Niagara基于javascript的控件开发
一、参考资料
Tridium_N4_开发环境设置_JavaScript开发环境篇.pdf
Tridium_N4_开发环境设置_基础开发环境篇.pdf
TridiumNiagara4控件开发参考手册.pdf
以上的第一篇和第二篇是杨超大神写的文档,是基本的参考资料,搭建环境必须阅读。但是在实际的开发中有些许不相同,后续会说明相关情况。
第三篇是Niagara官方的开发文档翻译版,可结合英文版以及niagara内置的参考文档(help-->help contents)开发
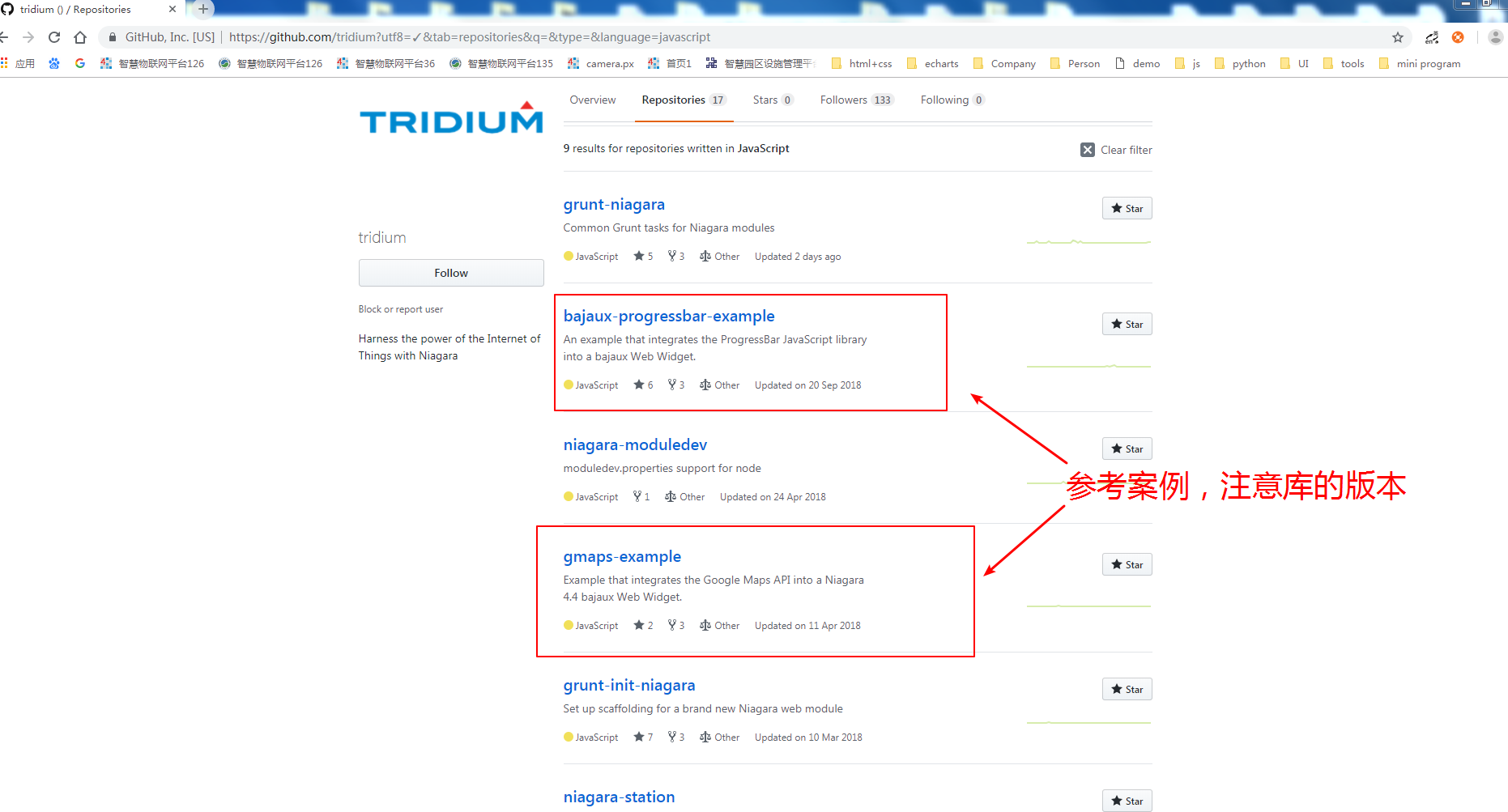
tridium官方GitHub地址 https://github.com/tridium?tab=repositories ,在官方的GitHub上有相关的案例,可以下载参考

二、软件安装与环境配置
1、软件安装
- jdk安装以及环境变量配置
- IDE安装
- Niagara环境变量配置
- Gradle安装
- NodeJS安装
- Grunt安装
- grunt-init安装
- grunt-cli安装
- 下载grunt-init-niagara放到指定目录
