使用Jquery的Ajax调用
最近在学习web开发,试用了一下Jquery的ajax调用。
首先,新建一个MVC4的项目,在HomeController.cs中添加一个Action,命名为GetData, 通过这个为ajax提供数据。
1 [AcceptVerbs(HttpVerbs.Get | HttpVerbs.Post)] 2 public ActionResult GetData(string id) 3 { 4 return Content("Hello, " + id + "!"); 5 }
[AcceptVerbs(HttpVerbs.Get | HttpVerbs.Post)]表示这个可以通过get或者post来调用。
在浏览器中访问
http://localhost:62065/home/getdata/Harry 将会显示

修改View/Home/Index.cshtml
1 @{ 2 ViewBag.Title = "Home Page"; 3 } 4 5 <input type="text" id="userName" /> 6 7 <a href="javascript:void(0);" id="getdata">Click to Show Hello</a> 8 9 <div id="showData">rrrr</div> 10 11 <script type="text/javascript"> 12 $("#getdata").click(function () { 13 $.post("/Home/GetData/" + $("#userName")[0].value, //这里post可以修改修改为get 14 {}, 15 function (data) { 16 alert(data); 17 $("#showData").html(data); 18 //$("#showData")[0].innerHTML = data; 19 }, 20 "html"); 21 }); 22 //$(document).ready(function () { 23 // alert("我的id是:" + $("div").attr("id")); 24 //}) 25 </script>
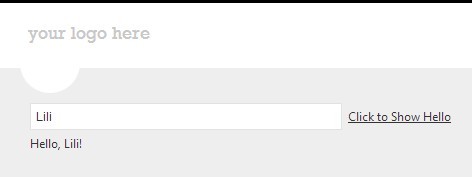
最终显示的效果为
在输入名字,点击“Click to Show Hello”之后, 现在就会先“Hello, 名字!”



 浙公网安备 33010602011771号
浙公网安备 33010602011771号