过innerHTML属性修改文本节点
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML="newtext"
其中Object为获取的元素对象,如通过document.getElementById获取的元素。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM简介</title> </head> <body> <h2> <a href="http://www.baidu.com">JavaScript DOM</a> </h2> <!--设置P标签的id--> <p id="con">哒哒哒哒哒哒</p> <script type="text/javascript"> //通过ID获取元素 var mychar=document.getElementById("con") document.write("修改前:"+mychar.innerHTML+"<br>") //利用<br>实现换行 mychar.innerHTML="尽管科琳双胞胎作为班长" //通过innerHTML属性来修改元素内容 document.write("修改后:"+mychar.innerHTML) </script> </body> </html>
运行效果:
JavaScript DOM
尽管科琳双胞胎作为班长
修改前:哒哒哒哒哒哒
修改后:尽管科琳双胞胎作为班长
三、控制类名(className属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM简介</title> <style type="text/css"> .one{ font-size: 20px; color: red; } .two{ font-size: 30px; color: blue; } .three{ font-size: 40px; color: green; } </style> </head> <body> <h2> <a href="http://www.baidu.com">JavaScript DOM</a> </h2> <!--设置P标签的id--> <p id="con1" class="one">哒哒哒哒哒</p> <p id="con2" class="two">哈哈哈哈哈</p> <p id="con3" class="three">嘎嘎嘎嘎嘎</p> <input type="button" value="点击我,修改样式" onclick="modify()"> <script type="text/javascript"> var mychar=document.getElementById("con1") function modify(){ //通过.className属性,修改样式 mychar.className="three" } </script> </body> </html>
运行效果:

四、通过Object.style.property修改元素的样式
(1)文本属性
语法:
Object.style.property="new style"
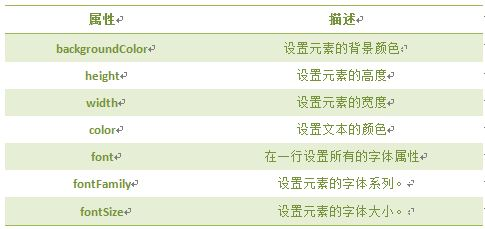
常见样本属性表:
(2)显示或隐藏
语法:
Object.style.display=value
value取值:
| 值 | 描述 |
| none | 此元素将被隐藏 |
| block | 此元素将被显示 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM简介</title> </head> <body> <h2> <a href="http://www.baidu.com">JavaScript DOM</a> </h2> <!--设置P标签的id--> <p id="con1">哒哒哒哒哒</p> <p id="con2">哈哈哈哈哈</p> <p id="con3">嘎嘎嘎嘎嘎</p> <script type="text/javascript"> //通过ID获取元素 var mychar1=document.getElementById("con1"); //通过Object.style.property修改元素的样式 mychar1.style.color="red"; mychar1.style.fontSize="20px"; //mychar1.style.background="blue"; //mychar1.style.width="300px"; //此处的width为背景的宽度 //隐藏ID为con2的元素 document.getElementById("con2").style.display="none" //显示ID为con3的元素 document.getElementById("con3").style.display="block" </script> </body> </html>
运行效果:
JavaScript DOM
哒哒哒哒哒
嘎嘎嘎嘎嘎
五、getElementsByName()方法
语法:
document.getElementsByName(name)
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function getnum(){
//通过document.getElementsByName()查找相同Name的标签
var mynode= document.getElementsByName("myt"); ;
alert(mynode.length);
}
</script>
</head>
<body>
<input name="myt" type="text" value="1">
<input name="myt" type="text" value="2">
<input name="myt" type="text" value="3">
<input name="myt" type="text" value="4">
<input name="myt" type="text" value="5">
<input name="myt" type="text" value="6">
<br />
<input type="button" onclick="getnum()" value="看看有几项?" />
</body>
</html>
运行效果:

区别getElementByID,getElementsByName,getElementsByTagName
<input type="checkbox" name="hobby" id="hobby1"> 音乐
其中:ID为“hobby1”,name为“hobby”,tagname为“input”。
参考:https://www.imooc.com





 浙公网安备 33010602011771号
浙公网安备 33010602011771号