基本的开发环境配置在第一篇第二篇参考文档中都有详细的解释,这里就不做仔细的说明。
三、具体实施
1、构建工程
① 建立项目文件夹,运行命令grunt-init grunt-init-niagara,这时会建立工程
② npm install安装依赖
③ gradlew build 构建工程,这一步是和第一篇参考文档不同部分的地方,实际操作中发现,在grunt ci之前需要先运行gradlew build命令,否则会报错
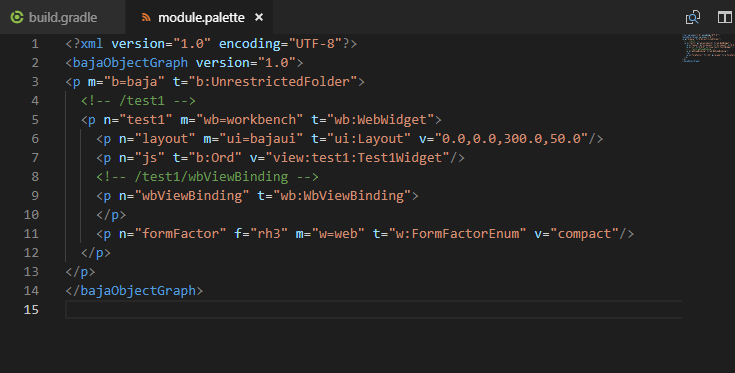
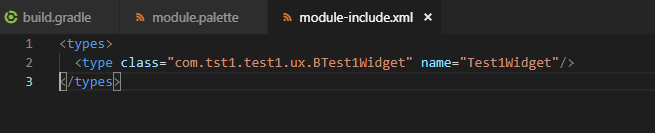
④ 添加module.palette文件module-include.xml文件
palette文件的作用是与niagara的palette库作关联的,并且添加相关的属性。没有这个文件,就没办法在niagara的palette窗口拖拽widget,也没办法自主编辑


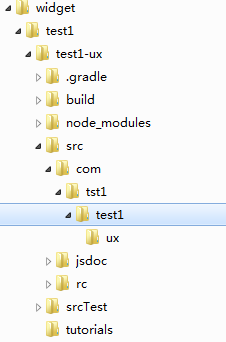
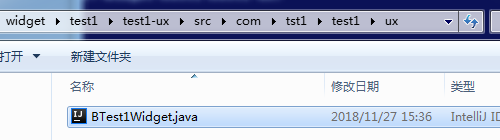
⑤ 在src文件夹创建如下图所示目录

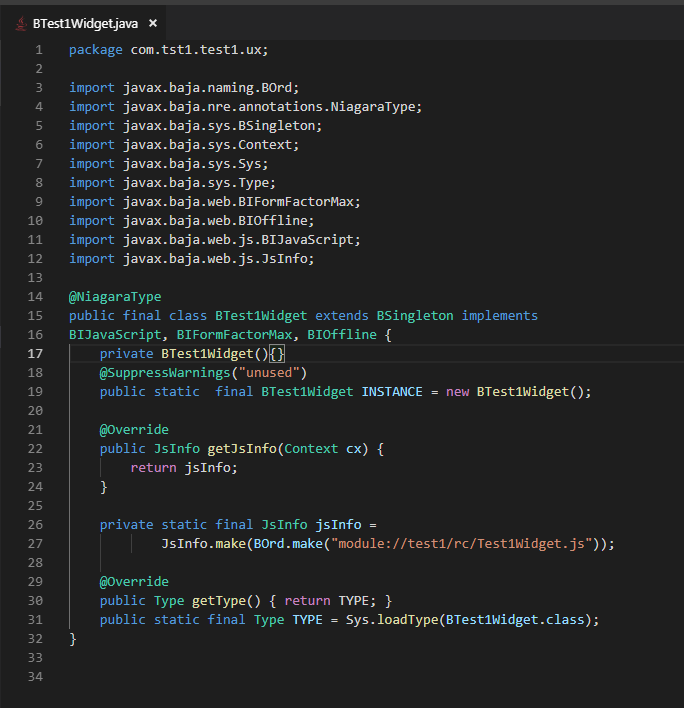
在ux文件夹下创建一个BTest1Widget.java文件

内容如下图:

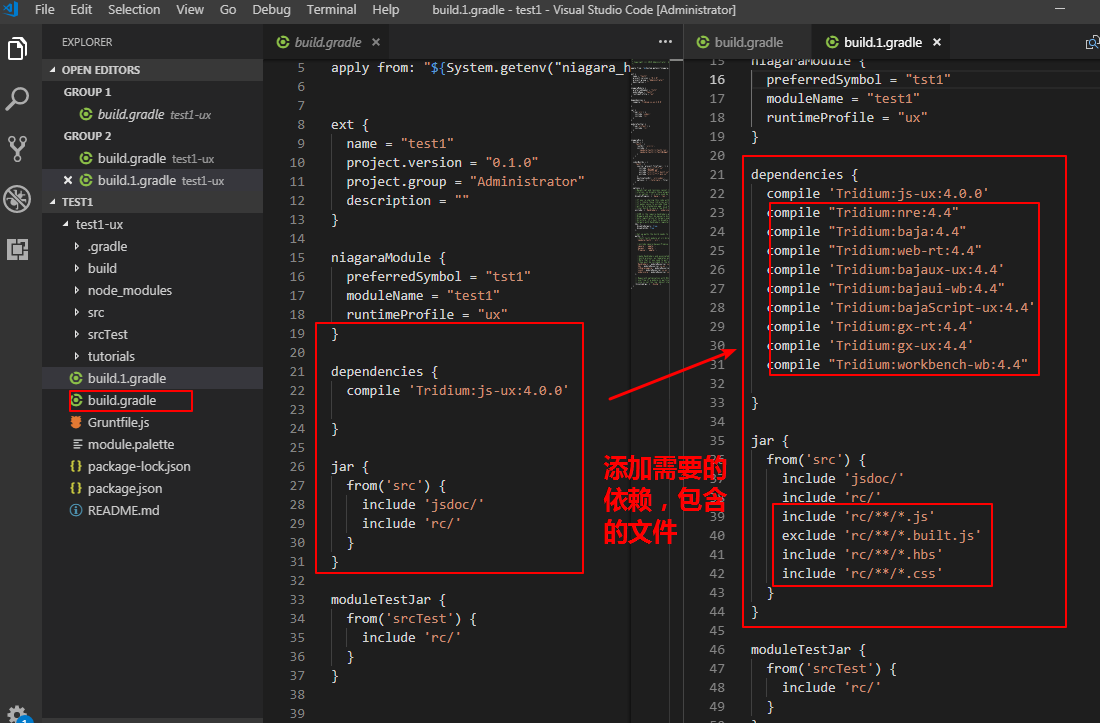
⑥ 修改build.gradle文件

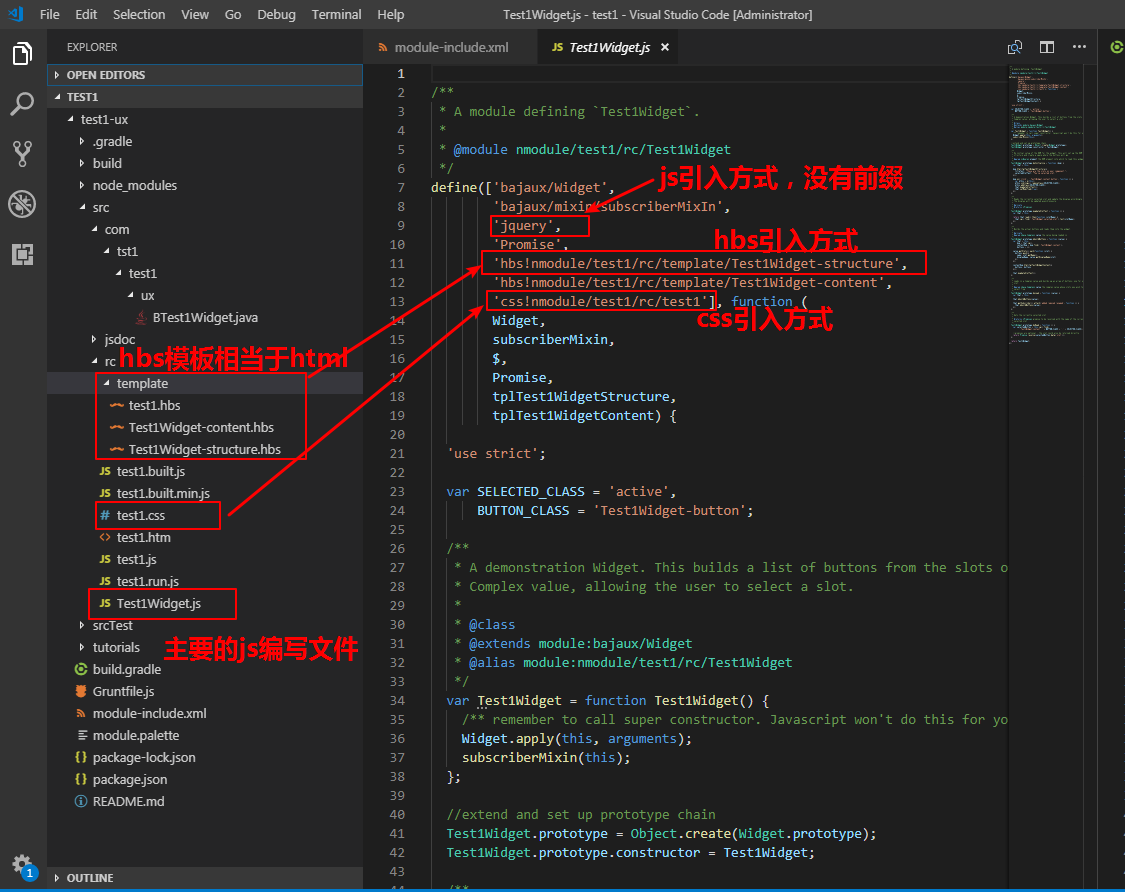
⑦ 文件目录分析

2.方法属性
在这里简要的说明一下在编写widget时主要的工作,第一个是需要添加自定义的属性,第二个是绑定动态的数据,更具体的API可以参考官方的开发文档。
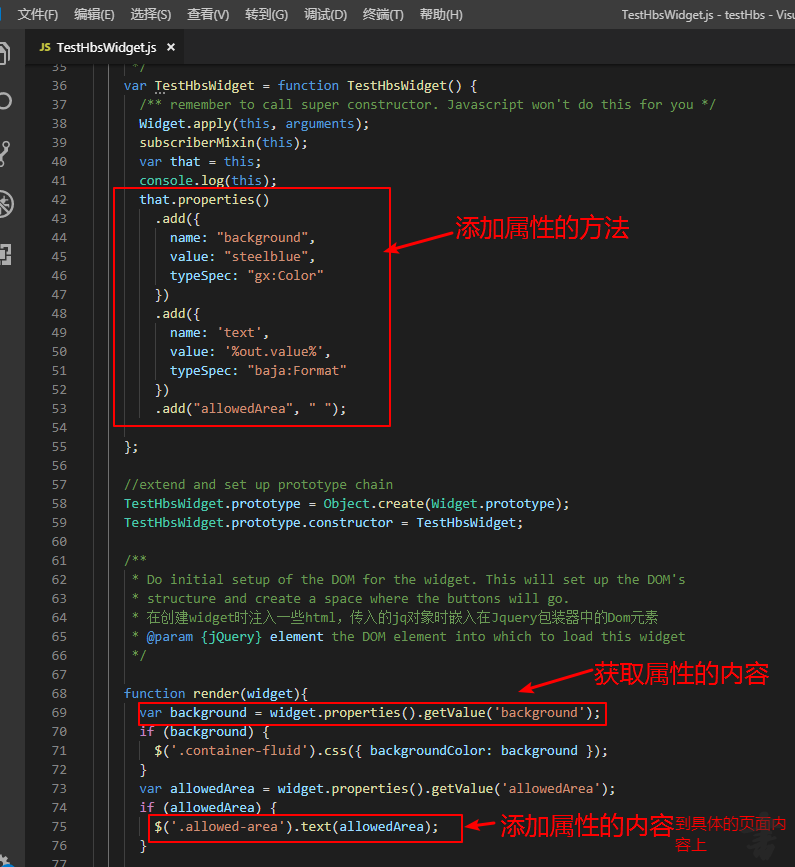
① 添加属性方法

② 获取绑定动态数据
当你给一个组件绑定了niagara中的动态数据,那么这个组件绑定数据之后是如何获取这个动态数据并显示在页面的某个组件上呢?需要用到下面的方法

四、widget实例
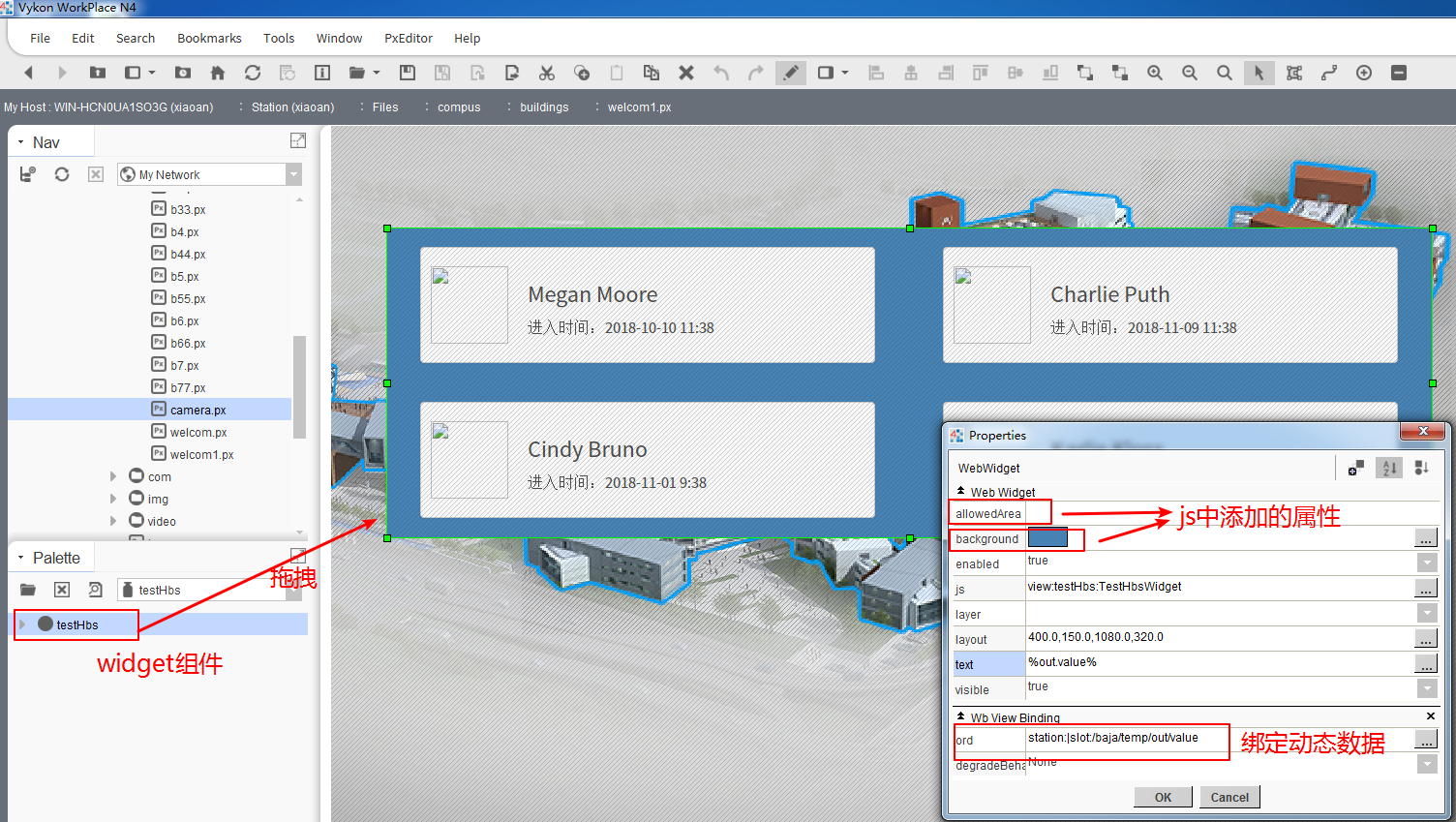
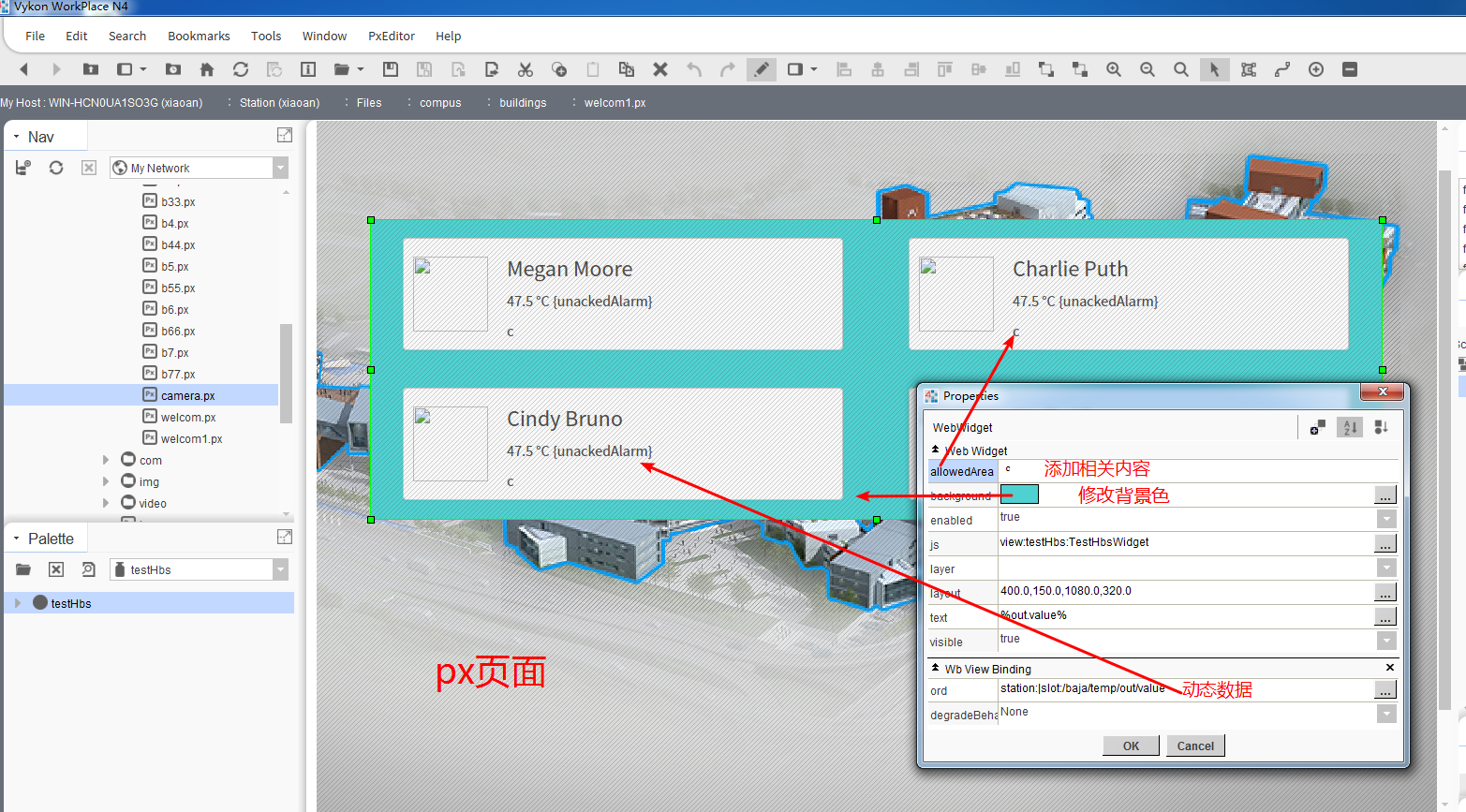
在这里简单的展示一下我写的widget组件实例:
③ 在niagara中编辑


