自定义优雅的文本下划线
废话不多说:
.underline {
background: linear-gradient(90deg, gray 66%, transparent 0) repeat-x;
background-size: .2em 2px;
background-position: 0 1.4em;
}
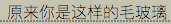
<div class="underline">原来你是这样的毛玻璃</div>
效果:

废话不多说:
.underline {
background: linear-gradient(90deg, gray 66%, transparent 0) repeat-x;
background-size: .2em 2px;
background-position: 0 1.4em;
}
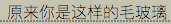
<div class="underline">原来你是这样的毛玻璃</div>
效果: