springboot静态资源加载css或js出现404错误
使用springboot时,搭配一些前端框架(比如layui,easyui等),
路径正常,可以通过ctrl+鼠标左键直接访问。
但是当运行应用后,浏览器访问时却发现无法获取文件
,网页的css资源出现404错误,引入代码为
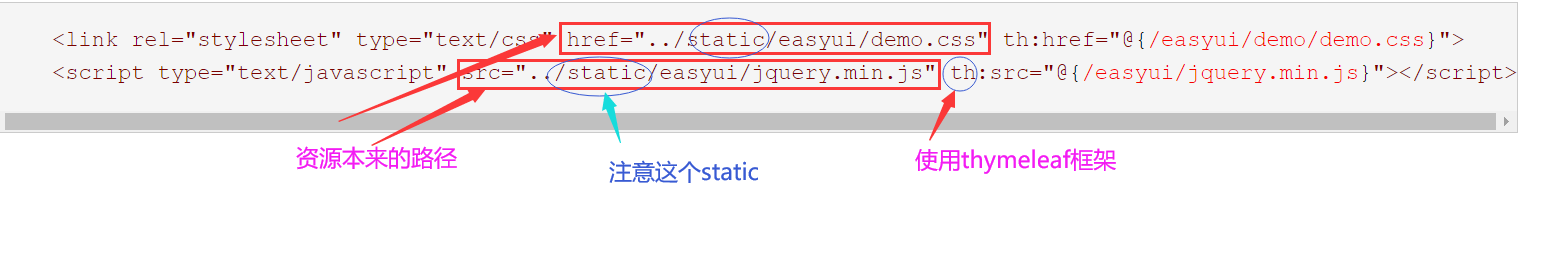
<link rel="stylesheet" type="text/css" href="../static/easyui/demo.css" th:href="@{/easyui/demo/demo.css}">
<script type="text/javascript" src="../static/easyui/jquery.min.js" th:src="@{/easyui/jquery.min.js}"></script>

在SpringBoot中,默认配置的/**映射到/static。就是已经默认走的是static路径
解决办法就是直接去掉/static 即可!
或者:直接加上

作者:Mark
出处:http://www.cnblogs.com/Mark_blog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号