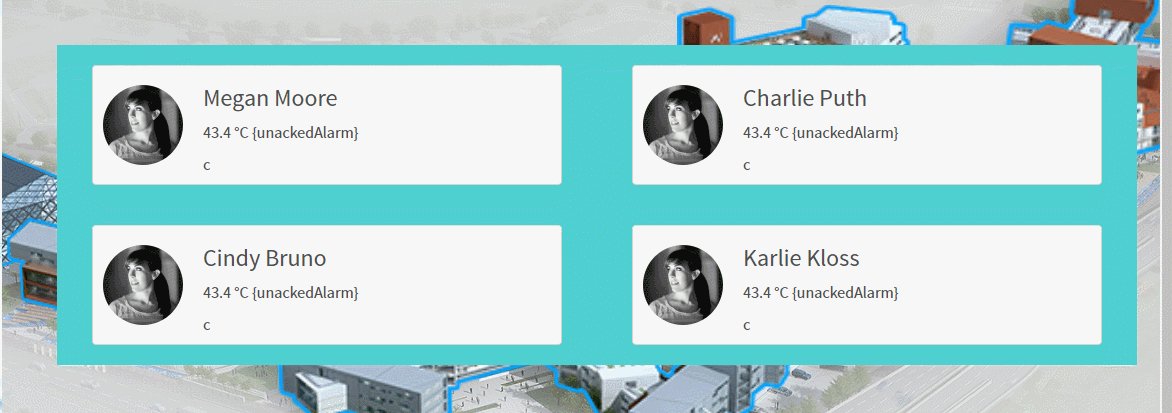
② 在浏览器端显示

五、注意事项
- 修改代码之后需要继续构建工程运行gradlew build命令,重启niagara,进入之后重启station
- 首次创建一个widget需要重启客户机电脑(非虚拟机),因为我的niagara在虚拟机中,所以会有这个问题。
- 在控制台重新gradlew比较方便,但是有时出错会不太好调试,这个时候可以用IDE打开项目,比较好调试




 浙公网安备 33010602011771号
浙公网安备 33010602011771号