HTML常用标签
"我们可以仰望星空,总想学点新技术;但也不能躲避日常,毕竟是业务驱动。"
——有心人做有心事哦,早安EmilyChen!
| 标签类型 | 举例 | |
|---|---|---|
| 双标签tags | 块级block | div(division)、p(paragraph)、h1~h6(head)、ol(orderlist)、ul(unorderlist)、li(list) |
| 行内inline | span、a(anchor)、em、u(underline)、i、quote、table、form | |
| 单/空标签void | 行内块inline-block | img、input、td、br、hr |
| link、meta | ||
| 伪类元素 | ::after、::before |
| 属性类型 | 举例 |
| ---- | ---- | ---- |
| key键值对格式="值value" |width、height、color、font、background、position、display、target、method |
| 布尔属性Boolean Attribute | checked、required、controls、autoplay、loop |
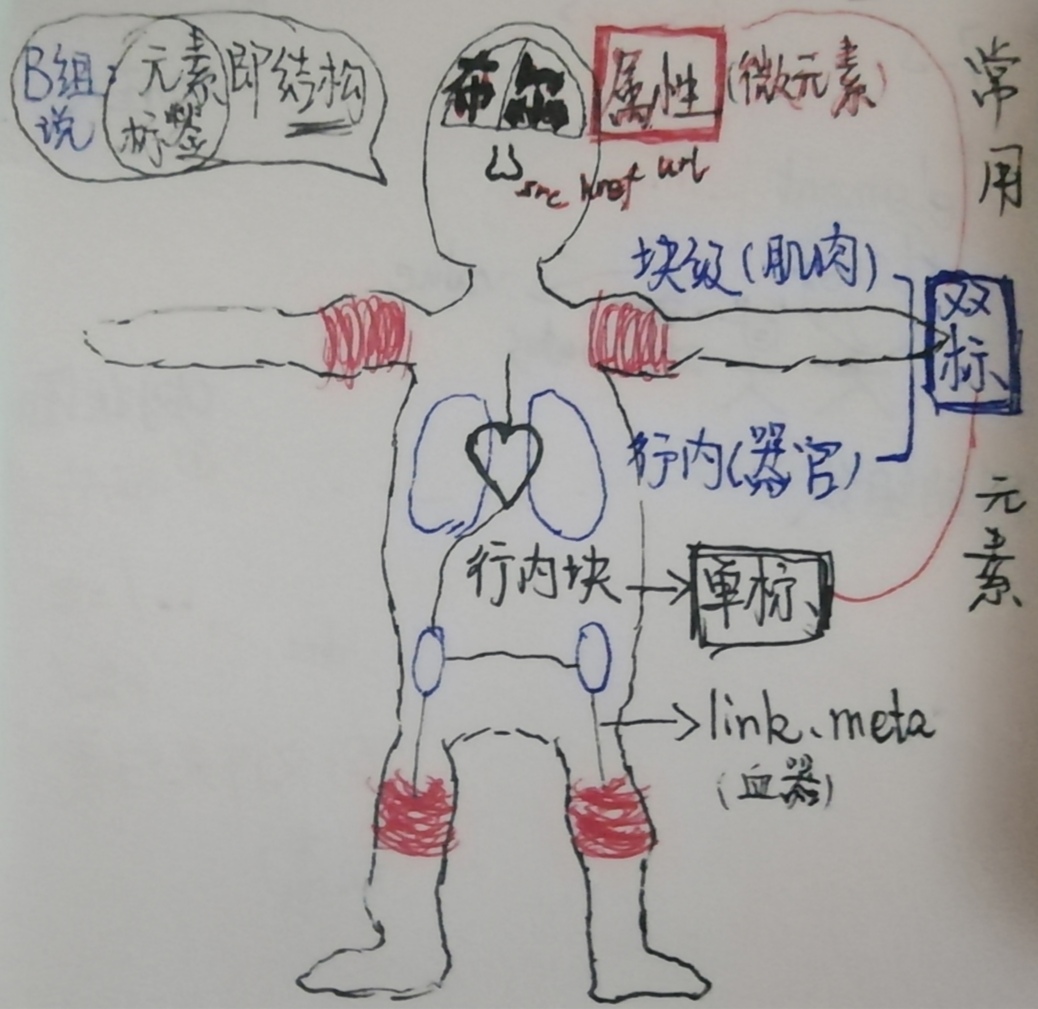
- 这些常用标签就如我身体的各组成部分,形成结构
- 块级如肌肉,有实力会特立独行
- 行内如对称器官,只能随波逐流
- 行内块如单器官,link、meta像血管,伪类元素像眼镜(不存在体内)
- 值属性类似大自然微量元素(需要输入),布尔属性类似体内已有的微量元素

作者:MaricoCheung
出处:http://www.cnblogs.com/MaricoCheung/
——有心人做有心事哦,晚安EmilyChen!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号